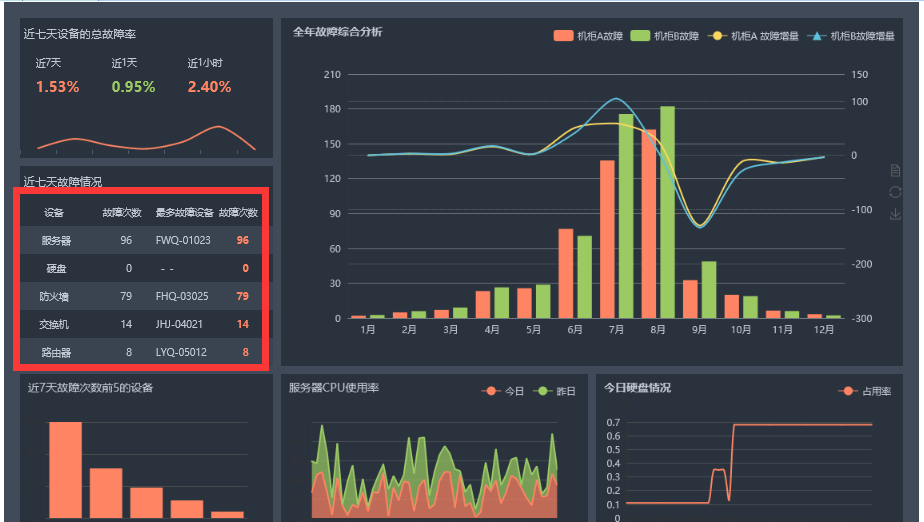
Dashboard 以豐富的動态、可互動的可視化界面為使用者提供了更好的資料使用體驗,讓決策者能夠更高效的了解企業的重要資訊和細節層次。在 DBD 的各種動态效果中,滾屏是較為常見的一種,例如下圖中的資料清單因為布局是固定的,是以就需要滾動顯示資料。

通常報表中見到的滾屏是因為“頁面大、視窗小”,也就是打開的視窗區域容納不了整個頁面的内容,需要靠鍵盤的方向鍵或滑鼠滾輪來移動檢視。而在 DBD 中,為了更好的互動效果,需要滾動自動持續進行,隻有當滑鼠移到該區域時才暫停。這種方式雖說已經比較常見了,但一般來說報表廠商卻并沒有直接提供,而是需要通過 jquery,JS 來實作。現在我就給大家介紹一下如何實作這種文字滾屏效果。
我們将在潤乾報表設計器自帶的“裝置故障分析.rpx”基礎上實作文字滾屏執行個體。
-
資料集整理
對于從資料庫讀取的資料,可以通過集算器,将資料整理成下面截圖中的效果。為了友善做效果,這裡我直接将 ds2 這個内建資料中的所有字段的值整理到“裝置”這個字段中,并且在裡面加上了些空格,以便頁面上縮進的效果好看些。
-
合并單元格
将 G15 列删除,B15—F15 選中,合并。
- 單元格資料類型設定為 html
報表怎樣實作滾動的公告效果?
-
設定單元格表達式,如上圖所示。下面是具體的表達式。
=“”+replace(string@q(ds2.select( 裝置)),“,”,“”)+“”
其中:
onmouseover=this.stop() 表示當滑鼠以上區域的時候滾動停止;
onmouseout=this.start() 表示當滑鼠移開的時候繼續滾動。
-
調整樣式
原 B15-F15 設定了各行異色,因為我們的文字滾動項作為統一的一串内容,是以按照以上設定,效果感覺會有些突兀,如下圖所示。
去掉 B15-F15 背景色的設定,這樣滾動區域就整體渾然一體。
經過以上步驟我們的資料清單就在 DBD 面闆中滾動起來了,并且當滑鼠指向資料的時候就會停止滾動,滑鼠移開的時候就繼續滾動了,這樣的互動效果無疑會為你的大屏展現錦上添花。
上面這個小例子簡單實作了文字滾動顯示的效果。下面我具體講解下看似神奇的标簽的各個屬性值,相信看過後一定會幫助您實作更好的文字滾動效果:
另外,您也可以将
<marquee> 和 </marquee>
之間的内容替換成圖像或其它對象。
怎麼樣,是不是您已經在摩拳擦掌躍躍欲試了?别猶豫,讓我們一起來豐富 Dashboard 效果,讓頁面效果動起來吧!
作者:shiguang
連結:
http://c.raqsoft.com.cn/article/1539048212781?r=IBelieve來源:乾學院
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。