天上星河轉,人間簾幕垂。涼生枕簟淚痕滋。起解羅衣聊問、夜何其。
翠貼蓮蓬小,金銷藕葉稀。舊時天氣舊時衣。隻有情懷不似、舊家時。
一、HTTP的輪詢
Web用戶端與伺服器之間基于Ajax(http)的常用通信方式,分為短連接配接與長輪詢。
- 短連接配接:用戶端和伺服器每進行一次HTTP操作,就建立一次連接配接,任務結束就中斷連接配接。
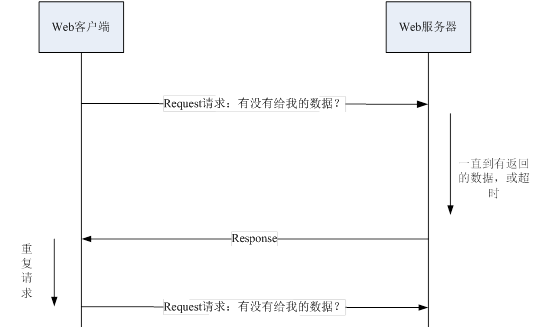
- 長輪詢:用戶端像傳統輪詢一樣從伺服器請求資料。然而,如果伺服器沒有可以立即傳回給用戶端的資料,則不會立刻傳回一個空結果,而是保持這個請求等待資料到來(或者恰當的逾時:小于ajax的逾時時間),之後将資料作為結果傳回給用戶端。
長輪詢機制如下圖所示:

image.png
二、Websocket基本概念
WebSocket 是 HTML5 開始提供的一種在單個 TCP 連接配接上進行全雙工通訊的協定。
WebSocket 使得用戶端和伺服器之間的資料交換變得更加簡單,允許服務端主動向用戶端推送資料。在 WebSocket API 中,浏覽器和伺服器隻需要完成一次握手,兩者之間就直接可以建立持久性的連接配接,并進行雙向資料傳輸。
在 WebSocket API 中,浏覽器和伺服器隻需要做一個握手的動作,然後,浏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。
現在,很多網站為了實作推送技術,所用的技術都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每1秒),由浏覽器對伺服器發出HTTP請求,然後由伺服器傳回最新的資料給用戶端的浏覽器。這種傳統的模式帶來很明顯的缺點,即浏覽器需要不斷的向伺服器送出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的資料可能隻是很小的一部分,顯然這樣會浪費很多的帶寬等資源。
HTML5 定義的 WebSocket 協定,能更好的節省伺服器資源和帶寬,并且能夠更實時地進行通訊。
浏覽器通過 JavaScript 向伺服器發出建立 WebSocket 連接配接的請求,連接配接建立以後,用戶端和伺服器端就可以通過 TCP 連接配接直接交換資料。
當你擷取 Web Socket 連接配接後,你可以通過 send() 方法來向伺服器發送資料,并通過 onmessage 事件來接收伺服器傳回的資料。
三、Websocket 握手原理:
Websocket的握手原理大緻可分為以下步驟:
- 第一步:用戶端發起HTTP請求連接配接
- 第二步:服務端從請求頭中取出Sec-WebSocket-Key的值
- 第三步:給Sec-WebSocket-Key值拼接一個magic_string的到一個新的value
- 第四步:給新的value先做sha1加密再做base64加密
- 第五步:拼接一個響應頭
- 第六步:伺服器将拼好的響應頭發送給用戶端
- 第七步:用戶端解密Sec-WebSocket-Accept得到Sec-WebSocket-Key判斷是否握手成功
代碼實作:
import socket, base64, hashlib
# 建立socket連接配接
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 綁定端位址和口号
sock.bind(('127.0.0.1', 9527))
# 監聽
sock.listen(5)
# 擷取用戶端socket對象
conn, address = sock.accept()
# 擷取用戶端的【握手】資訊
data = conn.recv(1024)
print(data)
def get_headers(data):
"""從請求頭中取出Sec-WebSocket-Key對應的值并傳回"""
header_dict = {}
header_str = data.decode("utf8")
for i in header_str.split("\r\n"):
if str(i).startswith("Sec-WebSocket-Key"):
return i.split(":")[1].strip()
# 得到Sec-WebSocket-Key對應的值
ws_key = get_headers(data)
# 魔法字元串magic string為:258EAFA5-E914-47DA-95CA-C5AB0DC85B11
magic_string = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11'
# 拼接
socket_str = ws_key + magic_string
# sha1加密
socket_str_sha1 = hashlib.sha1(socket_str.encode("utf8")).digest()
# base64加密
socket_str_base64 = base64.b64encode(socket_str_sha1)
# 拼接響應頭
response_tpl = "HTTP/1.1 101 Switching Protocols\r\n" \
"Upgrade:websocket\r\n" \
"Connection: Upgrade\r\n" \
"Sec-WebSocket-Accept: %s\r\n" \
"WebSocket-Location: ws://127.0.0.1:9527\r\n\r\n" % (socket_str_base64.decode("utf8"))
# 伺服器發送響應頭到用戶端
conn.send(response_tpl.encode("utf8"))
# 用戶端服務端建立長連接配接循環接收發送資料
while True:
msg = conn.recv(8096)
print(msg)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
ws = new WebSocket("ws://127.0.0.1:9527");
ws.onmessage = function (ev) {
console.log(ev)//用于接收資料
}
</script>
</html>
附帶用戶端發起HTTP請求的請求頭:
b'GET /ws/ HTTP/1.1
Host: 127.0.0.1:9527
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.3...
Upgrade: websocket
Origin: http://localhost:63342
Sec-WebSocket-Version: 13
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Sec-WebSocket-Key: kJXuOKsrl3AR1KeFngRElQ==
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits'
四、Websocket的加解密方式:
- 解密方式:
# b'\x81\x87\x0e\xc3\xf3\xcd;\xf6\xc6\xf8;\xf6\xc6'==========5555555
hashstr = b'\x81\x87\x0e\xc3\xf3\xcd;\xf6\xc6\xf8;\xf6\xc6'
# 将第二個位元組也就是 \x87 第9-16位 進行與127進行位運算
payload = hashstr[1] & 127
# 當位運算結果等于127時,則第3-10個位元組為資料長度
# 第11-14位元組為mask 解密所需字元串
# 則資料為第15位元組至結尾
if payload == 127:
extend_payload_len = hashstr[2:10]
mask = hashstr[10:14]
decoded = hashstr[14:]
# 當位運算結果等于126時,則第3-4個位元組為資料長度
# 第5-8位元組為mask 解密所需字元串
# 則資料為第9位元組至結尾
if payload == 126:
extend_payload_len = hashstr[2:4]
mask = hashstr[4:8]
decoded = hashstr[8:]
# 當位運算結果小于等于125時,則這個數字就是資料的長度
# 第3-6位元組為mask 解密所需字元串
# 則資料為第7位元組至結尾
if payload <= 125:
extend_payload_len = None
mask = hashstr[2:6]
decoded = hashstr[6:]
str_byte = bytearray()
for i in range(len(decoded)):
byte = decoded[i] ^ mask[i % 4]
str_byte.append(byte)
print(str_byte.decode("utf8"))
- 加密方式:
import struct
msg_bytes = "5555555".encode("utf8")
token = b"\x81"
length = len(msg_bytes)
if length < 126:
token += struct.pack("B", length)
elif length == 126:
token += struct.pack("!BH", 126, length)
else:
token += struct.pack("!BQ", 127, length)
msg = token + msg_bytes
print(msg)
四、基于flask架構、Websocket協定實作的用戶端和服務端連結通信示例:
pip3 install gevent-websocket
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
app = Flask(__name__)
@app.route("/ws")
def websocket():
# 得到使用者的連結
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
print("通路成功")
while True:
msg = user_socket.receive() # 接受消息
print(msg)
user_socket.send(msg) # 發送消息
if __name__ == '__main__':
# 指定位址、端口号開啟Websocket服務
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 啟動Websocket服務
http_serv.serve_forever()
html檔案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<botton class="btn btn-default" onclick="createsocket()">點選建立連結</botton>
<br>
<p>請您輸入消息:<input type="text" placeholder="輸入消息" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">發送消息</buttom>
<script>
var ws = null;
function createsocket() {
ws = new WebSocket("ws://127.0.0.1:8001/ws");
ws.onmessage = function (data) {
console.log("從服務端收到的消息=",data.data);
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
ws.send(to_msg)
}
</script>
</body>
</html>
- 第一步:運作flask
- 第二步:運作html檔案
- 第三步:點選建立連結
- 第四步:輸入消息
- 第五步:點選發送消息
用戶端.png
伺服器端.png
這樣我們就簡單實作了通過Websocket協定的用戶端服務端通信。并且我們可以建立多個連結同時對伺服器端通信。
五、基于Websocket實作即時通訊(IM):
伺服器代碼:
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
from geventwebsocket.exceptions import WebSocketError
import json
app = Flask(__name__)
user_socket_dict = {}
@app.route("/ws/<username>")
def websocket(username):
# 得到使用者的連結
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
user_socket_dict[username] = user_socket
print(username+"連結成功!")
while True:
msg = user_socket.receive() # 接受消息
for socket in user_socket_dict.values(): # type:WebSocket
if user_socket != socket:# 自己發消息伺服器就不要再給自己回消息了
try:
socket.send(json.dumps({"sender": username, "msg": msg}))
except:
continue
if __name__ == '__main__':
# 指定位址、端口号開啟Websocket服務
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 啟動Websocket服務
http_serv.serve_forever()
html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<p>請輸入你的昵稱:<input type="text" id="username"></p>
<botton class="btn btn-default" onclick="createsocket()">點選建立連結</botton>
<br>
<p>請您輸入消息:<input type="text" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">發送消息</buttom>
<br>
<br>
<br>
<div style="border: 2px solid; width: 500px;height: 800px;" id="text_div">
</div>
<script>
var ws = null;
var username = null;
function createsocket() {
username = document.getElementById("username").value;
ws = new WebSocket("ws://127.0.0.1:8001/ws" + "/" + username);
ws.onmessage = function (data) {
var text_div = document.getElementById("text_div");
var obj_data = JSON.parse(data.data);
var add_msg = "<p>" + obj_data.sender + ":" + obj_data.msg + "</p>";
text_div.innerHTML += add_msg;
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
var text_div = document.getElementById("text_div");
var add_msg = "<p style='text-align: right'>" + to_msg + ":" + username + "</p>";
text_div.innerHTML += add_msg;
ws.send(to_msg);
}
</script>
</body>
</html>
- 第一步:運作flask伺服器
- 第三步:輸入昵稱,點選建立連結
用戶端01.png
用戶端02.png
代碼是示範代碼,有bug有bug,目前主要是用于學習,不可吹毛求疵。有興趣的可以進一步優化!!!