1. GitHub Pages
首先你需要一個github的賬号,這個不多說。然後根據
GitHub Pages的介紹,一步步做,完成後就能在浏覽器打開
http://username.github.io/。username和你的賬戶同名,是以隻能有一個使用者頁面。
2. 自定義頁面
在
利用hexo在伺服器快速搭建靜态部落格中,我們在本地建立一個mysite。我們需要把該檔案夾中的内容推送到我們的hoptop.github.io中。
由于github隻會識别到index.html,是以放在檔案夾裡的頁面是看不到的。如果把檔案複制出來再送出,可能又太麻煩了,是以改用其他方法。
這裡按照教程
手把手教你使用Travis CI自動部署你的Hexo部落格到Github上進行操作。

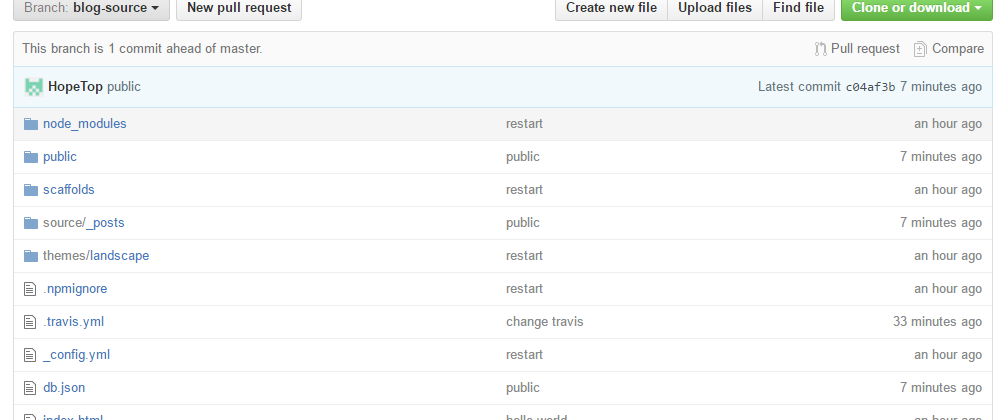
blog-source
大緻要點如下:
- 建立一個blog-source分支(branch),部落格的源代碼送出到這裡。
- 利用Travis将源代碼的靜态檔案push到master分支.
- git page讀取master下的index.html。
3. 送出方式
git push origin blog-source:blog-source