時間:2017-03-09
Asp.net Mvc實作增删改查
1, 建立資料庫
可參考我寫的EntityFramework實作過程:
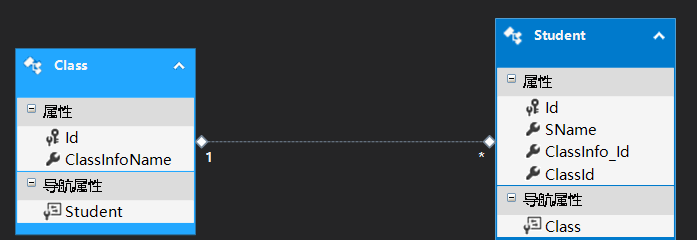
http://www.jianshu.com/nb/10166743基于EF-ModelFirst思想在項目models檔案夾下建立一個ADO.NET實體資料模型,完成實體和關系的建立,并生成資料庫。

PIC001.png
2,建立控制器
建立StudentController
一般index頁面用來展示清單
using System.Web;
using System.Web.Mvc;
using MVCFirstDemo.Models;
namespace MVCFirstDemo.Controllers
{
public class StudentController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
在index方法上右擊滑鼠選擇添加視圖
模闆選擇List,模型類選擇Student,上下文選擇你自己的上下文(你的上下文類名)。
002.png
自動生成:Views/Student/Index.cshtml
查
将查詢結果作為集合通過ViewData.Model傳到前端
#region 學生清單
public ActionResult Index()
{
ViewData.Model = dbContext.StudentSet.AsEnumerable();//将查詢結果作為集合通過ViewData.Model傳到前端
return View();
}
#endregion
前端将通過foreach周遊集合中的每個對象進行展示,具體可檢視自動生成的代碼。~/Views/Student/Index.cshtml
目前頁面(可先手動在資料庫添加一些資料):
003.png
增
在StudentController中添加方法
#region Create
public ActionResult Create()
{
return View();
}
通過Create這個方法建立頁面,方法同“查”。
目前頁面:
004.png
加下來的問題是如何将前端的資料傳到背景,并在背景将資料儲存到資料庫。
點選Create之後,系統會預設地去Controller中查找同名的Action進行處理(從哪來,回哪去),是以此時對Create方法進行重載,并且限制隻有是HttpPost的時候進行響應。
[HttpPost]
public ActionResult Create(Student student) //從前端擷取對象
{
dbContext.StudentSet.Add(student);
dbContext.SaveChanges();
return RedirectToAction("index");//傳回index頁面,即list頁面
}
改
此時點選Edit
005.png
程式跳到另一個頁面,你們的程式會報錯,因為StudentController下面還沒有Edit方法,但是此時我們關注的對象是URL位址,通過URL位址我們可以看出index頁面是向Edit頁面傳遞了一個id,是以我們的Edit頁面可以通過這個id來擷取這個id對應的在資料庫中的值并進行展示。之後再進行更改。
006.png
在StudentController下面建立Edit方法
public ActionResult Edit(int id)
{
//ViewData.Model = dbContext.StudentSet.FirstOrDefault(u => u.Id == id);
ViewData.Model = dbContext.StudentSet.Find(id);//将查詢結果通過ViewData.Model傳到前端
return View();
}
現在點選Edit之後已經能夠在Edit頁面對資料進行展示了,接下來的問題是如何将使用者更改後的資料同步到資料庫。
思想同Create,從哪來,到哪去。
[HttpPost]
public ActionResult Edit(Student student)
{
dbContext.Entry(student).State = System.Data.Entity.EntityState.Modified;
dbContext.SaveChanges();
return RedirectToAction("Index");
//連接配接到其他控制器下的方法 return RedirectToAction("Index","Home");
//使用這個方法會報錯 return Redirect("index");
}
Delete & Details
#region Details
public ActionResult Details(int id)
{
ViewData.Model = dbContext.StudentSet.Find(id);
return View();
}
#endregion
#region Delete
public ActionResult Delete(int id)
{
ViewData.Model = dbContext.StudentSet.Find(id);
return View();
}
[HttpPost]
public ActionResult Delete(Student student)
{
dbContext.Entry(student).State = System.Data.Entity.EntityState.Deleted;
dbContext.SaveChanges();
return RedirectToAction("Index");
}
#endregion
至此Asp.net Mvc的增删改查已全部實作。
項目完整代碼:連結:
http://pan.baidu.com/s/1i431ra1密碼:5kjh