主要内容:
- Ajax原理
- Ajax核心技術
Ajax是Asynchronous JavaScript and XML的簡稱,意思是異步的JavaScript和XML。
主要包括技術:
- web标準的XHTML+CSS
- 使用DOM(Document object model)進行動态顯示和互動
- 使用xml和xslt标簽進行資料交換
- 使用XMLHttpRequest與伺服器進行異步資料查詢和檢索
- 使用JavaScript綁定
建立一個XMLHttpRequest對象向伺服器發送異步請求,擷取資料後使用JavaScript的DOM模型對象更新頁面。(局部更新)
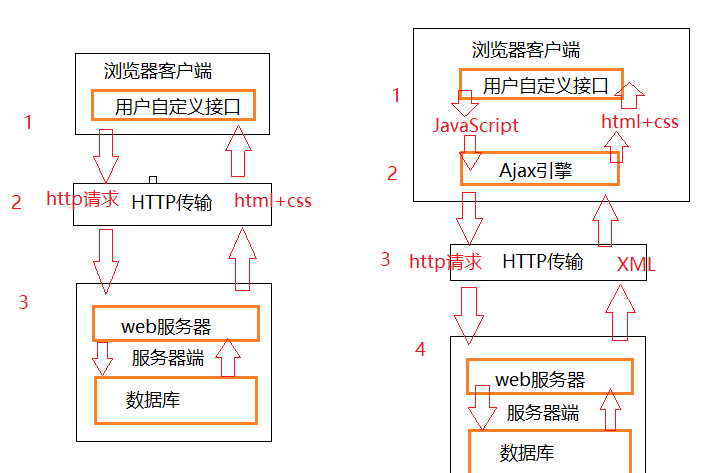
ajax為了實作這種異步請求,在用戶端和伺服器之間增加了一層Ajax引擎。它實作了使用者與伺服器之間的過渡(中介)。由于用戶端和伺服器不會直接互動,需要一個中介傳遞資訊。
(自己簡單的制作了一個圖,直接使用mspaint畫的,雖然有點醜)

XMLHttpRequest+DOM+CSS可實作局部重新整理功能,其中最核心的就是XMLHttpRequest對象。
XMLHttpRequest
XMLHttpRequest常用屬性:
- readyState(0未初始化,1正在加載,2加載完畢,3互動,4完成)
- onreadystatechange(每次狀态改變後觸發的處理程式)
- responseText(伺服器傳回的資料)
- responseXML(伺服器傳回DOM相容的文檔資料對象)
- status(伺服器傳回代碼,比如404——NOT FUND,200——OK)
XMLHttpRequest常用方法:
- open(string method,string url,boolean asynch)調用伺服器,第三個參數可以不填,預設ture
- send(content)發送到伺服器
XMLHttpRequest的建立流程:
- 建立XMLHttpRequest對象并初始化
- 發送請求
- 伺服器接受請求并處理
- 傳回響應資料
- 用戶端接受并處理結果
- 依據響應資料修改用戶端頁面内容
代碼示範一下:
XMLHttpRequestDemo.js var xmlHttp;//用于存儲XMLHttpRequest對象
//建立一個XMLHttpRequest對象
function createXmlHttp(){
//根據XMLHttpRequest對象是否存在,使用不同的建立方式
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();//Firefox、Opera支援的建立方式
}else{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE浏覽器支援的建立方式
}
}
//發送請求
function sendrequest(){
createXmlHttp();
xmlHttp.open("GET","request.jsp",true);//第三個參數預設為true
xmlHttp.onreadystatechange=doinfo;//指定響應函數
xmlHttp.send(null);
}
//處理傳回結果
function doinfo(){
if(xmlHttp.readyState==4){//判斷狀态是否為4(完成)
if(xmlHttp.status==200){//判斷資訊已經成功傳回
//處理資訊
var res=XHR.responseXML.getElementsByTagName("res")[0].firstChild.data;
}
}
}
JavaScript(Java腳本)
在Ajax中,JavaScript就像是一座橋梁,将HTML與(DOM,XMLHttpRequest,css,xml)聯系起來。
最常用的是JavaScript的事件,比如:
- onchange(選中區域的值發生改變觸發),
- onclick(滑鼠左鍵單擊觸發),
- onload(文檔加載觸發),
- onkeyup(鍵盤按下釋放後觸發)
DOM(文檔對象模型)
它封裝了對HTML、xml操作的接口。在Ajax中如果沒有DOM,那麼局部重新整理,異步請求等操作将無法進行。
常用屬性:
- nodeName節點名稱
- nodeValue節點值
- parentNode父節點
- childNodes子節點
- firstChild子節點清單中第一個節點
- attributes傳回元素的屬性清單(僅用于元素節點)
常用的節點方法:
- createElement(elemntName)建立一個元素
- createAttribute(attributeName)建立一個屬性
- setAttribute(name,value)建立一個name屬性并設定為value
- getElementByTagName(elementName)傳回具有指定名稱元素的節點清單
- getElementById(elementId)傳回具有指定Id元素的節點
CSS(樣式表)
由于web開發越來越注意頁面的美化效果,是以css也越來越火了,在Ajax中css同樣擔負美化作用。
美勞工員将控制頁面的樣式寫入一個.css字尾的檔案,開發人員隻需要通過一個語句便可以将樣式應用進來,十分友善。
<link href="skin.css" type="text/css" rel="stylesheet" />
XML
一種可擴充的标記語言,使用文法與HTML相似,也是由标簽和文本組成。
差別:
- HTML的标簽是定義好的(不可私自更改),XML标簽是自定義的(随便你更改)
- HTML關心文本的顯示形式(顔色,大小),XML更關心文本的内容
下面直接碼代碼,使用XMLHttpRequest對象,将XML文檔的内容擷取出來并顯示在頁面上:
AjaxDemo.html
<html>
<head>
<!-- <meta charset="utf-8" /> -->
<title>Demo</title>
</head>
<body>
<h1>Ajax中XML的作用</h1>
<br/>
<input type="button" value="點選" onclick="sendRequest()" />
<br/>
<div id="bookinfo"></div>
<script language="javascript">
var xmlHttp;//用于存儲XMLHttpRequest對象
//建立一個XMLHttpRequest對象
function createXmlHttp(){
//根據XMLHttpRequest對象是否存在,使用不同的建立方式
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();//Firefox、Opera支援的建立方式
}else{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE浏覽器支援的建立方式
}
}
//發送請求
function sendRequest(){
createXmlHttp();
console.log("讀取book.xml檔案");
xmlHttp.open("GET","book.xml",true);//第三個參數預設為true
xmlHttp.onreadystatechange=doInfo;//指定響應函數
xmlHttp.send(null);
}
//處理傳回結果
function doInfo(){
if(xmlHttp.readyState==4){//判斷狀态是否為4(完成)
if(xmlHttp.status==200){//判斷資訊已經成功傳回
//處理資訊
var res=xmlHttp.responseXML;
var xml=xmlHttp.responseText;
alert(xml);//顯示xml内容
var name=res.getElementsByTagName("name")[0].firstChild.nodeValue;
var writer=res.getElementsByTagName("writer")[0].firstChild.nodeValue;
var data=res.getElementsByTagName("date")[0].firstChild.nodeValue;
var price=res.getElementsByTagName("price")[0].firstChild.nodeValue;
var response=name+"<br/>"+writer+"<br/>"+data+"<br/>"+price;
document.getElementById("bookinfo").innerHTML=response;
}
}
}
</script>
</body>
</html>
book.xml
<?xml version="1.0" encoding="utf-8" ?>
<book>
<name>書名:《消失的地平線》(Lost horizon)</name>
<writer>作者:【英國】詹姆斯 希爾頓(James Hilton)</writer>
<date>出版日期:1933年4月</date>
<price>價格:50.00</price>
<number>出版數:10000</number>
</book>
運作效果:
需要注意的地方,就是這個xml檔案和html檔案得放在同一個路徑下,并且部署到伺服器中
這裡的伺服器使用的tomcat(小貓咪比較好用)
ok,就到這裡。歡迎大家交流分享。
請尊重本人辛苦勞動成果
轉載請注明:
https://www.cnblogs.com/1906859953Lucas/p/9416479.html謝謝啦。