網頁基本布局方式:
(1)流式布局 Fluid
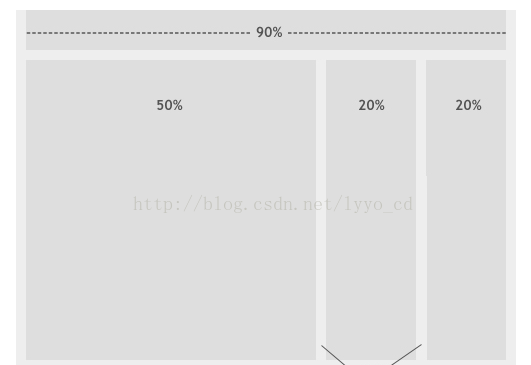
流布局與固定寬度布局基本不同點 就在于對網站尺寸的側量機關不同。固定寬度布局使用的是像素,但是流布局使用的是百分比,這位網頁提供了很強的可塑性和流動性。換句話說,通過設定百分比,我們不需要考慮裝置尺寸或者螢幕寬度大小了,可以為每種情形找到一種可行的方案,應為你的設計尺寸将适應所有的裝置尺寸。流布局與媒體查詢和優化樣式技術密切相關。

阿裡雲代金券1000元免費領取位址:
https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=2a7uv47d新老阿裡雲賬戶均可領取!可用于購買阿裡雲伺服器ECS、雲資料庫RDS、虛拟主機、安騎士、DDoS高防IP等100多雲計算産品。 代金券自領取之日起,有效期是30天,請及時使用,過30天後還可以重新領取。
(2)固定布局 Fixed
在固定布局中,網頁的寬度是必須指定為一個像素值,一般為960px。過去,開發人員發現960px是最适合作為網格布局的寬度,因為960可以整除3,4,5,6,8,10,12和15。在今天,在web開發中還是比較普遍使用固定寬度布局的,因為這種布局具有很強的穩定性與可控性。但是同時也有一些劣勢,固定寬度必須考慮網站是否可以适用于不同的螢幕寬度。
(3)彈性布局 Elastic
彈性布局跟流布局很像,主要不同是大小機關。彈性布局的大小機關不是像素或者百分比,而是em或者rem,避免了根據px局部在高分辨率下幾乎無法辨識的缺點,又相對于%百分比更加靈活,同時可以支援浏覽器的字型大小調整和縮放等的正常顯示,需要一段時間适應而且不易從其他布局轉換過來。
(4)伸縮 Flex box
使用css3 Flex系列屬性進行相對布局。對于富媒體和複雜排版的支援非常大,但是存在相容性問題。
(5)響應式
使用@media媒體查詢給不同尺寸和媒體的裝置切換不同的樣式。優秀的響應範圍設計可以給适配範圍内的裝置做好的體驗。