jQueryEasyUI
jQuery EasyUI是一組基于jQuery的UI插件集合體,而jQuery EasyUI的目标就是幫助web開發者更輕松的打造出功能豐富并且美觀的UI界面。開發者不需要編寫複雜的javascript,也不需要對css樣式有深入的了解,開發者需要了解的隻有一些簡單的html标簽。
這裡我們使用easyUI搭建一個簡單的頁面架構,非常簡單!
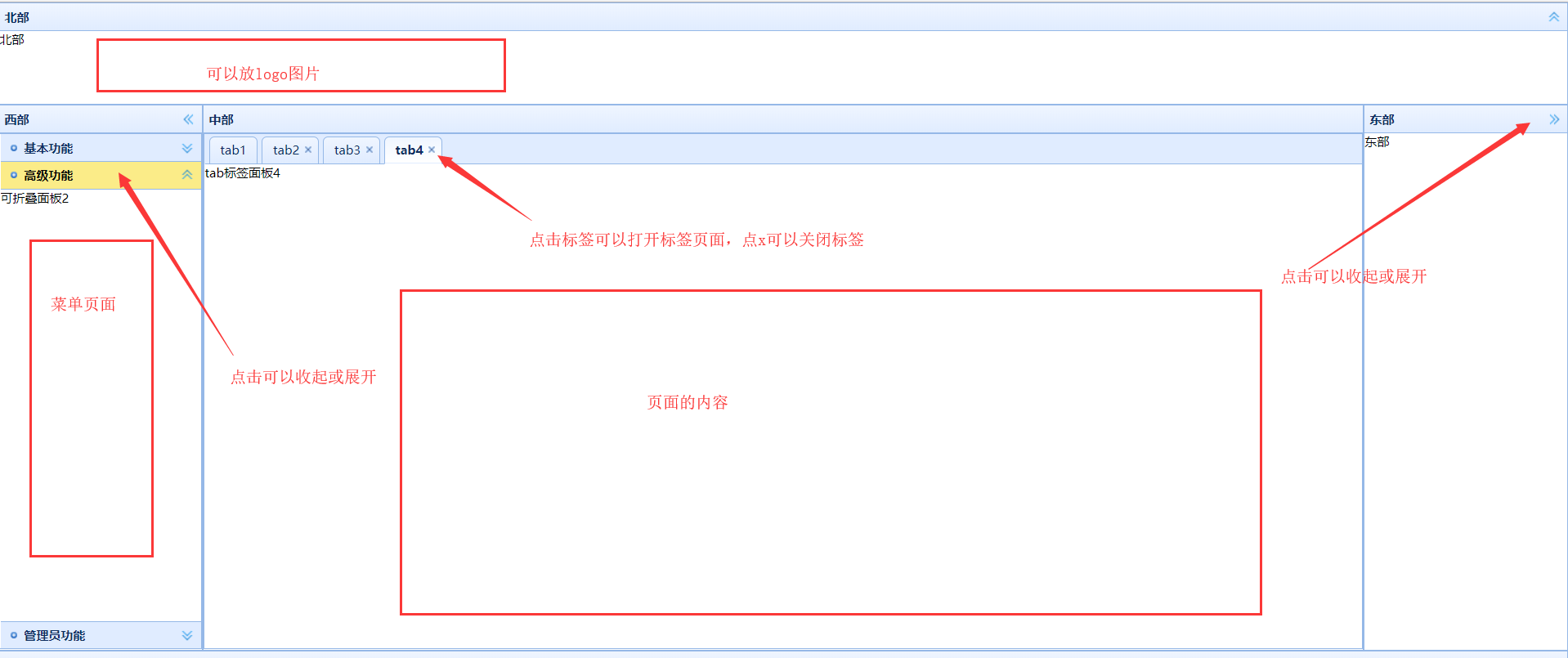
效果如此:

需要引入的最少的檔案
3個js檔案是必須的
檔案下載下傳連結:http://www.jeasyui.net/download/
注意:easyui從1.2.3版本之後開始收費了
建立一個html:
引入js以及要用到的樣式
注意,由于ezUI是依賴jQuery的,是以引用的順序一定是jQuery的js在easyUI的js之前!!!
<!DOCTYPE HTML>
<html>
<head>
<title>demo layout</title>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="themes/icon.css"></link>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css"></link>
</head>
<body>
</body>
</html>
(從我的路徑可以看出,我的html檔案和jQuery的js是平級關系)
完整代碼:
<!DOCTYPE HTML>
<html>
<head>
<title>demo layout</title>
<!-- 引入jQuery的js -->
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<!-- 引入jQuery easyUI的js -->
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<!-- 引入 國際化的js -->
<script type="text/javascript" src="easyui-lang-zh_CN.js"></script>
<!-- 引入圖檔樣式 -->
<link rel="stylesheet" type="text/css" href="themes/icon.css"></link>
<!-- 引入預設樣式 -->
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css"></link>
</head>
<body>
<!-- 使用easyui的layout布局 -->
<div class="easyui-layout" data-options="fit:true">
<!-- easyui在data-options配置配置 -->
<!-- 隻有center區域是必須的 -->
<div data-options="region:'east',title:'東部'" style="width:200px;">東部</div>
<div data-options="region:'west',title:'西部'" style="width:200px;">
<!-- 可折疊面闆accordion -->
<!-- fit 屬性,使得目前div大小占滿 父容器 -->
<div class="easyui-accordion" data-options="fit:true">
<!-- 每一個div就是一個面闆 -->
<!-- 通過iconCls設定圖示,找icon.css中定義的類 -->
<div data-options="title:'基本功能',iconCls:'icon-mini-add'">可折疊面闆1</div>
<div data-options="title:'進階功能',iconCls:'icon-mini-add'">可折疊面闆2</div>
<div data-options="title:'管理者功能',iconCls:'icon-mini-add'">可折疊面闆3</div>
</div>
</div>
<div data-options="region:'south',title:'南部'" style="height:100px;">南部</div>
<div data-options="region:'north',title:'北部'" style="height:100px;">北部</div>
<div data-options="region:'center',title:'中部'">
<!-- 頁籤tab 面闆 -->
<div class="easyui-tabs" data-options="fit:true">
<!-- 這裡的每一個div就是一個頁籤 -->
<div data-options="title:'tab1'">tab标簽面闆1</div>
<!-- closable 可關閉 -->
<div data-options="title:'tab2',closable:true">tab标簽面闆2</div>
<div data-options="title:'tab3',closable:true">tab标簽面闆3</div>
<div data-options="title:'tab4',closable:true">tab标簽面闆4</div>
</div>
</div>
</div>
</body>
</html>
轉載請注明:
https://www.cnblogs.com/1906859953Lucas/p/9212852.html