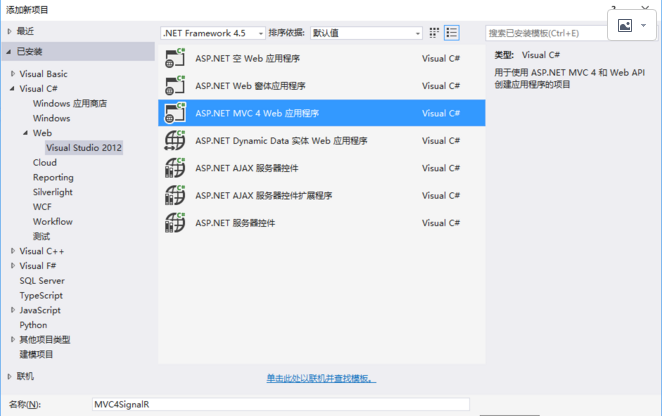
1.建立項目,選擇mvc4 Wed應用程式,選擇Internet,視圖引擎:Razor

并添加上視圖
3.引用(install-package Microsoft.AspNet.SignalR)
項目名
5.建立Hubs檔案夾,添加ChatHub類
代碼:Chat視圖
@{
ViewBag.Title = "Chat";
}
SignalR
@section scripts {
@@
<script>
$(function () {
// 1.ChatHub.cs類
var chat = $.connection.chatHub; // 2.Chat裡的[HubName("asd")](1和2一樣)
//var chat = $.connection.asd;
// 調用addNewMessageToPage顯示資訊
chat.client.addNewMessageToPage = function (name, message) {
// 把消息添加到頁面
//$('#discussion').append('
' + htmlEncode(name)
// + ': ' + htmlEncode(message) + '');
$('#discussion').append('
' + $('
').text(name).html()
+ ': ' + $('').text(message).html() + '');
};
// 擷取昵稱
$('#displayname').val(prompt('昵稱:', ''));
// 輸入框焦點
$('#message').focus();
// 啟動連結
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 調用Send方法
chat.server.send($('#displayname').val(), $('#message').val());
// 清空輸入框,并加上焦點
$('#message').val('').focus();
});
//
//function htmlEncode(value) {
// var encodedValue = $('').text(value).html();
// return encodedValue;
//}
作者:
YanBigFeg——
顔秉鋒出處:
http://www.cnblogs.com/yanbigfeg本文版權歸作者和部落格園共有,歡迎轉載,轉載請标明出處。如果您覺得本篇博文對您有所收獲,覺得小弟還算用心,請點選右下角的 [推薦],謝謝!