最近開發小程式JavaScript的運作時,通過在用戶端嵌入JavaScript V8引擎來實作。前端同學需要調試JavaScript代碼,正好Chrome浏覽器的Devtools是與V8的Inspector調試協定是一脈相承的,理論上是可以使用Chrome Devtools調試JavaScript V8引擎。 V8的文檔 裡提到可以把Chrome Devtools作為調試器的前端來調試JavaScript。d8工程裡雖然有個例子,但是無法run起來。寫一下我實作。

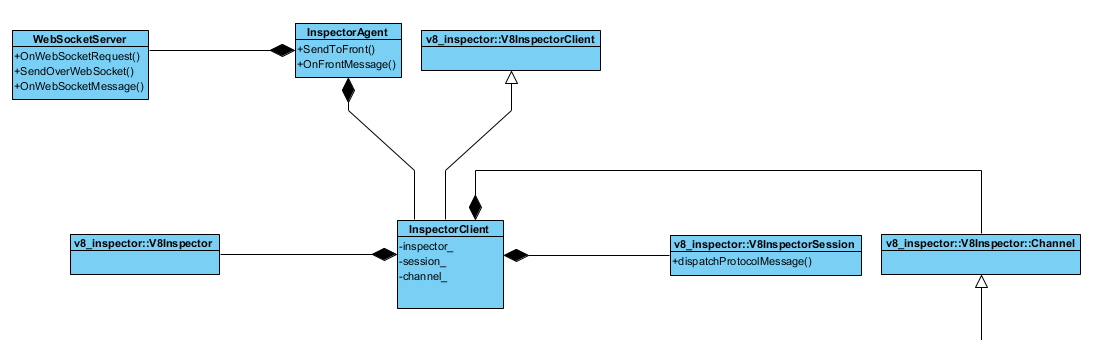
InspectorAgent建立一個Websocket服務,假設打開一個9224端口等待調試器前端連接配接。Chrome浏覽器打開chrome-devtools://devtools/bundled/inspector.html?ws=127.0.0.1:9224就會呈現一個Devtools調試頁面。點選頁面上的Reconncet DevTools按鈕,Devtools通過Websocket連接配接上InspectorAgent。InspectorAgent把來自Devtools的消息通過v8_inspector::V8InspectorSession的dispatchProtocolMessage轉發給V8調試後端。然後V8調試後端通過v8_inspector::V8Inspector::Channel接口發消息給Devtools。
InspectorAgent在中間僅僅扮演消息轉發的角色。
- 在建立context的時候,需要指定一個名字,這個會在devtools的Sources欄顯示。不指定名字的話,則通過debugger:///VMXX找到,不夠友善
- 調試器的斷點,單步調試支援,需要實作V8InspectorClient的runMessageLoopOnPause,quitMessageLoopOnPause等方法
最後效果如下圖: