一.為什麼需要使用模闆引擎?
關于為什麼要使用模闆引擎,按照我常對學生說的一句話就是:不用重複造輪子.。
簡單來說,模闆最本質的作用是“變靜為動”,一切利于這方面的都是優勢,不利于的都是劣勢。
要想很好地實作“變靜為動”的目的,有這麼幾點:
1. 可維護性(後期改起來友善); 2. 可擴充性(想要增加功能,增加需求友善); 3.開發效率提高(程式邏輯組織更好,調試友善); 4.看起來舒服(不容易寫錯);從以上四點來看,前端模闆引擎展現的優勢都不是一點兩點的。
其實最重要的一點就是:
視圖(包括展示渲染邏輯)與程式邏輯的分離,分離的好處太多了,比如說後期的維護修改代碼,增加代碼,調試代碼,和應用開發模式(MVC、MVVM)都友善很多。
二. 選擇Handlebars的原因
1. 全球最受歡迎的模闆引擎
Handlebars是全球使用率最高的模闆引擎,是以當之無愧是全球最受歡迎的模闆引擎。
Handlebars在許多前端架構中都被引入,比如在MUI和AmazeUI等架構,都推薦使用Handlebars。
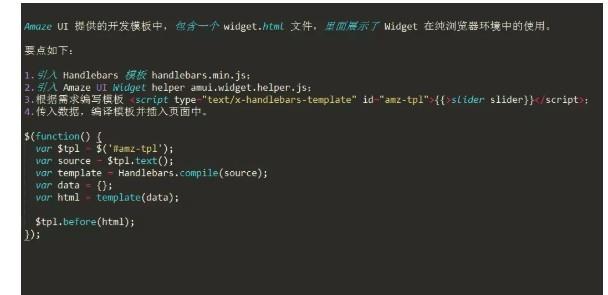
以AmazeUI為例,AmazeUI的文檔中專門為Web元件提供了其Handlebars的編譯模闆

2. 文法簡單
Handlebars的基本文法極其簡單,使用{{value}}将資料包裝起來即可,Handlebars會自動比對響應的數值和對象.以下是一個最簡單的模闆:
三.使用Handlebars介紹
1. 下載下傳Handlebars
通過Handlebars官網下載下傳:http://handlebarsjs.com./installation.html
通過npm下載下傳:npm install --save handlebars
通過bower下載下傳:bower install --save handlebars
通過Github下載下傳:https://github.com/daaain/Handlebars.git
通過CDN引入:https://cdnjs.com/libraries/handlebars.js
2. 引入Handlebars
通過<script>标簽引入即可,和引入jQuery庫類似:
3. 建立模闆
- 步驟一: 通過一個<script>将需要的模闆包裹起來
- 步驟二: 在<script>标簽中填入type和id
- type類型可以是除text/javascript以外的任何MIME類型,但推薦使用type="text/template",更加語義化
- id是在後面進行編譯的時候所使用,讓其編譯的代碼找到該模闆.
- 步驟三: 在<script>标簽中插入我們需要的html代碼,根據背景給我們的接口文檔,修改其需要動态擷取的内
4. 在JS代碼中編譯模闆
以上述代碼為例進行解釋:
- 步驟一: 擷取模闆的内容放入到tpl中,這裡$("#myTemplate")中填入的内容為你在上一步建立模闆中所用的id.
- 提醒: 這裡我使用的jQuery的選擇器擷取,當然,你可以使用原生javascript的DOM選擇器擷取,例如:docuemnt.getElementById('myTemplate')和document.querySelector('#myTemplate')
- 步驟二: 使用Handlebars.compile()方法進行預編譯,該方法傳入的參數即為擷取到的模闆
- 步驟三: 使用template()方法進行編譯後得到拼接好的字元串,該方法傳入的參數即為上一步預編譯的模闆
- 步驟四: 将編譯好的字元串插入到你所希望插入到的html文檔中的位置,這裡使用的是jQuery給我們提供的html()方法.同樣,你也可以使用原生的innerHTML
四.實際運用中5個常用功能
1.Templates
當您引入庫之後,我們可以愉快的書寫模闆了,推薦的方式是通過特殊type的script标簽來添加模闆,type屬性是非常重要的,否則浏覽器會将它們看做javascrip解析。
模闆具有一個很容易了解的文法,可以使用html、普通文本和表達式,表達式通常被包含在兩對或三對花括号裡,可以包含變量或功能函數。模闆需要編譯之後才能使用,如下面代碼所示,注意一點,我們使用了jquery僅僅為了友善dom操作,handlebars可以脫離jquery良好工作。
2. Expressions
上面所示的例子,表達式中的任何html代碼将會被自動忽略,這是一個非常實用的性能,但是有的時候我們需要解析html,那麼就要用三個花括号{{{ }}},如下面代碼所示。
另外,handlebars表達式允許嵌套值,可以友善我們通路javascript對象的任何值。
3. Context
Handlebars利用了Mustache的強大特性,context就是其中之一。我們可以把需要傳遞的資料放在這個javascript對象中,使用#each、#with等方法可以友善的使用該對象的資料。看了下面這個案例,那就明白了
4. Helpers
Handlebars不允許在模闆中使用javascript,而是提供了一些列的功能函數(helpers),可以在模闆中調用,友善代碼重用和創造複雜模闆。使用表達式調用helpers的格式類似如此,{{helpername}},同時也可以傳遞參數,{{helpname 12345}}。
開發新的helper,使用registerHelper function,下面代碼示範了如何建立新的功能函數,如何使用内置的功能函數
5. Block helpers
Block helpers像普通的功能函數一樣,但是有開始和結束标簽(類似于内置的#if、#each等),可以修改包含的html的内容。建立更為複雜一些,當時功能更加強大。經常使用它們重複使用功能、建立一大段可重用的html等。
同樣使用Handlebars.registerHelper()建立block helper,不同的是我們需要使用第二參數,回調函數。看看下面的代碼
現在你基本上了解了handlebars的常用功能,同樣通過Handlebars.js-官方網站,可以擷取更多案例、官方文檔
位址:http://handlebarsjs.com/
最後
模闆引擎是我們做前端開發必備的一個知識,對于我們快速開發和做出更加健全的優秀代碼都是有幫助的。
我在
《8個要點教你輕松寫出優秀Javascript代碼》裡面有講過怎麼寫好我們的JavaScript代碼,大家可以去看一下。
原文釋出時間為:2018年06月09日
原文作者:WEB開發阿靖
本文來源:
https://juejin.im/post/5b1b74f05188257d367e644e 掘金 https://juejin.im/entry/5b3a29f95188256228041f46如需轉載請聯系原作者