——基于es6:Promise/A+ 規範簡單實作 異步流程控制思想
前言:
nodejs強大的異步處理能力使得它在伺服器端大放異彩,基于它的應用不斷的增加,但是異步随之帶來的嵌套、難以了解的代碼讓nodejs看起來并沒有那麼優雅,顯得臃腫。類似于這樣的代碼:
function println(name,callback){
var value = {
"ztf":"abc",
"abc":"def",
"def":1
}
setTimeout(function(){
callback(value[name]);
},500);
}
println("ztf",function(name){
println(name,function(res){
console.log(res);//def
println(res,function(res1){
console.log(res1);//1
})
});
}); 上面的代碼 println中定義了value對象,延遲五百秒調用callback傳入相關的值,
首先調用println傳入"ztf",假設下一個執行函數依賴與本次傳回的值,那麼調用就變成了上面的代碼 傳入ztf傳回abc ,使用abc傳回def,使用def傳回1;
因為nodejs是作為服務端使用,必不可少的就是各種資料庫查詢,資料庫查詢擁有更多的依賴,比如我需要查詢某個使用者的權限,那麼需要三步
① 通過id查找使用者
② 通過傳回的使用者角色id查找對應的角色
③ 通過角色找到對應的權限
此處便需要三層嵌套關系,代碼也就和上面的差不多了 。
promise/A+規範
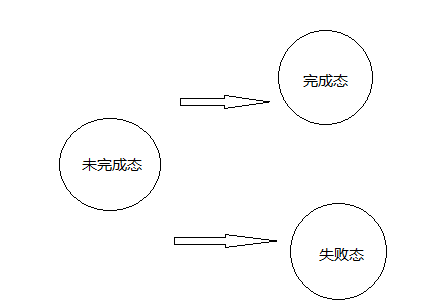
Promise表示一個異步操作的最終結果。它有三個狀态,分别是 未完成态、完成态(resolve)、失敗态(reject) 狀态不可逆,完成态不能傳回未完成,失敗态不能變成完成态

與promise主要的互動方式是在它的then方法中傳入回調函數,形成鍊式調用,
實作
首先 我們來看Promise/A+規範在具體的應用中的調用方式:
我們可以根據promise規範,将上面的例子改為:
var printText = function(name){
var deferred = new Deferred(); //new一個托管函數
println(name,deferred.callback());//把回調函數托管到Deferred中實作
return deferred.promise; //傳回promise對象實作鍊式調用
}
printText("ztf")
.then(function(name){
console.log(name);
return printText(name); //第二次調用依賴第一次調用 傳回promise對象 在成功态中判斷
})
.then(function(res){
console.log(res);//def
return printText(res);
})
.then(function(res1){
console.log(res1);//1
}); 這樣的代碼從某種程度上,改變了異步代碼不斷嵌套的現狀,通過then()方法的鍊式調用,達到異步代碼的流程控制。
//處理回調
var Promise = function(){
this.queue = []; //存儲的是回調函數的隊列
this.isPromise = true;
}
//延遲對象
var Deferred = function(){
this.promise = new Promise();
}
Deferred.prototype = {
//托管了callback回調函數
callback:function(){
},
//完成态
resolve:function(){
},
//失敗态
reject:function(){
}
} 這裡定義了兩個對象 Promise與Deferred, Promise負責處理函數的分發,Deferred顧名思義,處理了延遲對象。
//處理内部操作
var Promise = function(){
this.queue = []; //存儲的是回調函數的隊列
this.isPromise = true;
}
Promise.prototype = {
//then方法 fulfilledHandler是完成态時執行的回調函數 errorHandler則是失敗态
then:function(fulfilledHandler,errorHandler){
var handler = {};
if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}
if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}
this.queue.push(handler); //插入隊列
return this;
}
}
//處理外部操作
var Deferred = function(){
this.promise = new Promise();
}
Deferred.prototype = {
//托管了callback回調函數
callback:function(){
},
//完成态
resolve:function(){
},
//失敗态
reject:function(){
}
} 可以看到Promise.then方法隻是将回調插入隊列,一個完成态執行,一個失敗态執行。
為了完成整個流程,還需要在Deferred中定義完成态和失敗态的處理方法:
//處理内部操作
var Promise = function(){
this.queue = []; //存儲的是回調函數的隊列
this.isPromise = true;
}
Promise.prototype = {
//then方法 fulfilledHandler是完成态時執行的回調函數 errorHandler則是失敗态
then:function(fulfilledHandler,errorHandler){
var handler = {};
if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}
if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}
this.queue.push(handler);
return this;
} }
//處理外部操作
var Deferred = function(){
this.promise = new Promise();
}
Deferred.prototype = {
//托管了callback回調函數
callback:function(){
},
//完成态
resolve:function(){
var self = this;
var promise = self.promise;
var args = arguments;
var handler;
while((handler = promise.queue.shift())){ //取出待執行隊列中的第一個函數 直到全部執行完畢
if(handler && handler.fulfilled){
var res = handler.fulfilled.apply(self,args); //調用完成态回調函數
if(res && res.isPromise){ //如果有二次嵌套 則再次執行promise
res.queue = promise.queue;
self.promise = res;
return;
}
}
}
},
//失敗态
reject:function(){
}
} 加入了完成态操作,這段代碼擷取了.then傳入的回調函數集合 promise.queue while依次調用,傳入目前的arguments
然後 我們需要将完成态在托管回調函數(Deferred.callback())中,按照邏輯執行:
//處理内部操作
var Promise = function(){
this.queue = []; //存儲的是回調函數的隊列
this.isPromise = true;
}
Promise.prototype = {
//then方法 fulfilledHandler是完成态時執行的回調函數 errorHandler則是失敗态
then:function(fulfilledHandler,errorHandler){
var handler = {};
if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}
if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}
this.queue.push(handler);
return this;
}
}
//處理外部操作
var Deferred = function(){
this.promise = new Promise();
}
Deferred.prototype = {
//托管了callback回調函數
callback:function(){
var self = this;
var args = Array.prototype.slice.call(arguments); //将arguments轉為數組
return function(err){
if(err){
//這裡是失敗态
return;
}
args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 與内部arguments 去掉err
//這裡是完成态
self.resolve.apply(self,args);
}
},
//完成态
resolve:function(){
var self = this;
var promise = self.promise;
var args = arguments;
var handler;
while((handler = promise.queue.shift())){ //取出待執行隊列中的第一個函數 直到全部執行完畢
if(handler && handler.fulfilled){
var res = handler.fulfilled.apply(self,args); //調用完成态回調函數
if(res && res.isPromise){ //如果有二次嵌套 則再次執行promise
res.queue = promise.queue;
self.promise = res;
return;
}
}
}
},
//失敗态
reject:function(){
}
} 代碼到這裡,主要功能已經完成,隻是失敗态還沒有添加,它的實作方式與成功态類似 隻是少了二次嵌套:
//處理内部操作
var Promise = function(){
this.queue = []; //存儲的是回調函數的隊列
this.isPromise = true;
}
Promise.prototype = {
//then方法 fulfilledHandler是完成态時執行的回調函數 errorHandler則是失敗态
then:function(fulfilledHandler,errorHandler){
var handler = {};
if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}
if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}
this.queue.push(handler);
return this;
}
}
//處理外部操作
var Deferred = function(){
this.promise = new Promise();
}
Deferred.prototype = {
//托管了callback回調函數
callback:function(){
var self = this;
var args = Array.prototype.slice.call(arguments); //将arguments轉為數組
return function(err){
if(err){
//這裡是失敗态 傳入了error對象
self.reject.call(self,err);
return;
}
args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 與内部arguments 去掉err
//這裡是完成态
console.log(args);
self.resolve.apply(self,args);
}
},
//完成态
resolve:function(){
var self = this;
var promise = self.promise;
var args = arguments;
var handler;
while((handler = promise.queue.shift())){ //取出待執行隊列中的第一個函數 直到全部執行完畢
if(handler && handler.fulfilled){
var res = handler.fulfilled.apply(self,args); //調用失敗态回調函數
if(res && res.isPromise){ //如果有二次嵌套 則再次執行promise
res.queue = promise.queue;
self.promise = res;
return;
}
}
}
},
//失敗态
reject:function(err){
var self = this;
var promise = self.promise;
var args = arguments;
var handler;
while((handler = promise.queue.shift())){ //取出待執行隊列中的第一個函數 直到全部執行完畢
if(handler && handler.errored){
var res = handler.fulfilled.call(self,err); //調用完成态回調函數
}
}
}
} 總結
要點:
① 每個操作都傳回一樣的promise對象,保證鍊式操作
② 函數callback第一個參數總是error對象 無報錯則null
③ 每個鍊式都通過then方法連接配接 傳回promise對象再次執行
實作promise的方法也有很多,這裡隻是簡單的介紹了其中一個,例如
q
https://github.com/kriskowal/q、
async
https://github.com/caolan/async參考資料:
https://cnodejs.org/topic/560dbc826a1ed28204a1e7de
http://blog.csdn.net/jaytalent/article/details/51057724
https://segmentfault.com/a/1190000002452115
========================================================
轉載請注明出處。