網易首頁響應式風格實作技術調研
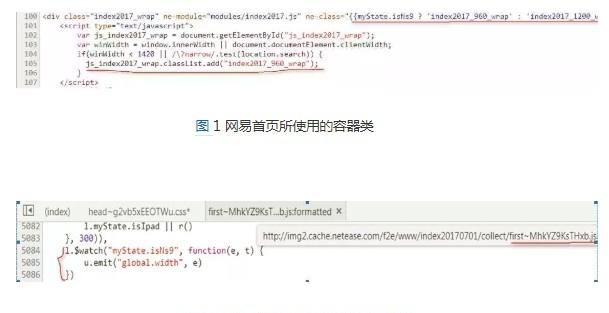
網易首頁實作頁面(字型)響應式風格的方式是在不同尺寸的視口中使用不同的容器類,如圖 1所示。當視口大于等于1420px時,使用大尺寸容器類 (index2017_1200_wrap,width: 1200px),當視口小于 1420px時,使用小尺寸容器類(index2017_960_wrap,width: 960px)。容器類的切換依賴于JavaScript
監聽,如圖 2所示,并未使用CSS3的媒介查詢。
網易首頁在發生視口改變時,如果引起了字型和布局的響應式變化,則頁面會有所卡頓。

CSS3之rem相容性調研
使用rem作為機關時的浏覽器相容如圖 3所示。需要注意的是,IE9 / IE10 不支援font屬性簡寫時使用rem指定字型大小,IE9 / IE1 / IE11不支援僞元素的line-height屬性使用rem作為機關。
測試代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
html{
font-size: 20px;
}
.bigger{
font-size: 2rem;
}
.biggest{
font-size: 4rem;
}
.font-shorthand{
font: italic bold 5rem/1.2 Arial, sans-serif;
}
.padding-shorthand{
border: 1px red solid;
margin: 3rem;
padding: 5rem;
}
.pseudo-class{
line-height: 6rem;
}
.pseudo-class:hover{
cursor: pointer;
font-size: 5rem;
}
.pseudo-element:after{
content: '這是僞元素元素';
line-height: 20rem;
font-size: 5rem;
}
</style>
</head>
<body>
<div>原生字型</div>
<div class="bigger">較大字型</div>
<div class="biggest">最大字型</div>
<div class="font-shorthand">font簡寫</div>
<div class="padding-shorthand">margin 和 padding 簡寫</div>
<div class="pseudo-class">僞類</div>
<div class="pseudo-element">僞元素</div>
</body>
</html> 網站技術方案改造
改造已有項目 VS 搬遷到新項目
改造已有項目的優勢:
1.開發内容歸屬明确。
2.部署結構無需變化。
改造已有項目的不足:
1.曆史負擔較大。
2.需要新增一套前端公共資源,引起代碼備援,增加維護成本。
采用新項目開發的優勢:
1.曆史負擔小。
2.可是使用新架構進行開發、釋出,流程更加可控。
3.可以避免setting.js的選擇加載,提高加載效率。
采用新項目開發的不足:
1.新項目的歸屬問題有待商榷。
2.項目過多可能增加管理工作量。
3.系統部署更加複雜。
響應式風格的實作
方案一:rem + 媒體查詢 方案 (推薦)
方案描述:使用媒體查詢設定特定視口尺寸下根元素的字型大小,使用rem為機關設定具有響應式風格的元素的屬性,使用less的混入功能實作低級浏覽器降級的需求。
優勢:響應速度快,代碼量小,應對未知變化(比如視口大小的劃分從兩檔變為三檔)的能強,增加pc端使用rem的團隊經驗。
不足:必須采用IE8對應的降級政策,可能有未知的坑。
方案二:固定class + 媒體查詢 方案
:使用媒體查詢,在特定的視口寬度下為特定的公共樣式适用特定的字型大小、行高等屬性,使用css3-mediaqueries-js等方案處理IE8的相容問題。
:響應速度較快,基本相容IE8,雖然需要兩套樣式可公共樣式代碼量小,應對未知變化(比如視口大小的劃分從兩檔變為三檔)的能較強。
:需要做響應式風格的元素需要包含特定的公共樣式名(類名),增加了代碼量和維護工作量。
方案三:可變容器方案 網易目前使用
:在不同的容器下定義兩套樣式,使用JavaScript監聽視口尺寸變化,當視口尺寸的變化達到臨界值時,變換頂級容器。
:完全相容IE8
:需要兩套樣式,維護工作量較大,視口大小判斷不夠準确,對于視口變化的響應不及時,頁面在響應縮放時會略有卡頓,應對未知變化(比如視口大小的劃分從兩檔變為三檔)的能力差。
分屏加載
對于内容較多,特别是圖檔較多的頁面,使用分屏加載技術,避免出現首頁初始化時大量加載靜态資源,導緻響應緩慢的問題。
關于前端開發管理的思考
在開發工作進行前和進行中是否考慮加入技術評審環節應當加強文檔管理,包括項目的版本記錄,項目所使用到的資源(靜态資源、子產品、公共類等)記錄等。
原文釋出時間為:2018年06月27日
原文作者:浩瀚動酷
本文來源:
掘金 https://juejin.im/post/5b29cdaa518825749d2d557a如需轉載請聯系原作者