今天這篇文章向大家推薦十款非常有用的線上 CSS3 代碼生成工具,這些工具能夠幫助你友善的生成 CSS3 特效。
CSS3 是對 CSS 規範的改善和增強,增加了圓角、旋轉、陰影、漸變和動畫等衆多強大的特性,它使得 Web 開發人員可以很容易的在網站中加入時尚的效果。
以前很多需要編寫 JavaScript 才能實作的效果,如今隻需幾句簡單的 CSS3 代碼就能實作。
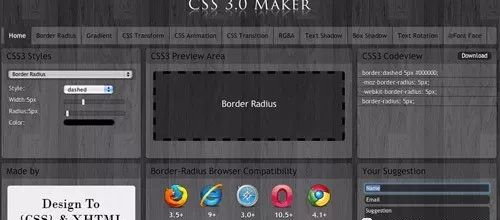
01、CSS3 Maker
位址:http://www.css3maker.com/
這款工具非常強大,可線上示範漸變、陰影、旋轉、動畫等非常多的效果,并生成對應效果的代碼,

02、Border Radius
位址:http://border-radius.com/
一款簡單實用的線上 CSS3 圓角效果生成工具,四個角輸入值就能生成對應的效果和代碼。
03、CSS3 Generator
位址:http://css3generator.com/
非常不錯的各種 CSS3 代碼生成器,支援圓角、漸變、旋轉和陰影等衆多特性,帶預覽效果。
04、CSS3 Please
位址:http://css3please.com/
非常非常帥的一款 CSS3 工具,可即時線上修改代碼并預覽效果,還有詳細的浏覽器相容情況。
05、CSS3 Generator
位址:http://www.css3.me/
可定制性非常高的一款 CSS3 代碼生成工具,有邊框圓角、陰影、背景漸變和透明效果。
06、Layer Styles
位址:http://layerstyles.org/
以非常直覺的方式生成各種豐富CSS3效果,這個界面是否讓你想起了 Photoshop 呢?
07、CSSWarp
位址:http://csswarp.eleqtriq.com/
線上生成文本旋轉效果的代碼,應用了 CSS3 旋轉特性,功能強大。
08、CSS3 drop shadow
位址:http://www.wordpressthemeshock.com/css-drop-shadow/
這款工具用于生成類似我部落格圖檔的陰影效果的 CSS3 代碼,可以調整各個參數。
09、Gradient Editor
位址:http://www.colorzilla.com/gradient-editor/
來自 ColorZilla 的非常強大的 CSS 漸變編輯工具,類似 Photoshop 中的漸變功能。
10、CSS3 Tool
位址:http://westciv.com/tools/gradients/
壓軸的這款工具是我最喜歡的,能夠非常友善的生成背景漸變、陰影、旋轉和邊框圓角效果。
原文釋出時間:2018年03月14日
作者:
web前端開發V本文來源:
CSDN如需轉載請聯系原作者