jQuery是一個優秀JavaScript庫,它簡化了HTML文檔周遊,事件處理,動畫和Ajax互動。 jQuery的确改變了很多人寫JavaScript的方式。如今,有很多現成的jQuery插件可供選擇,幫助你在網站中加入驚人的功能和效果。看看這些非常棒的jQuery插件吧,我相信你會發現一些很有用的東西。
01、lsotope
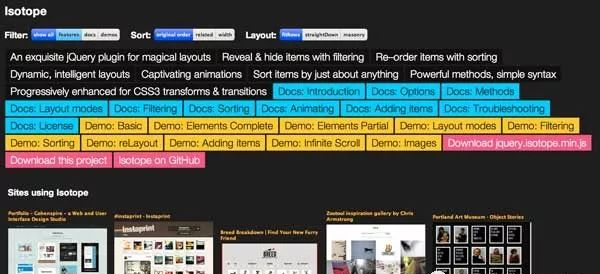
http://isotope.metafizzy.co/index.html

Isotope 是一款精緻的 jQuery插件,用于建立單純用 CSS 無法實作的智能的、動态的布局,非常強大。
02、lettering
http://letteringjs.com/
Lettering 是一款用于實作激進的網頁排版的 jQuery 插件,可以幫助你在網站中加入豐富多彩的文字效果。
03、jQuery.spritely
http://www.spritely.net/
jQuery.spritely 是一款簡單、輕量的 jQuery 插件,用來建立建立動态角色和背景動畫,效果非常酷,趕緊點選看示例吧。
04、Waypoints
http://imakewebthings.github.com/jquery-waypoints/
Waypoints 可以幫助你很容易的實作滾動到某個元素的時候執行某項功能,根據使用者拖動滾動條的位置來實作特定的布局模式。
05、HTML5 Grayscale Image Hover
http://webdesignerwall.com/tutorials/html5-grayscale-image-hover/
借助 jQuery 和 HTML5 canvas ,圖像可以很容易動态轉變為灰階模式而不需要使用圖像編輯軟體。
06、jQuery Masonry
http://desandro.com/resources/jquery-masonry/
Masonry 是一款 jQuery 布局插件,可以實作類似在牆上堆砌石頭一樣的布局效果。
07、Quicksand
http://razorjack.net/quicksand/
Quicksand 是一款非常實用的 jQuery 插件,讓你可以以圓滑流暢的方式實作項目的過濾和重新排序。
08、jDigiClock
http://www.radoslavdimov.com/jquery-plugins/jquery-plugin-digiclock/
jDigiClock 是一款實作漂亮的時鐘效果的 jQuery 插件,有很多選項可以用來定制時鐘的行為和外觀。
09、Aga
http://plugins.jquery.com/project/Aga
Aga 是一款簡單、易用、全定制的手風琴效果插件,有水準和垂直兩種方式。
10、Easy Image Zoom
http://cssglobe.com/post/9711/jquery-plugin-easy-image-zoom
Easy Image Zoom 是一款輕量的圖像縮放插件,定制友善,非常适合用于産品圖檔浏覽的場景。
11、Contained Sticky Scroll
http://blog.echoenduring.com/2010/11/15/freebie-contained-sticky-scroll-jquery-plugin/
這款插件可以幫你實作建立一個“粘”在視窗頂部的元素,但是不會移除它的父元素之外。
12、Supersized! jQuery plugin
http://buildinternet.com/project/supersized/
一款全屏幻燈片插件,支援從 flickr 讀取圖檔。
13、gMap port for V3 Google Maps API
http://www.smashinglabs.pl/gmap-intro
gMap 是一款幫助你在網站中嵌入谷歌地圖,使用非常靈活的輕量 jQuery 插件。
14、Quicktag
http://iplantideas.com/quicktag/
Quicktag 是一款标簽插件,可以幫助你非常容易的實作插件新增和删除功能。
原文釋出時間:2016年04月28日
作者:Mark Gargarian
本文來源:
WEBEXPEDITION如需轉載請聯系原作者