阿裡妹導讀:對于開發者而言,Flutter工程和我們的Android/iOS工程有何差别?Flutter的渲染和事件傳遞機制如何工作?建構緩慢或出錯又如何去定位,修改和生效呢?凡此種種,都需要對Flutter從設計,開發建構,到最終運作有一個全局視角的觀察。
本文由閑魚技術團隊出品,将以一個簡單的hello_flutter為例,介紹下Flutter相關原理及定制與優化。
Flutter簡介

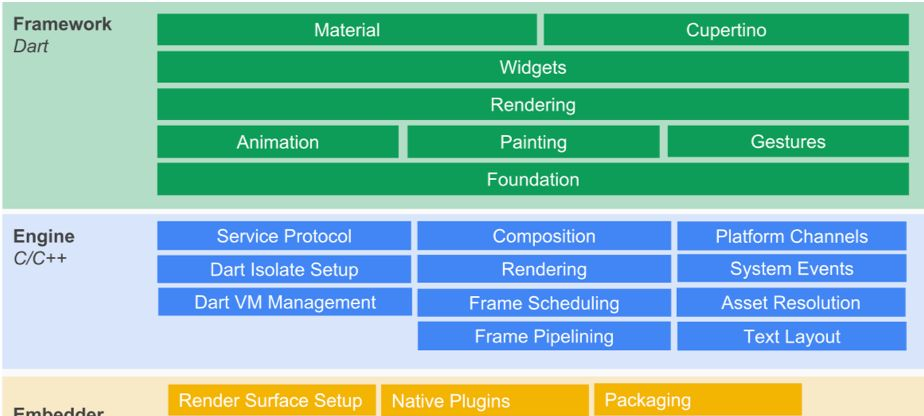
Flutter的架構主要分成三層:Framework,Engine和Embedder。
Framework使用dart實作,包括Material Design風格的Widget,Cupertino(針對iOS)風格的Widgets,文本/圖檔/按鈕等基礎Widgets、渲染、動畫、手勢等。此部分的核心代碼是:flutter倉庫下的flutter package,以及sky_engine倉庫下的io,async,ui(dart:ui庫提供了Flutter架構和引擎之間的接口)等package。
Engine使用C++實作,主要包括:Skia,Dart和Text。Skia是開源的二維圖形庫,提供了适用于多種軟硬體平台的通用API。其已作為Google Chrome,Chrome OS,Android, Mozilla Firefox, Firefox OS等其他衆多産品的圖形引擎,支援平台還包括Windows7+,macOS 10.10.5+,iOS8+,Android4.1+,Ubuntu14.04+等。
Dart部分主要包括:Dart Runtime,Garbage Collection(GC),如果是Debug模式的話,還包括JIT(Just In Time)支援。Release和Profile模式下,是AOT(Ahead Of Time)編譯成了原生的arm代碼,并不存在JIT部分。Text即文本渲染,其渲染層次如下:衍生自minikin的libtxt庫(用于字型選擇,分隔行)。HartBuzz用于字形選擇和成型。Skia作為渲染/GPU後端,在Android和Fuchsia上使用FreeType渲染,在iOS上使用CoreGraphics來渲染字型。
Embedder是一個嵌入層,即把Flutter嵌入到各個平台上去,這裡做的主要工作包括渲染Surface設定,線程設定,以及插件等。從這裡可以看出,Flutter的平台相關層很低,平台(如iOS)隻是提供一個畫布,剩餘的所有渲染相關的邏輯都在Flutter内部,這就使得它具有了很好的跨端一緻性。
Flutter工程結構
本文使用開發環境為flutter beta v0.3.1,對應的engine commit:09d05a389。
以hello_flutter工程為例,Flutter工程結構如下所示:
其中ios為iOS部分代碼,使用CocoaPods管理依賴,android為Android部分代碼,使用Gradle管理依賴,lib為dart代碼,使用pub管理依賴。類似iOS中Cocoapods對應的Podfile和Podfile.lock,pub下則是pubspec.yaml和pubspec.lock。
Flutter模式
對于Flutter,它支援常見的debug,release,profile等模式,但它又有其不一樣。
Debug模式:對應了Dart的JIT模式,又稱檢查模式或者慢速模式。支援裝置,模拟器(iOS/Android),此模式下打開了斷言,包括所有的調試資訊,服務擴充和Observatory等調試輔助。此模式為快速開發和運作做了優化,但并未對執行速度,包大小和部署做優化。Debug模式下,編譯使用JIT技術,支援廣受歡迎的亞秒級有狀态的hot reload。
Release模式:對應了Dart的AOT模式,此模式目标即為部署到終端使用者。隻支援真機,不包括模拟器。關閉了所有斷言,盡可能多地去掉了調試資訊,關閉了所有調試工具。為快速啟動,快速執行,包大小做了優化。禁止了所有調試輔助手段,服務擴充。
Profile模式:類似Release模式,隻是多了對于Profile模式的服務擴充的支援,支援跟蹤,以及最小化使用跟蹤資訊需要的依賴,例如,observatory可以連接配接上程序。Profile并不支援模拟器的原因在于,模拟器上的診斷并不代表真實的性能。
鑒于Profile同Release在編譯原理等上無差異,本文隻讨論Debug和Release模式。
事實上flutter下的iOS/Android工程本質上依然是一個标準的iOS/Android的工程,flutter隻是通過在BuildPhase中添加shell來生成和嵌入App.framework和Flutter.framework(iOS),通過gradle來添加flutter.jar和vm/isolate_snapshot_data/instr(Android)來将Flutter相關代碼編譯和嵌入原生App而已。是以本文主要讨論因flutter引入的建構,運作等原理。編譯target雖然包括arm,x64,x86,arm64,但因原理類似,本文隻讨論arm相關(如無特殊說明,android預設為armv7)。
Flutter代碼的編譯與運作(iOS)
Release模式下的編譯
release模式下,flutter下iOS工程中dart代碼建構鍊路如下所示:
其中gen_snapshot是dart編譯器,采用了tree shaking(類似依賴樹邏輯,可生成最小包,也因而在Flutter中禁止了dart支援的反射特性)等技術,用于生成彙編形式的機器代碼,再通過xcrun等編譯工具鍊生成最終的App.framework。換句話說,所有的dart代碼,包括業務代碼,三方package代碼,它們所依賴的flutter架構代碼,最終将會變成App.framework。
tree shaking功能位于gen_snapshot中,對應邏輯參見:
engine/src/third_party/dart/runtime/vm/compiler/aot/precompiler.cc
dart代碼最終對應到App.framework中的符号如下所示:
事實上,類似Android Release下的産物(見下文),App.framework也包含了kDartVmSnapshotData,kDartVmSnapshotInstructions,kDartIsolateSnapshotData,kDartIsolateSnapshotInstructions四個部分。為什麼iOS使用App.framework這種方式,而不是Android的四個檔案的方式呢?原因在于在iOS下,因為系統的限制,Flutter引擎不能夠在運作時将某記憶體頁标記為可執行,而Android是可以的。
Flutter.framework對應了Flutter架構中的engine部分,以及Embedder。實際中Flutter.framework位于flutter倉庫的/bin/cache/artifacts/engine/ios*下,預設從google倉庫拉取。當需要自定義修改的時候,可通過下載下傳engine源碼,利用Ninja建構系統來生成。
Flutter相關代碼的最終産物是:App.framework(dart代碼生成)和Flutter.framework(引擎)。從Xcode工程的視角看,Generated.xcconfig描述了Flutter相關環境的配置資訊,然後Runner工程設定中的Build Phases新增的xcode_backend.sh實作了Flutter.framework的拷貝(從Flutter倉庫的引擎到Runner工程根目錄下的Flutter目錄)與嵌入和App.framework的編譯與嵌入。最終生成的Runner.app中Flutter相關内容如下所示:
其中flutter_assets是相關的資源,代碼則是位于Frameworks下的App.framework和Flutter.framework。
Release模式下的運作
Flutter相關的渲染,事件,通信處理邏輯如下所示:
其中dart中的main函數調用棧如下:
Debug模式下的編譯
Debug模式下flutter的編譯,結構類似Release模式,差異主要表現為兩點:
1.Flutter.framework
因為是Debug,此模式下Framework中是有JIT支援的,而在Release模式下并沒有JIT部分。
2.App.framework
不同于AOT模式下的App.framework是Dart代碼對應的本地機器代碼,JIT模式下,App.framework隻有幾個簡單的API,其Dart代碼存在于snapshot_blob.bin檔案裡。這部分的snapshot是腳本快照,裡面是簡單的标記化的源代碼。所有的注釋,空白字元都被移除,常量也被規範化,也沒有機器碼,tree shaking或者是混淆。
App.framework中的符号表如下所示:
對Runner.app/flutter_assets/snapshot_blob.bin執行strings指令可以看到如下内容:
Debug模式下main入口的調用堆棧如下:
Flutter代碼的編譯與運作(Android)
鑒于Android和iOS除了部分平台相關的特性外,其他邏輯如Release對應AOT,Debug對應JIT等均類似,此處隻涉及兩者不同。
release模式下,flutter下Android工程中dart代碼整個建構鍊路如下所示:
其中vm/isolate_snapshot_data/instr内容均為arm指令,将會在運作時被engine載入,并标記vm/isolate_snapshot_instr為可執行。vm_中涉及runtime等服務(如gc),用于初始化DartVM,調用入口見Dart_Initialize(dart_api.h)。isolate__則是對應了我們的App代碼,用于建立一個新isolate,調用入口見Dart_CreateIsolate(dart_api.h)。
flutter.jar類似iOS的Flutter.framework,包括了engine部分的代碼(Flutter.jar中的libflutter.so),以及一套将Flutter嵌入Android的類和接口(FlutterMain,FlutterView,FlutterNativeView等)。實際中flutter.jar位于flutter倉庫的/bin/cache/artifacts/engine/android*下,預設從google倉庫拉取。當需要自定義修改的時候,可通過下載下傳engine源碼,利用Ninja建構系統來生成flutter.jar。
以isolate_snapshot_data/instr為例,執行disarm指令結果如下:
其Apk結構如下所示:
APK新安裝之後,會根據一個ts的判斷(packageinfo中的versionCode結合lastUpdateTime)來決定是否拷貝APK中的assets,拷貝後内容如下所示:
isolate/vm_snapshot_data/instr均最後位于app的本地data目錄下,而這部分又屬于可寫内容,是以可以通過下載下傳并替換的方式,完成App的整個替換和更新。
類似iOS的Debug/Release的差别,Android的Debug與Release的差異主要包括以下兩部分:
1.flutter.jar
差別同iOS
2.App代碼部分
位于flutter_assets下的snapshot_blob.bin,同iOS。
在介紹了iOS/Android下的Flutter編譯原理後,下面着重描述下如何定制flutter/engine以完成定制和優化。鑒于Flutter處于靈活的疊代中,現在的問題後續不一定是問題,因而此部分并不是要去解決多少問題,而是選取不同類别的問題來說明解決思路。
Flutter建構相關的定制與優化
Flutter是一個很複雜的系統,除了上述提到的三層架構中的内容外,還包括Flutter Android Studio(Intellij)插件,pub倉庫管理等。但我們的定制和優化往往是在flutter的工具鍊相關,具體代碼位于flutter倉庫的flutter_tools包。接下來舉例說明下如何對這部分做定制。
Android部分
相關内容包括flutter.jar,libflutter.so(位于flutter.jar下),gen_snapshot,flutter.gradle,flutter(flutter_tools)。
1.限定Android中target為armeabi
此部分屬于建構相關,邏輯位于flutter.gradle下。當App是通過armeabi支援armv7/arm64的時候,需要修改flutter的預設邏輯。如下所示:
因為gradle本身的特點,此部分修改後直接建構即可生效。
2.設定Android啟動時預設使用第一個launchable-activity,此部分屬于flutter_tools相關,修改如下:
這裡的重點不是如何去修改,而是如何去讓修改生效。原理上來說,flutter run/build/analyze/test/upgrade等指令實際上執行的都是flutter(flutter_repo_dir/bin/flutter)這一腳本,再通過腳本通過dart執行flutter_tools.snapshot(通過packages/flutter_tools生成)。其邏輯如下:
不難看出要重新建構flutter_tools,可以删除flutter_repo_dir/bin/cache/flutter_tools.stamp(這樣重新生成一次),或者屏蔽掉if/fi判斷(每一次都會重新生成)。
3.如何在Android工程Debug模式下使用release模式的flutter
當開發者在研發中發現flutter有些卡頓時,猜測可能是邏輯的原因,也可能是因為是Debug下的flutter。此時可以建構release下的apk,也可以将flutter強制修改為release模式如下:
iOS部分
相關内容包括:Flutter.framework,gen_snapshot,xcode_backend.sh,flutter(flutter_tools)。
1.優化建構過程中反複替換Flutter.framework導緻的重新編譯
此部分邏輯屬于建構相關,位于xcode_backend.sh中,Flutter為了保證每次擷取到正确的Flutter.framework,每次都會基于配置(見Generated.xcconfig配置)查找和替換Flutter.framework,但這也導緻了工程中對此Framework有依賴部分代碼的重新編譯,修改如下:
2.如何在iOS工程Debug模式下使用release模式的flutter
隻需要将Generated.xcconfig中的FLUTTER_BUILD_MODE修改為release,FLUTTER_FRAMEWORK_DIR修改為release對應的路徑即可。
3.armv7的支援
原始文章請參見:
https://github.com/flutter/engine/wiki/iOS-Builds-Supporting-ARMv7事實上flutter本身是支援iOS下的armv7的,但目前并未提供官方支援,需要自行修改相關邏輯,具體如下:
a.預設的邏輯可以生成
Flutter.framework(arm64)
b.修改flutter以使得flutter_tools可以每次重新建構,修改build_aot.dart和mac.dart,将相關針對iOS的arm64修改為armv7,修改gen_snapshot為i386架構。
其中i386架構下的gen_snapshot可通過以下指令生成:
這裡有一個隐含邏輯:
建構gen_snapshot的CPU相關預定義宏(x86_64/__i386等),目标gen_snapshot的arch,最終的App.framework的架構整體上要保持一緻。即x86_64->x86_64->arm64或者i386->i386->armv7。
c.在iPhone4S上,會發生因gen_snapshot生成不被支援的SDIV指令而造成EXC_BAD_INSTRUCTION(EXC_ARM_UNDEFINED)錯誤,可通過給gen_snapshot添加參數--no-use-integer-division實作(位于build_aot.dart)。其背後的邏輯如下圖所示:
d.基于a和b生成的Flutter.framework,将其lipo create生成同時支援armv7和arm64的Flutter.framework。
e.修改Flutter.framework下的Info.plist,移除
同理,對于App.framework也要作此操作,以免上架後會受到App Thining的影響。
flutter_tools的調試
例如我們想了解flutter在建構debug模式下的apk的時候,具體執行的邏輯如何,可以按照下面的思路走:
a.了解flutter_tools的指令行參數
b.以dart工程形式打開packages/flutter_tools,基于獲得的參數修改flutter_tools.dart,設定指令行dart app即可開始調試。
定制engine與調試
假設我們在flutter beta v0.3.1的基礎上進行定制與業務開發,為了保證穩定,一定周期内并不更新SDK,而此時,flutter在master上修改了某個v0.3.1上就有的bug,記為fix_bug_commit。如何才能跟蹤和管理這種情形呢?
1.flutter beta v0.3.1指定了其對應的engine commit為:09d05a389,見
flutter/bin/internal/engine.version。
2.擷取engine代碼
3.因為2中拿到的是master代碼,而我們需要的是特定commit(09d05a389)對應的代碼庫,因而從此commit拉出新分支:custom_beta_v0.3.1。
4.基于custom_beta_v0.3.1(commit:09d05a389),執行gclient sync,即可拿到對應flutter beta v0.3.1的所有engine代碼。
5.使用git cherry-pick fix_bug_commit将master的修改同步到custom_beta_v0.3.1,如果修改有很多對最新修改的依賴,可能會導緻編譯失敗。
6.對于iOS相關的修改執行以下代碼:
如果需要調試Flutter.framework源代碼,建構的時候指令如下:
用生成産物替換掉flutter中的Flutter.framework和gen_snapshot,即可調試engine源代碼。
7.對于Android相關的修改執行以下代碼:
即可生成針對Android的arm&debug/release/profile
的産物。可用建構産物替換
flutter/bin/cache/artifacts/engine/android*下的gen_snapshot和flutter.jar。
如果對文本的内容有疑問或指正,歡迎告知我們。
另閑魚技術團隊誠聘各路英才,flutter,C++,iOS/Android,Java都要,歡迎履歷來砸。聯系郵箱: [email protected]。
參考文檔:
1.Flutter's modes
(
https://github.com/flutter/flutter/wiki/Flutter%27s-modes)2.iOS Builds Supporting ARMv7
https://github.com/flutter/engine/wiki/iOS-Builds-Supporting-ARMv7)3.Contributing to the Flutter engine
https://github.com/flutter/engine/blob/master/CONTRIBUTING.md)4.Flutter System Architecture
https://docs.google.com/presentation/d/1cw7A4HbvM_Abv320rVgPVGiUP2msVs7tfGbkgdrTy0I/edit)5.The magic of flutter
https://docs.google.com/presentation/d/1B3p0kP6NV_XMOimRV09Ms75ymIjU5gr6GGIX74Om_DE/edit)6.Symbolicating production crash stacks
https://github.com/flutter/engine/wiki/Symbolicating-production-crash-stacks)7.flutter.io
https://flutter.io/docs)8.擷取本文使用的源代碼
https://github.com/FlutterRepo/hello_flutter.git)原文釋出時間為:2018-07-06
本文作者:正物
本文來自雲栖社群合作夥伴“
阿裡技術”,了解相關資訊可以關注“
”。