第一篇文章是: "使用angular cli生成angular5項目" : http://www.cnblogs.com/cgzl/p/8594571.html 這篇文章主要是講生成 Components, Directive, Service, class, interface, enum等等.
ng generate <藍本名> 指令.
該指令的格式是 ng generate <藍本名> <參數>.
也可以使用--dry-run參數來列出要生成的檔案, 而不是真的生成.
例如:
ng generate component person, 就會生成一個person.component.ts.
ng generate service sales-data 就會生成一個sales-data.service.ts.
ng generate class user-model 就會生成一個user-model.ts 裡面是UserModel類.
Components.
ng generate xxx xxx的指令還是有點長, 這裡angular cli内置了指令的别名, 例如:
ng generate component person 這個指令,
裡面的generate 可以使用字母 g 代替,
裡面的component 可以使用字母 c 代替.
是以這兩個指令是相等的:
ng generate component person
ng g c person 可以到這裡檢視component相關的指令和别名:
https://github.com/angular/angular-cli/wiki/generate-component可能常用的指令參數有:
- --flat 表示是否不需要建立檔案夾
- --inline-template (-it) 模闆是否應該放在ts檔案裡
- --inline-style (-is) 樣式是否應該放在ts檔案裡.
- --spec 是否需要建立spec檔案(測試檔案)
- --view-encapsulation (-ve) View Encapsulation政策 (簡單了解為樣式檔案的作用範圍政策).
- --change-detection (-cd) 變化檢查政策.
- --prefix 設定這個component的字首
- --dry-run (-d), 列印出生成的檔案清單, 而不直接生成.
看下面兩對作用相同的指令, 還是使用别名友善:
ng generate component person
ng generate component person --inline-template --inline-style
ng g c person
ng g c person -it -is 下面來試試這些指令:
建立項目: ng new my-app 等npm install結束後再進行操作.
建立好項目後, 進入該目錄, 執行指令:
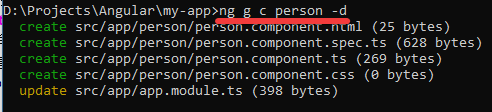
ng g c person -d 
該指令将會生成上述4個檔案, 并更新app.module.ts.
下面把-d參數去掉, 生成檔案:
可以看到檔案生成在項目裡了. 并且更新了app.module.ts, 在裡面做了component的聲明.
再試試生成另外一個component, 使用一些參數 View Encapsulation 和 Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush 可以看到參數起作用了.
通過源碼管理頁, 可以看到這兩個指令對app.module進行了哪些更新:
分别對生成的兩個component進行了聲明.
然後我commit一下..
Directive.
ng g d filter-box -d 這是檔案報告, 下面真正的生成:
ng g d filter-box 通過vscode的源碼管理, 可以看到變化:
directive生成了兩個檔案和component一樣, 也在app.module進行了聲明.
看一下目錄結構:
生成的directive的結構是沒有目錄, 也就是flat的.
如果不想生成flat樣式的, 想讓其擁有自己的檔案夾, 那麼就是用--flat參數:
ng g d filter-box2 --flat false 這樣就有自己的檔案夾了.
commit一下.
Service.
ng g s order-data -d 可以看到 這個指令會生成flat結構的service.
然後把-d去掉, 真實生成檔案:
ng g s order-data 可以從源碼管理看到, 隻生成了兩個檔案, 并沒有在app.module裡面注冊:
當然可以在這裡寫代碼把剛才生成的service注冊進去.
但是正确的做法是使用 -m 參數來指定需要注冊的module:
ng g s order-data2 -m app 這次生成的order-data2 service就會在app.module.ts裡面進行注冊了.
然後再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user 這個指令會建立models檔案夾, 然後在裡面建立user這個model:
interface:
ng g i models/animal enum:
ng g e models/gender Pipe.
ng g p camel-case 除了生成兩個檔案之外, 這個指令預設也會更新app.module.
Module.
ng g m login 可以看到module預設是自帶檔案夾的.
然後我試試添加一個component, 目的是要在login module進行聲明:
可以看到我要建立的welcome component預設是在app.module裡面進行聲明的, 這時候如果想要在login module進行聲明, 就要使用 -m 參數:
去掉-d執行生成指令後:
可以看到welcome component這次實在login module進行的聲明.
今天先寫到這, 更多的參數還是要檢視官方文檔:
https://github.com/angular/angular-cli下面是我的關于ASP.NET Core Web API相關技術的公衆号--草根專欄: