概念:CORS是一個W3C标準,全稱是"跨域資源共享"(Cross-origin resource sharing)。它允許浏覽器向跨源伺服器,發出XMLHttpRequest請求,進而克服了AJAX隻能同源使用的限制。
現象:如請求出現:Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'xxxxx' is therefore.
WebApi開啟CORS設定分為2步:
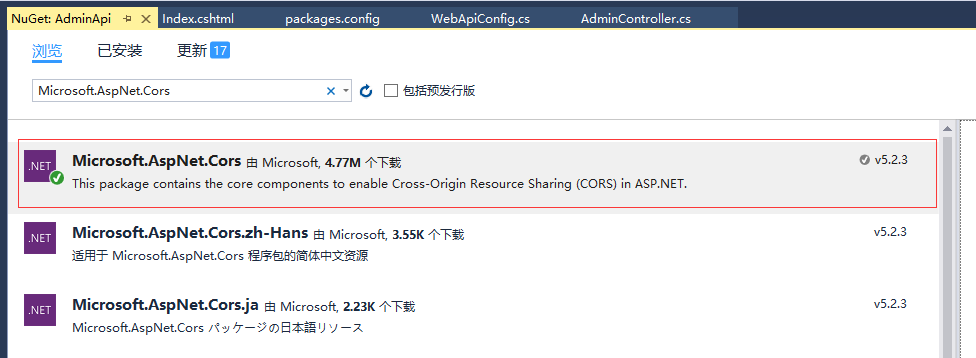
Step1:打開NuGet安裝Microsoft.AspNet.Cors 如圖:

//跨域配置
config.EnableCors(new System.Web.Http.Cors.EnableCorsAttribute("*", "*", "*")); 即可解決Post跨域的問題,當然如果是Get請求是不需要設定跨域的,直接可以通路。
如果本文對你有所幫助,請打賞——1元就足夠感動我:)
聯系郵箱:[email protected]
我的GitHub:
https://github.com/vipstone關注公衆号:
作者:
王磊出處:
http://vipstone.cnblogs.com/本文版權歸作者和部落格園共有,歡迎轉載,請标明出處。