需求描述:
圖檔縮放、拖動、長按儲存等基礎圖檔檢視的功能;
展示每張圖檔文本描述;
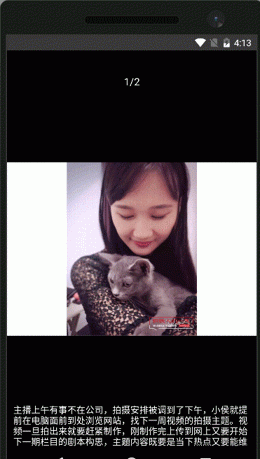
實作效果,如圖:

實作步驟
使用第三方插件:react-native-image-zoom-viewer
插件GitHub位址:https://github.com/ascoders/react-native-image-viewer
開放參數說明:https://github.com/ascoders/react-native-image-viewer/blob/master/src/image-viewer.type.ts
實作思路:
1.圖集展示部分使用‘react-native-image-zoom-viewer’的ImageViewer控件完整實作;
2.每張圖檔的說明使用ScrollView嵌套Text進行展現,ImageViewer開放自定義renderFooter方法,提供目前圖檔下标(currentIndex),這樣就可以分别展示每張圖檔對于的文字了。
react-native-image-zoom-viewer的使用具體參見GitHub位址的步驟進行配置。
實作代碼:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
Modal,
ScrollView,
} from 'react-native';
import ImageViewer from 'react-native-image-zoom-viewer';
const images = [{
url: 'http://static.gangguwang.com/image/2017/8/29/16/24/59a524af10f4e8000900198c.jpg'
}, {
url: 'http://static.gangguwang.com/image/2017/8/29/16/7/59a520d710f4e80009001950.jpg'
}];
let imgsDesc = [
"主播上午有事不在公司,拍攝安排被調到了下午,小侯就提前在電腦面前到處浏覽網站,找下一周視訊的拍攝主題。視訊一旦拍出來就要趕緊制作,剛制作完上傳到網上又要開始下一期欄目的劇本構思,主題内容既要是當下熱點又要能維持熱度直到視訊上傳,還要考慮适合遠近鏡頭的表現和鏡頭的切換等,是以小侯每周最頭疼的事情就是拍攝主題。",
"徐小明是陝西西安東嶺旗下的業務員!"
];
class index extends Component {
render() {
return (
<Modal visible={true} >
<ImageViewer imageUrls={images} renderFooter={(currentIndex) => {
return (
<ScrollView style={{ height: 70, marginTop: -70 }}>
<Text style={{ color: '#fff', paddingLeft: 10, paddingRight: 10 }}>{imgsDesc[currentIndex]}</Text>
</ScrollView>
);
}
} />
</Modal >
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#fff',
}
});
module.exports = index;
關注下面二維碼,訂閱更多精彩内容。
關注公衆号(加好友):
作者:
王磊的部落格
出處:
http://vipstone.cnblogs.com/