前言:
目前關于rn比較知名并且封裝好的圖檔選擇控件很多,不過能同時支援多圖檔上傳,個數控制相容iOS/Ad的卻寥寥無幾,而今天介紹的這款架構可以實作:圖檔裁剪、最大圖檔個數限制、拍照、本地相冊等功能。
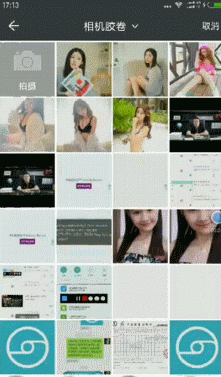
效果:

使用簡介:
原理:react-native-syan-image-picker多圖檔選擇器:
Android 基于 PictureSelector 2.0
iOS 基于 TZImagePickerController 1.9.0
iOS/android配置:具體步驟參考:https://github.com/syanbo/react-native-syan-image-picker
核心代碼:
import ImagePicker from 'react-native-syan-image-picker'
/**
* 預設參數
*/
const options = {
imageCount: 6, // 最大選擇圖檔數目,預設6
isCamera: true, // 是否允許使用者在内部拍照,預設true
isCrop: false, // 是否允許裁剪,預設false
CropW: ~~(width * 0.6), // 裁剪寬度,預設螢幕寬度60%
CropH: ~~(width * 0.6), // 裁剪高度,預設螢幕寬度60%
isGif: false, // 是否允許選擇GIF,預設false,暫無回調GIF資料
showCropCircle: false, // 是否顯示圓形裁剪區域,預設false
showCropFrame: true, // 是否顯示裁剪區域,預設true
showCropGrid: false // 是否隐藏裁剪區域網格,預設false
};
/**
* 以Callback形式調用
* 1、相冊參數暫時隻支援預設參數中羅列的屬性;
* 2、回調形式:showImagePicker(options, (err, selectedPhotos) => {})
* 1)選擇圖檔成功,err為null,selectedPhotos為選中的圖檔數組
* 2)取消時,err傳回"取消",selectedPhotos将為undefined
* 按需判斷各參數值,確定調用正常,示例使用方式:
* showImagePicker(options, (err, selectedPhotos) => {
* if (err) {
* // 取消選擇
* return;
* }
* // 選擇成功
* })
*
* @param {Object} options 相冊參數
* @param {Function} callback 成功,或失敗回調
*/
/**
* 以Promise形式調用
* 1、相冊參數暫時隻支援預設參數中羅列的屬性;
* 2、使用方式
* 1)async/await
* handleSelectPhoto = async () => {
* try {
* const photos = await SYImagePicker.asyncShowImagePicker(options);
* // 選擇成功
* } catch (err) {
* // 取消選擇,err.message為"取消"
* }
* }
* 2)promise.then形式
* handleSelectPhoto = () => {
* SYImagePicker.asyncShowImagePicker(options)
* .then(photos => {
* // 選擇成功
* })
* .catch(err => {
* // 取消選擇,err.message為"取消"
* })
* }
* @param {Object} options 相冊參數
* @return {Promise} 傳回一個Promise對象
*/ 小技巧:iOS拍照為英文,如果需要設定成中文簡體,請看這篇:《iOS設定拍照retake和use按鈕為中文簡體》
到此已經結束了,總體來說使用還是很友善的,如有使用上的問題或者疑問歡迎評論留言~
關注下面二維碼,訂閱更多精彩内容。
關注公衆号(加好友):
作者:
王磊的部落格
出處:
http://vipstone.cnblogs.com/