條件語句用于基于不同的條件來執行不同的動作。
TypeScript 條件語句是通過一條或多條語句的執行結果(True 或 False)來決定執行的代碼塊。
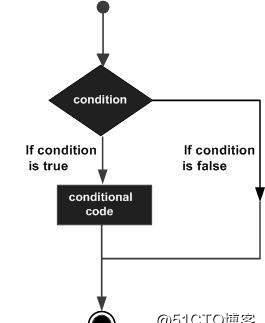
可以通過下圖來簡單了解條件語句的執行過程:

一、條件語句
通常在寫代碼時,您總是需要為不同的決定來執行不同的動作。您可以在代碼中使用條件語句來完成該任務。
在 TypeScript 中,我們可使用以下條件語句:
- if 語句 - 隻有當指定條件為 true 時,使用該語句來執行代碼
- if...else 語句 - 當條件為 true 時執行代碼,當條件為 false 時執行其他代碼
- if...else if....else 語句- 使用該語句來選擇多個代碼塊之一來執行
- switch 語句 - 使用該語句來選擇多個代碼塊之一來執行
二、if 語句
TypeScript if 語句由一個布爾表達式後跟一個或多個語句組成。
文法
文法格式如下所示:
if(boolean_expression){ # 在布爾表達式 boolean_expression 為 true 執行 }
如果布爾表達式 boolean_expression為 true,則 if 語句内的代碼塊将被執行。如果布爾表達式為 false,則 if 語句結束後的第一組代碼(閉括号後)将被執行。
流程圖
執行個體
var num:number = 5
if (num > 0) {
console.log("數字是正數")
} 編譯以上代碼得到如下 JavaScript 代碼:
var num = 5;
if (num > 0) {
console.log("數字是正數");
} 執行以上 JavaScript 代碼,輸出結果為:
數字是正數
三、if...else 語句
一個 if 語句後可跟一個可選的 else 語句,else 語句在布爾表達式為 false 時執行。
if(boolean_expression){ # 在布爾表達式 boolean_expression 為 true 執行 }else{ # 在布爾表達式 boolean_expression 為 false 執行 }
如果布爾表達式 boolean_expression 為 true,則執行 if 塊内的代碼。如果布爾表達式為 false,則執行 else 塊内的代碼。
var num:number = 12;
if (num % 2==0) {
console.log("偶數");
} else {
console.log("奇數");
} var num = 12;
if (num % 2 == 0) {
console.log("偶數");
}
else {
console.log("奇數");
} 偶數
四、if...else if....else 語句
if...else if....else 語句在執行多個判斷條件的時候很有用。
if(boolean_expression 1){ # 在布爾表達式 boolean_expression 1 為 true 執行 } else if( boolean_expression 2){ # 在布爾表達式 boolean_expression 2 為 true 執行 } else if(( boolean_expression 3){ # 在布爾表達式 boolean_expression 3 為 true 執行 } else{ # 布爾表達式的條件都為 false 時執行 }
需要注意以下幾點:
- 一個 if 判斷語句可以有 0 或 1 個 else 語句,她必需在 else..if 語句後面。
- 判斷語句可以有 0 或多個 ,這些語句必需在 之前。
- 一旦執行了 内的代碼,後面的 或 将不再執行。
var num:number = 2
if(num > 0) {
console.log(num+" 是正數")
} else if(num < 0) {
console.log(num+" 是負數")
} else {
console.log(num+" 不是正數也不是負數")
} var num = 2;
if (num > 0) {
console.log(num + " 是正數");
}
else if (num < 0) {
console.log(num + " 是負數");
}
else {
console.log(num + " 不是正數也不是負數");
} 2 是正數
五、switch…case 語句
switch語句允許測試一個變量等于多個值時的情況。每個值稱為一個 case,且被測試的變量會對每個
switch case進行檢查。
語句的文法:
switch(expression){
case constant-expression :
statement(s);
break; /* 可選的 */
case constant-expression :
statement(s);
break; /* 可選的 */
/* 您可以有任意數量的 case 語句 */
default : /* 可選的 */
statement(s);
} - 語句中的 expression 是一個常量表達式,必須是一個整型或枚舉類型。
- 在一個 switch 中可以有任意數量的 case 語句。每個 case 後跟一個要比較的值和一個冒号。
- case 的 constant-expression 必須與 switch 中的變量具有相同的資料類型,且必須是一個常量或字面量。
- 當被測試的變量等于 case 中的常量時,case 後跟的語句将被執行,直到遇到 break 語句為止。
- 當遇到 語句時,switch 終止,控制流将跳轉到 switch 語句後的下一行。
- 不是每一個 case 都需要包含 。如果 case 語句不包含 ,控制流将會 繼續 後續的 case,直到遇到 break 為止。
- 語句可以有一個可選的 default case,出現在 switch 的結尾。default case 可用于在上面所有 case 都不為真時執行一個任務。default case 中的 語句不是必需的。
var grade:string = "A";
switch(grade) {
case "A": {
console.log("優");
break;
}
case "B": {
console.log("良");
break;
}
case "C": {
console.log("及格");
break;
}
case "D": {
console.log("不及格");
break;
}
default: {
console.log("非法輸入");
break;
}
} var grade = "A";
switch (grade) {
case "A": {
console.log("優");
break;
}
case "B": {
console.log("良");
break;
}
case "C": {
console.log("及格");
break;
}
case "D": {
console.log("不及格");
break;
}
default: {
console.log("非法輸入");
break;
}
} 優