目錄
- ASP.NET MVC搭建項目背景UI架構—1、背景主架構
- ASP.NET MVC搭建項目背景UI架構—2、菜單特效
- ASP.NET MVC搭建項目背景UI架構—3、面闆折疊和展開
- ASP.NET MVC搭建項目背景UI架構—4、tab多頁簽支援
- ASP.NET MVC搭建項目背景UI架構—5、Demo示範Controller和View的互動
- ASP.NET MVC搭建項目背景UI架構—6、客戶管理(添加、修改、查詢、分頁)
- ASP.NET MVC搭建項目背景UI架構—7、統計報表
- ASP.NET MVC搭建項目背景UI架構—8、将View中選擇的資料行中的部分資料傳入到Controller中
- ASP.NET MVC搭建項目背景UI架構—9、伺服器端排序
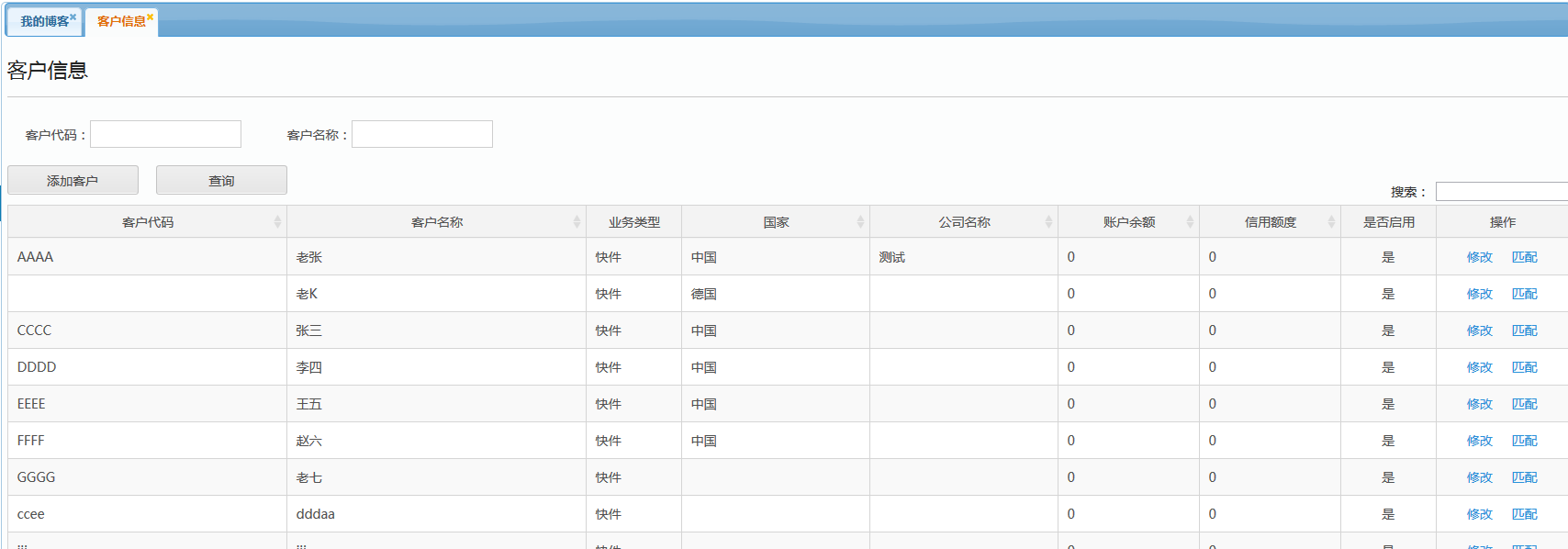
接着之前未寫完的繼續,本篇,我将講解在此UI架構中和ASP.NET MVC4進行結合開發。效果如下:

這裡,我将添加和修改用了兩個不同的視圖,當然也可以把添加和修改放到同一個視圖中,但是要寫一些業務邏輯代碼來區分目前調用的是修改還是添加,根據添加和修改的不同,而對界面進行不同的操作。
添加控制器Customer,關于更新操作,我就不得不想吐槽一下NHibernate,他妹的,每次都要先load一次,然後再Update()一次,如果你直接save,它就把你表中有,但是界面上沒有傳過來的值全部更新為null了,相比之下EF就好多了。
public class CustomerController : Controller
{
private string message = "<script>frameElement.api.opener.hidePublishWin('{0}', '{1}','{2}'); </script>"; //消息,是否關閉彈出窗,是否停留在目前分頁(0,1)
#region 客戶管理首頁
public ActionResult Index()
{
return View();
}
/// <summary>
/// 客戶清單
/// </summary>
/// <param name="filter"></param>
/// <returns></returns>
[HttpPost]
public JsonResult List(CustomerFilter filter)
{
filter.PageSize = int.MaxValue;
var dataSource = CustomerInfo.GetByFilter(filter);
List<CustomerInfo> queryData = dataSource.ToList();
var data = queryData.Select(u => new
{
ID = u.ID,
CusCode = u.CusCode,
CusName = u.CusName,
BusssinessType = u.BusssinessType.GetDescription(false),
Balance = u.Balance,
CreditAmount = u.CreditAmount,
Status = u.Status.GetDescription(false),
Country = u.Country,
CompanyName = u.CompanyName,
Delivery = GetDeliveryList(u.ExpressCurInfoBy)
});
//構造成Json的格式傳遞
var result = new { iTotalRecords = queryData.Count, iTotalDisplayRecords = 10, data = data };
return Json(result, JsonRequestBehavior.AllowGet);
}
#region 添加客戶
/// <summary>
/// 添加客戶
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult AddCustomer()
{
ViewBag.Title = "添加客戶";
return View();
}
/// <summary>
/// 添加客戶
/// </summary>
/// <param name="info"></param>
/// <returns></returns>
[HttpPost]
public ActionResult AddCustomer(CustomerInfo info)
{
string msg = string.Empty;
if (ModelState.IsValid)
{
try
{
info.Save();
msg = "添加客戶成功。";
}
catch (Exception ex)
{
msg = "添加客戶失敗!" + ex.Message;
ViewBag.Msg = string.Format(message, msg, false,"0");
}
ViewBag.Msg = string.Format(message, msg, true,"0");
}
return View();
}
#endregion
#region 修改客戶
/// <summary>
/// 修改客戶
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult UpdateCustomer(int id)
{
ViewBag.Title = "修改客戶";
var result = CustomerInfo.Load(id);
return View(result);
}
/// <summary>
/// 修改客戶
/// </summary>
/// <param name="info"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UpdateCustomer(CustomerInfo info)
{
string msg = string.Empty;
if (ModelState.IsValid)
{
try
{
info.Update();
msg = "修改客戶成功。";
}
catch (Exception ex)
{
msg = "修改客戶失敗!" + ex.Message;
ViewBag.Msg = string.Format(message, msg, false,"1");
}
ViewBag.Msg = string.Format(message, msg, true,"1");
}
return View();
}
#endregion
} View Code
添加視圖Index
@{
ViewBag.Title = "客戶資訊";
}
<link href="~/libs/DataTables-1.10.6/media/css/jquery.dataTablesNew.css" rel="stylesheet" />
<script src="~/libs/DataTables-1.10.6/media/js/jquery.dataTables.min.js"></script>
<script src="~/Scripts/DataTablesExt.js"></script>
<script type="text/javascript">
//彈出框
var addDG, updateDG, matchDG;
var w = 424, h = 520; //寬,高
//添加記錄
function showPublishWin() {
addDG = new $.dialog({
id: "AddChannel",
title: "添加客戶",
content: "url:/Customer/AddCustomer",
width: w,
height: h,
max: false,
min: false,
lock: true,
close: true,
btnBar: false
});
addDG.show();
}
//修改記錄
function modifyRecord(id) {
updateDG = new $.dialog({
id: "UpdateCustomer",
title: "修改客戶",
content: "url:/Customer/UpdateCustomer/" + id,
width: w,
height: h,
max: false,
min: false,
lock: true,
close: true,
btnBar: false
});
updateDG.show();
}
//隐藏彈出框
function hidePublishWin(msg, result, isStay) {
var icon = "success.gif";
if (result == "False") {
icon = "error.gif";
}
$.dialog({
title: "提示",
icon: icon,
titleIcon: 'lhgcore.gif',
content: msg,
lock: true,
ok: true
});
if (result != "False") {
if (addDG) {
addDG.close();
}
if (updateDG) {
updateDG.close();
}
if (matchDG) {
matchDG.close();
}
if (isStay == 0) {
reloadList();
}
else {
reloadListNew();
}
}
}
function matchDelivery(id) {
matchDG = new $.dialog({
id: "UpdateCustomer",
title: "客戶比對",
content: "url:/Customer/DeliveryMatching/" + id,
width: 800,
height: h,
max: false,
min: false,
lock: true,
close: true,
btnBar: false
});
matchDG.show();
}
//重新整理,但是停留在目前分頁
function reloadListNew() {
var tables = $('#table_local').dataTable().api();//擷取DataTables的Api,詳見 http://www.datatables.net/reference/api/
tables.ajax.reload(null,false);
}
</script>
<script type="text/javascript">
$(function () {
var h = $(document).height() - 258;
var table = $("#table_local").dataTable({
bProcessing: true,
"scrollY": h,
"scrollCollapse": "true",
"dom": 'ftr<"bottom"lip><"clear">',
"bServerSide": false, //指定從伺服器端擷取資料
sServerMethod: "POST",
sAjaxSource: "@Url.Action("List", "Customer")",
"fnServerParams": function (aoData) { //查詢條件
aoData.push(
{ "name": "CusCode", "value": $("#CusCode").val() },
{ "name": "CusName", "value": $("#CusName").val() }
);
},
columns: [{ title: "1", "visible": false, "data": "ID" },
{ "data": "CusCode", title: "客戶代碼" },
{ "data": "CusName", title: "客戶名稱" },
{ "data": "BusssinessType", title: "業務類型", width: "100" },
{ "data": "Country", title: "國家", width: "200" },
{ "data": "CompanyName", title: "公司名稱", width: "200" },
{ "data": "Delivery", title: "收貨商", width: "150" },
{ "data": "Balance", title: "賬戶餘額", width: "150" },
{ "data": "CreditAmount", title: "信用額度", width: "150" },
{ "data": "Status", title: "是否啟用", width: "100" },
{
"data": "ID", orderable: false, title: "操作", width: "140", "render": function (data, type, row, meta) { //自定義列
var re = "<div style='text-align:center'><a style='visibility:visible' onclick='modifyRecord(" + data + ")'>修改</a> ";
re = re + "<a style='visibility:visible' onclick='matchDelivery(" + data + ")'>比對</a></div>";
return re;
}
}
],
paging: true,//分頁
ordering: true,//是否啟用排序
searching: true,//搜尋
language: {
"sProcessing": "進行中...",
lengthMenu: '每頁顯示:<select class="form-control input-xsmall">' + '<option value="5">5</option>' + '<option value="10">10</option>' + '<option value="15">15</option>'
+ '<option value="20">20</option>' + '<option value="25">25</option>' + '<option value="30">30</option>' + '<option value="35">35</option>' + '<option value="40">40</option>',//左上角的分頁大小顯示。
search: '<span class="label label-success">搜尋:</span>',//右上角的搜尋文本,可以寫html标簽
paginate: {//分頁的樣式内容。
previous: "上一頁",
next: "下一頁",
first: "",
last: ""
},
zeroRecords: "暫無記錄",//table tbody内容為空時,tbody的内容。
//下面三者構成了總體的左下角的内容。
info: "總共 <span class='pagesStyle'>(_PAGES_) </span>頁,顯示 _START_ -- _END_ ,共<span class='recordsStyle'> (_TOTAL_)</span> 條",//左下角的資訊顯示,大寫的詞為關鍵字。初始_MAX_ 條
infoEmpty: "0條記錄",//篩選為空時左下角的顯示。
infoFiltered: ""//篩選之後的左下角篩選提示,
},
pagingType: "full_numbers"//分頁樣式的類型
});
//設定選中行樣式
$('#table_local tbody').on('click', 'tr', function () {
if ($(this).hasClass('selected')) {
$(this).removeClass('selected');
}
else {
table.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
}
});
});
//查詢 重新整理
function reloadList() {
var tables = $('#table_local').dataTable().api();//擷取DataTables的Api,詳見 http://www.datatables.net/reference/api/
tables.ajax.reload();
}
</script>
<div class="areabx clear">
@using (Html.BeginForm("List", null, FormMethod.Get, new { @clase = "form-inline", @role = "form" }))
{
<div class="areabx_header">客戶資訊</div>
<ul class="formod mgt10">
<li><span>客戶代碼:</span>@Html.TextBox("CusCode", "", new { @class = "trade-time wid153" })</li>
<li><span>客戶名稱:</span>@Html.TextBox("CusName", "", new { @class = "trade-time" })</li>
<li></li>
</ul>
<div class="botbtbx pdb0" style="margin-bottom: -30px;">
<input type="button" value="添加客戶" class="btn btn-primary" onclick="showPublishWin()" />
<input type="button" value="查詢" onclick="reloadList();" class="btn btn-primary">
</div>
}
<div class="tob_box mgt15">
<table id="table_local" class="display" cellspacing="0" cellpadding="0" border="0" style="width: 100%">
</table>
</div>
</div> 添加AddCustomer視圖,之前公司ASP.NET MVC的項目沒有啟用模型驗證,界面驗證代碼都是自己js寫的,我暈,那用ASP.NET MVC幹嘛呢?使用架構就是要充分發揮架構優良的功能,盡可能高效快速的開發,并減少開發人員的代碼量。
@model Core.Customer.CustomerInfo
@using ProjectBase.Utils
@Html.Raw(ViewBag.Msg)
<div class="areabx clear">
@* <div class="areabx_header">@ViewBag.Title</div>*@
<div class="tian_xi">
@using (Html.BeginForm("AddCustomer", "Customer", FormMethod.Post, new { @clase = "form-inline", @role = "form", name = "from1" }))
{
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr style="height: 40px;">
<td style="width: 120px; text-align: right;">客戶代碼:</td>
<td>
@Html.TextBoxFor(x => x.CusCode, new { @class = "trade-timen", @id = "cusCode" })<span class="wtps">* @Html.ValidationMessageFor(m => m.CusCode)</span></td>
</tr>
<tr style="height: 40px;">
<td align="right">客戶名稱:</td>
<td>
@Html.TextBoxFor(x => x.CusName, new { @class = "trade-timen", @id = "cusName" })<span class="wtps">* @Html.ValidationMessageFor(m => m.CusName)</span></td>
</tr>
<tr style="height: 40px;">
<td align="right">手機:</td>
<td>
@Html.TextBoxFor(x => x.Phone, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">電話:</td>
<td>
@Html.TextBoxFor(x => x.Tel, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">郵箱:</td>
<td>
@Html.TextBoxFor(x => x.Email, new { @class = "trade-timen", @id = "email" })<span class="wtps">@Html.ValidationMessageFor(m => m.Email)</span></td>
</tr>
<tr style="height: 40px;">
<td align="right">傳真:</td>
<td>
@Html.TextBoxFor(x => x.Fax, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">國家:</td>
<td>
@Html.TextBoxFor(x => x.Country, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">位址:</td>
<td>
@Html.TextBoxFor(x => x.Address, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">公司名稱:</td>
<td>
@Html.TextBoxFor(x => x.CompanyName, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">業務類型:</td>
<td>
@Html.DropDownListFor(x => x.BusssinessType, @Html.EnumToList(typeof(Core.Customer.Busssiness), false), new { @class = "trade-timen", style = "width:180px" })
</tr>
<tr style="height: 40px;">
<td align="right">是否啟用:</td>
<td>是 @Html.RadioButtonFor(x => x.Status, "0", new { Checked = "checked", @name = "status" })
<span class="radioMagin">否 @Html.RadioButtonFor(x => x.Status, "1", new { @name = "status" })</span></td>
</tr>
</tbody>
</table>
<input type="submit" value="确定" class="popbtn1 mg">
<input type="button" value="關閉" class="popbtn3 mg2" onclick="frameElement.api.opener.addDG.close();" />
}
</div>
</div> 添加UpdateCustomer視圖
@model Core.Customer.CustomerInfo
@using ProjectBase.Utils
@Html.Raw(ViewBag.Msg)
<div class="areabx clear">
@* <div class="areabx_header">@ViewBag.Title</div>*@
<div class="tian_xi">
@using (Html.BeginForm("UpdateCustomer", "Customer", FormMethod.Post, new { @clase = "form-inline", @role = "form", name = "from1" }))
{
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr style="height: 40px;">
<td style="width: 120px; text-align: right;">客戶代碼:</td>
<td>
@Html.TextBoxFor(x => x.CusCode, new { @class = "trade-timen", @id = "cusCode", @readOnly = "readOnly" })<span class="wtps">* @Html.ValidationMessageFor(m => m.CusCode)</span></td>
@Html.HiddenFor(x => x.ID)
</tr>
<tr style="height: 40px;">
<td align="right">客戶名稱:</td>
<td>
@Html.TextBoxFor(x => x.CusName, new { @class = "trade-timen", @id = "cusName" })<span class="wtps">* @Html.ValidationMessageFor(m => m.CusName)</span></td>
</tr>
<tr style="height: 40px;">
<td align="right">手機:</td>
<td>
@Html.TextBoxFor(x => x.Phone, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">電話:</td>
<td>
@Html.TextBoxFor(x => x.Tel, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">郵箱:</td>
<td>
@Html.TextBoxFor(x => x.Email, new { @class = "trade-timen", @id = "email" }) <span class="wtps">@Html.ValidationMessageFor(m => m.Email)</span></td>
</tr>
<tr style="height: 40px;">
<td align="right">傳真:</td>
<td>
@Html.TextBoxFor(x => x.Fax, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">國家:</td>
<td>
@Html.TextBoxFor(x => x.Country, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">位址:</td>
<td>
@Html.TextBoxFor(x => x.Address, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">公司名稱:</td>
<td>
@Html.TextBoxFor(x => x.CompanyName, new { @class = "trade-timen" })</td>
</tr>
<tr style="height: 40px;">
<td align="right">業務類型:</td>
<td>
@Html.DropDownListFor(x => x.BusssinessType, @Html.EnumToList(typeof(Core.Customer.Busssiness), false), new { @class = "trade-timen", style = "width:180px" })
</tr>
<tr style="height: 40px;">
<td align="right">是否啟用:</td>
<td>是 @Html.RadioButtonFor(x => x.Status, "0", new { Checked = "checked", @name = "status" })
<span class="radioMagin">否 @Html.RadioButtonFor(x => x.Status, "1", new { @name = "status" })</span></td>
</tr>
</tbody>
</table>
<input type="submit" value="确定" class="popbtn1 mg">
<input type="button" value="關閉" class="popbtn3 mg2" onclick="frameElement.api.opener.updateDG.close();" />
}
</div>
</div> 客戶實體CustomerInfo
/// <summary>
/// 客戶資訊
/// </summary>
public class CustomerInfo //: DomainObject<CustomerInfo, int, ICustomerInfoRepository>
{
#region property
/// <summary>
/// 客戶代碼
/// </summary>
[Required(ErrorMessage = "客戶代碼不能為空!")]
[StringLength(30, MinimumLength = 0, ErrorMessage = "客戶代碼最大長度為30個字元")]
public virtual string CusCode { get; set; }
/// <summary>
/// 客戶名稱
/// </summary>
[Required(ErrorMessage = "客戶名稱不能為空!")]
[StringLength(30, MinimumLength = 0, ErrorMessage = "客戶名稱最大長度為30個字元")]
public virtual string CusName { get; set; }
/// <summary>
/// 客戶業務類型
/// </summary>
public virtual Busssiness BusssinessType { get; set; }
/// <summary>
/// 手機
/// </summary>
public virtual string Phone { get; set; }
/// <summary>
/// 電話
/// </summary>
public virtual string Tel { get; set; }
/// <summary>
/// 郵箱
/// </summary>
[RegularExpression(@"^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$", ErrorMessage="郵箱格式不正确!")]
public virtual string Email { get; set; }
/// <summary>
/// 傳真
/// </summary>
public virtual string Fax { get; set; }
/// <summary>
/// 國家
/// </summary>
public virtual string Country { get; set; }
/// <summary>
/// 位址
/// </summary>
public virtual string Address { get; set; }
/// <summary>
/// 公司名稱
/// </summary>
public virtual string CompanyName { get; set; }
/// <summary>
/// 金額
/// </summary>
public virtual decimal Balance { get; set; }
/// <summary>
/// 信用額度
/// </summary>
public virtual decimal CreditAmount { get; set; }
/// <summary>
/// 狀态
/// </summary>
public virtual CustomerStatus Status { get; set; }
/// <summary>
/// 快件收貨商資訊
/// </summary>
public virtual IList<ExpressCurInfo> ExpressCurInfoBy { get; set; }
#endregion
#region common method
/// <summary>
/// 分頁擷取資料
/// </summary>
/// <param name="filter"></param>
/// <returns></returns>
public static IPageOfList<CustomerInfo> GetByFilter(CustomerFilter filter)
{
return Dao.GetByFilter(filter);
}
#endregion
} 查詢類CustomerFilter
public class CustomerFilter : ParameterFilter
{
/// <summary>
/// 客戶代碼
/// </summary>
public virtual string CusCode { get; set; }
/// <summary>
/// 客戶名稱
/// </summary>
public virtual string CusName { get; set; }
/// <summary>
/// 生産NHQL查詢語句
/// </summary>
/// <returns></returns>
public override string ToHql()
{
string hql = "";
if (!string.IsNullOrEmpty(CusCode))
{
hql += " and Cus_Code =:CusCode ";
}
if (!string.IsNullOrEmpty(CusName))
{
hql += " and Cus_Name =:CusName ";
}
return hql;
}
/// <summary>
/// 構造查詢參數
/// </summary>
/// <returns></returns>
public override Dictionary<string, object> GetParameters()
{
var result = new Dictionary<string, object>();
if (!string.IsNullOrEmpty(CusCode))
{
result["CusCode"] = CusCode.Trim();
}
if (!string.IsNullOrEmpty(CusName))
{
result["CusName"] = CusName.Trim();
}
return result;
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using ProjectBase.Utils.Entities;
namespace ProjectBase.Data
{
public abstract class ParameterFilter
{
public ParameterFilter()
{
HasQueryString = false;
PageSize = 10;
}
public string OrderBy { get;set; }
public abstract string ToHql();
public override string ToString()
{
return ToHql();
}
public abstract Dictionary<string, object> GetParameters();
public string GetOrderString()
{
if (OrderBy.HasValue())
return " Order By " + OrderBy;
return String.Empty;
}
protected string GetLike(string value)
{
return "%" + value + "%";
}
public int PageIndex { get; set; }
public int PageSize { get; set; }
/// <summary>
/// 辨別此構造器是包含全部查詢語句。
/// 若為 False,則ToHql() 隻需要構造條件查詢,系統會自動在前面加上<code>" from " + typeof(T).Name + " a where 1=1 "</code>
/// 若為 True, ToHql() 需要傳回 連form在類的完整Hql語句
/// </summary>
public bool HasQueryString { get; set; }
protected static bool HasValue(string str)
{
return str.HasValue();
}
public static bool HasValue<T>(System.Nullable<T> value) where T:struct
{
return value.HasValue;
}
}
} 在這裡,我隻示範了控制器和視圖的互動,至于Hhibernate和Unity等資料的操作,這裡暫時不講,因為你也可以使用其它的ORM架構和IOC架構,諸如EF、AutoFac等等。這裡主要講解jquery datatables和ASP.NET MVC的結合使用,但是這裡隻示範了用戶端分頁排序,後面我會講伺服器分頁排序。我發現,網上都沒有ASP.NET MVC和Datatables結合的完整的伺服器分頁、排序的Demo,隻看到PHP的。于是我不斷的嘗試,皇天不負有心人,終于試驗成功了,後面我會為大家講述實作方式。
| 部落格位址: | http://www.cnblogs.com/jiekzou/ |
| 部落格版權: | 本文以學習、研究和分享為主,歡迎轉載,但必須在文章頁面明顯位置給出原文連接配接。 如果文中有不妥或者錯誤的地方還望高手的你指出,以免誤人子弟。如果覺得本文對你有所幫助不如【推薦】一下!如果你有更好的建議,不如留言一起讨論,共同進步! 再次感謝您耐心的讀完本篇文章。 |
| 其它: | .net-QQ群4:612347965 java-QQ群:805741535 H5-QQ群:773766020 我的拙作《ASP.NET MVC企業級實戰》《H5+移動應用實戰開發》 《Vue.js 2.x實踐指南》 《JavaScript實用教程 》 《Node+MongoDB+React 項目實戰開發》 已經出版,希望大家多多支援! |