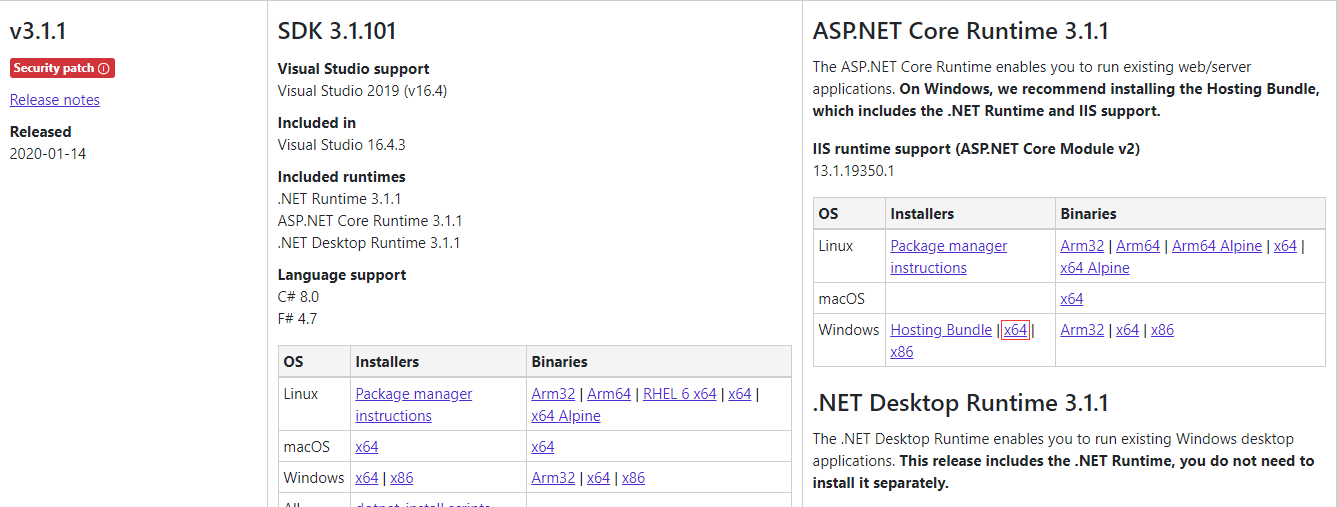
1.安裝 aspnetcore-runtime-3.1.1-win-x64.exe
2.安裝dotnet-hosting-3.1.1-win.exe
3.安裝urlrewrite和application request routing
4.netcore3.1程式配置
5.前端(Vue)
6.IIS部署
下載下傳位址:https://dotnet.microsoft.com/download/dotnet-core/3.1
我這裡是64位

3.安裝urlrewrite和application request routing
urlwrite位址:https://www.iis.net/downloads/microsoft/url-rewrite
application request routing位址:https://www.iis.net/downloads/microsoft/application-request-routing
這倆項并非必須安裝的,隻是自己在踩坑的過程中查找需要安裝配置,但好像沒有影響到部署,先記錄下來
這裡netcore主要是采用了Microsoft.AspNetCore.Cors實作跨域的,讀取配置檔案的IP
public static class CorsSetup
{
public static void AddCorsSetup(this IServiceCollection services)
{
if (services == null) throw new ArgumentNullException(nameof(services));
services.AddCors(c =>
{
c.AddPolicy("LimitRequests", policy =>
{
// 支援多個域名端口,注意端口号後不要帶/斜杆:比如localhost:8000/,是錯的
// 注意,http://127.0.0.1:1818 和 http://localhost:1818 是不一樣的,盡量寫兩個
policy
.WithOrigins(Appsettings.app(new string[] { "Startup", "Cors", "IPs" }).Split(','))
.AllowAnyHeader()//Ensures that the policy allows any header.
.AllowAnyMethod();
});
});
}
}
//在Startup下的ConfigureServices函數中注冊
services.AddCorsSetup();
//在Startup下的Configure函數中配置
app.UseCors("LimitRequests");
5.前端(Vue)
這是我Vue前端自己的配置檔案,修改自己的請求位址
Vue配置代理路徑
6.IIS部署
IIS沒有太多需要注意的位址,試了幾次就是不能配置設定固定IP