非控元件:
Input、textarea等普通元素預設是非受控元件(輸入框内部的值是使用者控制和React無關)
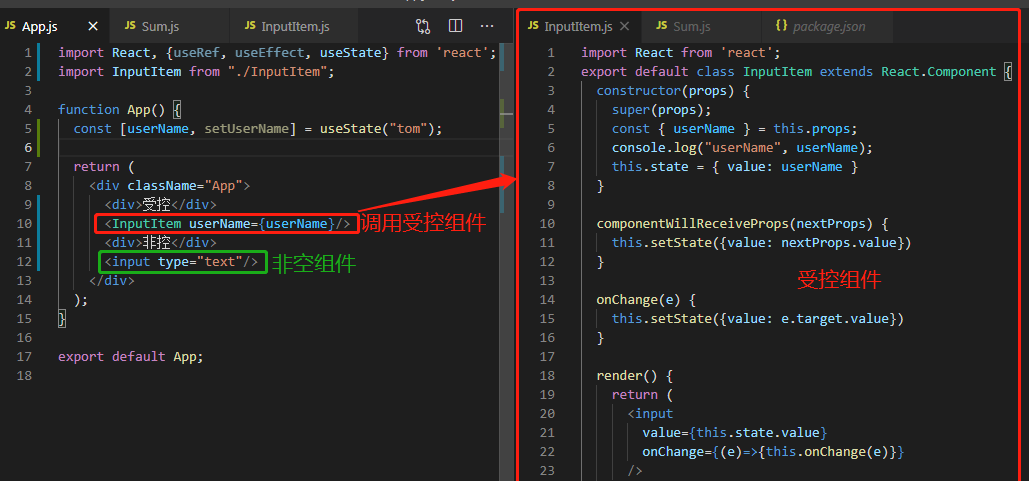
// 這種簡單的input就是非控元件
<input type="text"/>
受控元件:
受控元件就是可以被 react 狀态控制的元件
Input、textarea等普通元素通常onChange 事件擷取目前輸入内容使用setState()來更新維護 state,
将目前輸入内容作為 value 傳入,此時就成為受控元件。
好處:可以通過 onChange 事件控制使用者輸入,使用正規表達式過濾不合理輸入。

react官網上推薦使用 受控元件(controlled components)
詳情看連結:https://reactjs.org/docs/uncontrolled-components.html#gatsby-focus-wrapper
最後說點啥:
喜歡這種寫文章分享的過程,雖然我文筆很爛
感慨前端技術浩如煙海,越學習越覺得自己知識不足。
感覺《react受控元件與非受控元件》寫的很好的大佬的文章分享下:
https://www.cnblogs.com/wonyun/p/6023363.html
https://www.cnblogs.com/yiangli/p/9613147.html