一、導語
智能媒體管理提供了 Cloud Native 架構的文檔轉換/預覽服務,本文介紹快速搭建的示例,讓您用 DIY 的體驗方式實作文檔預覽功能。
二、環境準備
2.1 準備 RAM 子賬号
為了實作安全的文檔轉換/預覽功能,本文使用 RAM 子賬号來管理資源并進行代碼開發。
2.1.1 建立 test 子賬号
登陸
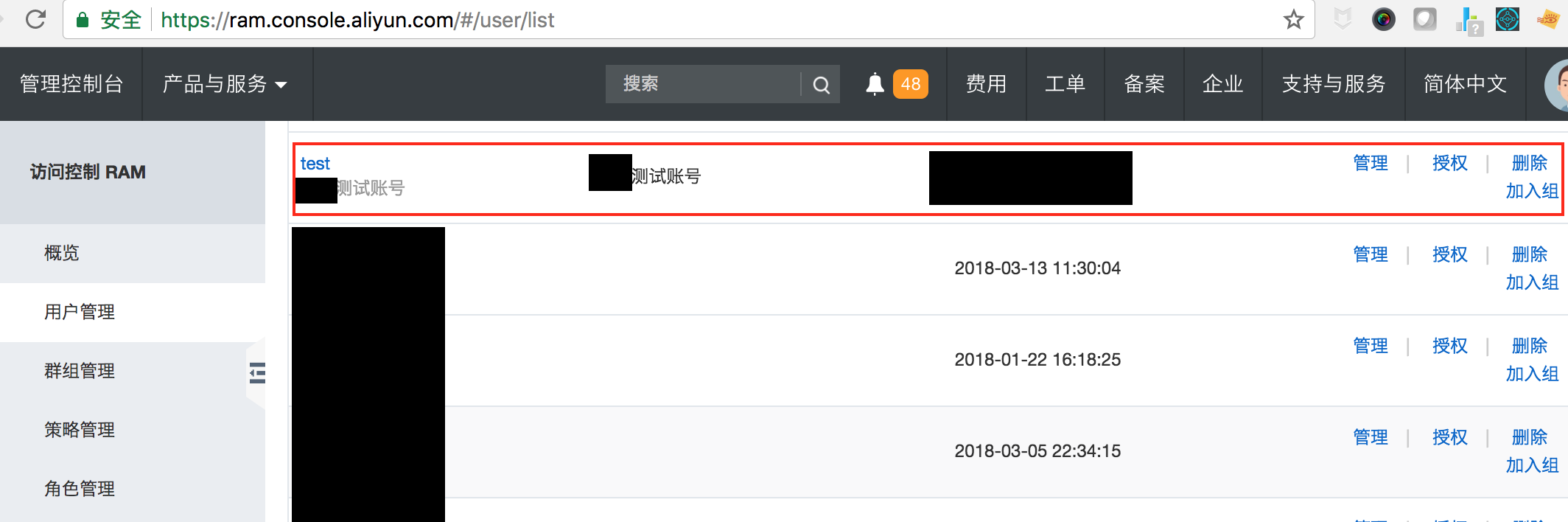
通路控制頁面,點選“使用者管理”,選擇“建立使用者”,建立子賬号 test ,建立成功如下圖所示:

2.1.2 子賬号授權
在建立子賬号成功後的界面,選擇 test 子賬号,點選“授權”,確定給該子賬号授予如下政策:
- AliyunOSSFullAccess。具有完整通路 OSS 的權限,讓文檔轉換能夠在 OSS 存儲轉換資料。本文為了快速搭建而選擇此權限,如果需要更精細的權限控制,可以參考 OSS 子賬号設定常見問題 。
- AliyunSTSAssumeRoleAccess。具有申請 STS Token的權限,預覽時為用戶端提供 STS Token,進而保證前端通路 OSS 的安全性。
- AliyunIMMFullAccess。具有執行 IMM 服務的權限,具有了該權限就可以調用文檔轉換接口。
2.1.3 生成子賬号的AK(Access Key)
代碼開發時,需要使用AK(Access Key)。在
2.1.1章節建立子賬号成功後的界面,選擇 test 子賬号,點選“管理”,進入 test 子賬号後再點選“建立 AccessKey”,儲存好 AccessKey ID 和 Secret,它們将用于代碼開發。
注意:目前每個子賬号最多使用2個 AK,可以通過删除舊的 AK 來解決。
如上圖中,得到 AK ID 類似
LTAIxxxxxxxxxxx
,對應的 AK Secret 類似
W1yyyyyyyyyyyyyyyyyyyy
注意:這裡提供的值隻是示例,不能直接使用,具體的值請您在控制台擷取并儲存。
2.2 準備 OSS 服務
文檔轉換/預覽是基于 OSS 實作,需要 OSS 的存儲空間支援,本文通過
建立新桶來實作,如下圖所示。
在 華東2(上海區域)建立了
yourid-dev-imm
桶。
注意1:該桶名隻是示例,不能直接使用,需要替換為您的桶名。
注意2:如果預覽服務的域名和 OSS 桶域名不同,需要設定 OSS 的
CORS 功能,允許預覽伺服器通路,配置細節請參考
文檔預覽2.3 準備 IMM 服務
轉換/預覽使用 IMM 服務,先
開通産品産品,然後
建立項目,如下圖所示,在 華東2(上海區域)建立了
imm
項目。
注意:一定需保證建立
IMM 項目
時指定的 Region 要和您建立 OSS 桶 指定的區域相同,才能夠正常工作,目的是避免轉換時帶來跨 OSS Region 通路的流量費用。
2.4 準備開發環境
本文基于 “IntelliJ IDEA + Maven” 準備 Java 開發環境,參考 IMM 服務的
Java SDK文檔。
注意:在 pom.xml 檔案中添加
aliyun-java-sdk-core
和
aliyun-java-sdk-imm
的版本依賴。
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-core</artifactId>
<optional>true</optional>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-imm</artifactId>
<optional>true</optional>
<version>1.5.0</version>
</dependency> 三、開發部署
3.1 轉換代碼
環境準備好後,可以參考如下 Java 代碼實作文檔轉換,技術細節請參考
轉換原理import com.aliyuncs.imm.main.IMMClient;
import com.aliyuncs.imm.model.v20170906.*;
import com.aliyuncs.exceptions.*;
public class TestImmOffice {
public static void main(String[] args) {
String accessKeyId = "LTAIxxxxxxxxxxx"; //RAM 中 test 子賬号的 AK ID
String accessKeySecret = "W1yyyyyyyyyyyyyyyyyyyy"; //RAM 中 test 子賬号的 AK Secret
IMMClient client = new IMMClient("cn-shanghai", accessKeyId, accessKeySecret);
CreateOfficeConversionTaskResponse resp = new CreateOfficeConversionTaskResponse();
CreateOfficeConversionTaskRequest req = new CreateOfficeConversionTaskRequest();
req.setProject("IMM"); //在 IMM 中建立的項目
req.setSrcUri("oss://yourid-dev-imm/test-data/office/paxos.pptx"); //OSS 源檔案路徑
req.setTgtUri("oss://yourid-dev-imm/test-data/office/paxos.pptx/output"); //OSS 轉換檔案路徑
req.setTgtType("vector");
try {
resp = client.getResponse(req);
System.out.printf("requestId=%s, taskId=%s, tgtloc=%s", resp
.getRequestId(), resp.getTaskId(),resp.getTgtLoc());
}catch (ClientException e){
System.out.println("error");
}
}
} 轉換成功後,您将在 OSS 的
yourid-dev-imm
桶(華東2---上海區域),對應
test-data/office/paxos.pptx/output/doc
目錄下(注意:轉換引擎增加了
doc
字尾),得到
meta.json
,
fp*.json
, 以及 I 目錄下的檔案。
3.2 預覽部署
轉換成功後,直接使用“智能媒體管理”服務提供的預覽渲染引擎,位址為
https://preview.imm.aliyun.com/index.html
,确認參考
配置存儲轉換資料的 OSS 桶支援 CORS。
3.3 前端通路
部署預覽引擎後,前端就可以通過通路預覽引擎所在 OSS 桶的域名,實作預覽功能。基于上述章節介紹,将使用
https://preview.imm.aliyun.com/index.html
路徑通路渲染引擎。
注意:
https://preview.imm.aliyun.com/index.html
是智能媒體管理服務提供的渲染引擎。
3.3.1 OSS 公共讀權限預覽
為了快速體驗預覽引擎的效果,我們簡化 OSS 的權限配置為公共讀,如下圖所示。
此時,可以通過如下位址格式完成文檔預覽。
https://preview.imm.aliyun.com/index.html
?url=https://yourid-dev-imm.oss-cn-shanghai.aliyuncs.com/test-data/office/paxos.pptx/output //無需在output後加'/'
®ion=oss-cn-shanghai //轉換資料所在桶的region
&bucket=yourid-dev-imm //轉換資料所在桶
©=1 //預覽時可以選擇并拷貝裡面的文字 其中
?
前面部分為通路渲染引擎的路徑,而
url=xxx
為轉換文檔的目标位址(注意:在
output
後無需加上
/
,渲染引擎會自動處理),
region=oss-cn-shanghai
表示 OSS 桶所在區域,
bucket=yourid-dev-imm
為桶名。
注意:實際使用時,需要把
yourid-dev-imm
更換為自己的桶。
3.3.2 OSS 私有權限預覽(高安全)
設定桶為私有,但讓渲染引擎
preview
目錄下的檔案為公共讀,然後為轉換檔案申請STS Token
policy = {
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": [
"oss:*"
],
"Resource": [
"acs:oss:*:" + accountId + ":" + bucket + "/" + prefix + "/*"
]
},
{
"Effect": "Allow",
"Action": [
"oss:ListObjects"
],
"Resource": [
"acs:oss:*:" + accountId + ":" + bucket
],
"Condition": {
"StringLike": {
"oss:Prefix": prefix + "/*"
}
}
}
]
} 此時把 accountId 設定為 * ,表示任意使用者;bucket 設定為
yourid-dev-imm
,表示您自己建立的桶;prefix 設定為本文中的路徑
test-data/office/paxos.pptx/output
。然後,調用 STS 的
AssumeRole得到 AccessKeyId,AccessKeySecret,SecurityToken三元組,然後用如下方式組合,即可實作安全的預覽通路。
https://preview.imm.aliyun.com/index.html
?url=https://yourid-dev-imm.oss-cn-shanghai.aliyuncs.com/test-data/office/paxos.pptx/output //無需在output後加'/'
&accessKeyId=STS.AAAAAAAAAA //STS傳回的AccessKeyId,注意access小寫
&accessKeySecret=BBBBBBBBBBB //STS傳回的AccessKeySecret,注意access小寫
&stsToken=CCCCCCCCCCCCC //CCCCCCCCCCCCC是encode(STS傳回的SecurityToken)得到的結果,不直接使用
®ion=oss-cn-shanghai //轉換資料所在桶的region
&bucket=yourid-dev-imm //轉換資料所在桶
©=1 //預覽時可以選擇并拷貝裡面的文字
&... 注意1:copy=1表示預覽時可以選擇并拷貝裡面的文字,copy=0則禁止選擇和拷貝。
注意2:stsToken 字段,需要在STS傳回的SecurityToken基礎上使用encode處理,然後再拼到上述URL中。
如下是采用 nodeJS 拼出預覽 URL的代碼示例:
function parse(params){
return Object.keys(params).map((key) => {
return `${key}=${params[key]}`;
}).join("&");
}
var params = {};
params.url = "https://yourid-dev-imm.oss-cn-shanghai.aliyuncs.com/test-data/office/paxos.pptx/output";
params.accessKeyId = "STS.AAAAAAAAAA"; //STS.AAAAAAAAAA是調用STS的AssumeRole()傳回的AccessKeyId
params.region = "oss-cn-shanghai";
params.accessKeySecret = "BBBBBBBBBBB"; //BBBBBBBBBBB是調用STS的AssumeRole()傳回的AccessKeySecret
params.stsToken = encodeURIComponent("STS.stsToken"); //STS.stsToken是調用STS的AssumeRole傳回的SecurityToken
params.region = "oss-cn-shanghai";
params.bucket = "yourid-dev-imm";
var url = `https://yourid-dev-imm.oss-cn-shanghai.aliyuncs.com/preview/index.html?${parse(params)}` 更多詳細資訊,請參考文檔轉換和預覽
FAQ四、參考文檔
參考如下的文章,幫助您掌握相關背景: