近期改版RXEditor,把改版過程,用到的技術點,記錄下來。昨天完成了靜态頁面的制作,制作過程并未詳細記錄,後期已經不願再補了,有些遺憾。不過工作成果完整保留在github上,位址:https://github.com/vularsoft/studio-ui
這個項目下面的html-demo.html,便是靜态檔案。
話不多說,今天就把昨天的HTML轉化成VUE。
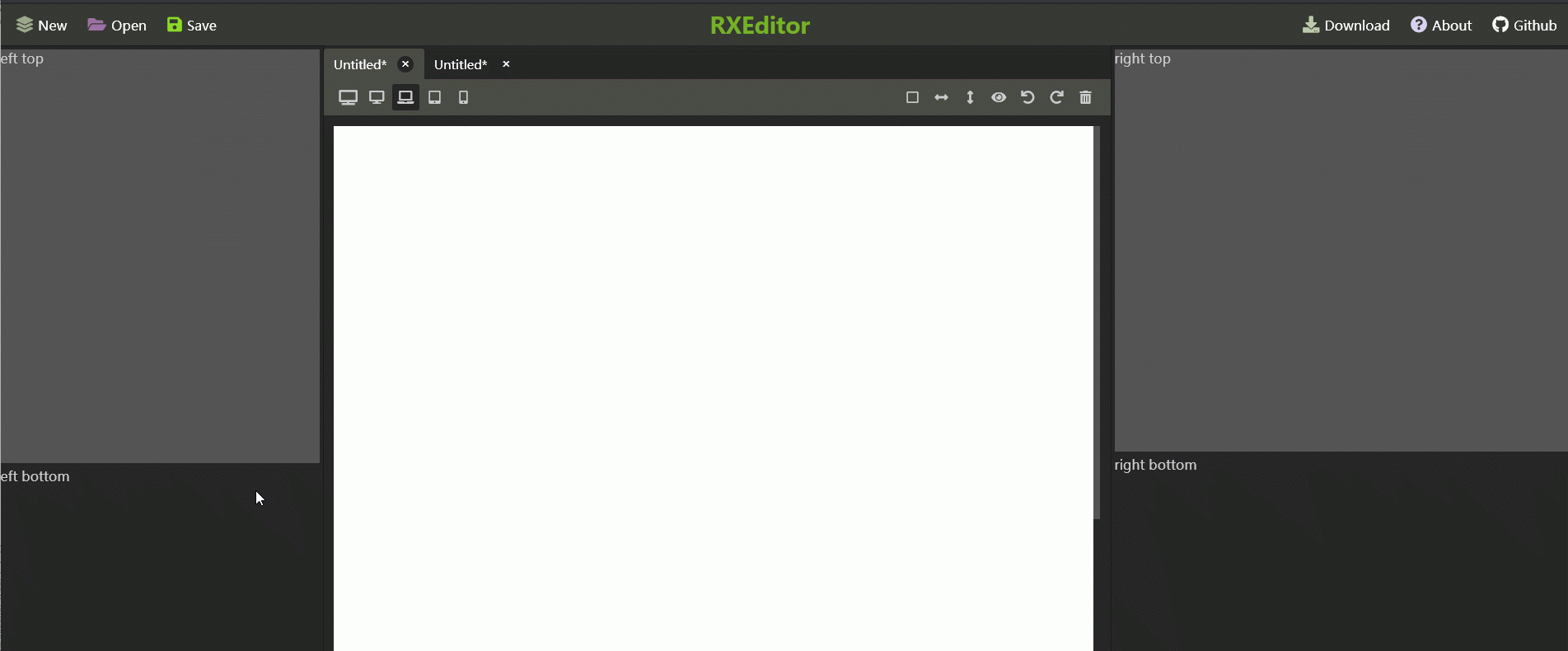
先看效果:

布局原理
頁面采用純彈性盒子flex box布局,無float postion等,頁面分成如下幾個區域:
.vular-studio .x-handle{
width: 3px;
cursor: w-resize;
z-index: 10;
}
.vular-studio .y-handle{
height: 3px;
cursor: s-resize;
z-index: 10;
} 拖動原理
帶有把手的區域固定大小(固定寬度或者高度),不帶把手的部分跟随彈性盒子變化。把手handle是一個獨立的VUE元件,它把拖動資訊傳遞給父視窗,父視窗改變自身大小。以bottom-area為例,這是一個可以改變自身大小的DIV:
<template>
<div class="bottom-area" :style="{height:height + 'px'}">
<YHandle @heightChange="heightChange"></YHandle>
<div class="bottom-inner">
<slot></slot>
</div>
</div>
</template>
<script>
import YHandle from './YHandle.vue'
export default {
name: 'BottomArea',
components:{
YHandle,
},
data () {
return {
height:220,
}
},
methods: {
heightChange(movement){
this.height += movement
if(this.height < 30){
this.height = 30
}
if(this.height > 600){
this.height = 600
}
},
},
}
</script> 它對應的把手代碼:
<template>
<div class="y-handle"
@mousedown="mouseDown"
></div>
</template>
<script>
export default {
name: 'YHandle',
data () {
return {
lastY:''
}
},
created () {
document.addEventListener('mouseup', this.mouseUp)
},
destroyed() {
document.removeEventListener('mouseup', this.mouseUp)
},
methods: {
mouseDown(event){
document.addEventListener('mousemove', this.mouseMove)
this.lastY = event.screenY
},
mouseMove(event){
console.log('move')
this.$emit('heightChange', this.lastY - event.screenY)
this.lastY = event.screenY
},
mouseUp(event){
this.lastY = ''
document.removeEventListener('mousemove', this.mouseMove)
},
},
}
</script> 制作步驟
先建一個VUE項目:
1、安裝node
2、安裝webpack
3、安裝VUE
4、建立VUE項目:vue init webpack-simple
5、根據相應布局制作VUE元件
具體代碼,請參考:https://github.com/vularsoft/studio-ui,根據标注,擷取相應的版本記錄即可。