在使用Kindeditor的時候,想要利用Ajax傳值,但是通過editor封裝的方法是行不通的,原因在于編輯器我們是放在另一個jsp頁面,通過iframe來加載的,同時這個iframe的display=”none”的,要通過一個事件來觸發。
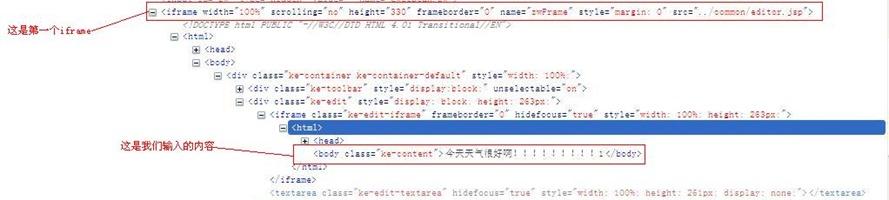
既然原本方法行不通,那我就隻好通過jQuery來擷取了。首先我想到的是讀取内容“textarea”裡面的内容,即:$(“#editor”).html(),但是這樣是擷取不到的。于是我想通過擷取iframe裡面的内容來擷取,也沒有擷取到,最後通過firefox的debug檢視找到最終結果:

從上面這個圖中可以看出,要擷取“今天天氣很好”這個内容,我們隻需要擷取指定body裡面的内容即可。
處理流程:首先擷取最外層的iframe,通過iframe取裡面的子元素iframe,在進入一層取裡面的body即可。如下:
其中contents():查找比對元素内部所有的子節點(包括文本節點)。如果元素是一個iframe,則查找文檔内容。
下面提供幾種擷取iframe裡面元素内容的方法:
顯示iframe中body元素的内容
擷取iframe中textarea元素的内容
PS:如果你覺得文章對你有所幫助,别忘了推薦或者分享,因為有你的支援,才是我續寫下篇的動力和源泉!
作者:chenssy。一個專注于【死磕 Java】系列創作的男人
出處:https://www.cnblogs.com/chenssy/p/3436201.html
作者個人網站:https://www.cmsblogs.com/。專注于 Java 優質系列文章分享,提供一站式 Java 學習資料
目前死磕系列包括:
1. 【死磕 Java 并發】:https://www.cmsblogs.com/category/1391296887813967872(已完成)
2.【死磕 Spring 之 IOC】:https://www.cmsblogs.com/category/1391374860344758272(已完成)
3.【死磕 Redis】:https://www.cmsblogs.com/category/1391389927996002304(已完成)
4.【死磕 Java 基礎】:https://www.cmsblogs.com/category/1411518540095295488
5.【死磕 NIO】:https://www.cmsblogs.com/article/1435620402348036096
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接,否則保留追究法律責任的權利。