XSL-FO 的輸出位于塊區域中。
内容"塊"會"流"入"頁面"中,然後輸出到媒介。
XSL-FO 輸出通常被嵌套在 <fo:block> 元素内,<fo:block> 嵌套于 <fo:flow> 元素内,<fo:flow> 嵌套于 <fo:page-sequence> 元素内:
<fo:page-sequence>
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
塊是位于矩形框中的輸出序列:
<fo:block border-width="1mm">
This block of output will have a one millimeter border around it.
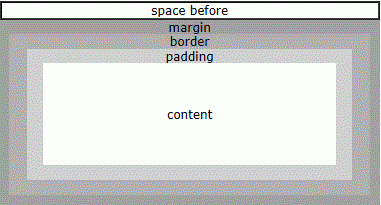
由于塊區域是矩形框,是以可共享許多公共的區域屬性:
space before 和 space after
margin
border
padding

<b>space before</b> 和 <b>space after</b> 是塊與塊之間起分割作用的空白。
<b>margin</b> 是塊外側的空白區域。
<b>border</b> 是區域外部邊緣的矩形。其四個邊均可有不同的寬度。它也可被填充為不同的顔色和背景圖像。
<b>padding</b> 是位于 border 與 content 區域之間的區域。
<b>content</b> 區域可包含實際的内容,比如文本、圖檔、圖形等等。
margin-top
margin-bottom
margin-left
margin-right
邊框樣式屬性:
border-style
border-before-style
border-after-style
border-start-style
border-end-style
border-top-style(等同于 border-before)
border-bottom-style(等同于 border-after)
border-left-style(等同于 border-start)
border-right-style(等同于 border-end)
邊框顔色屬性:
border-color
border-before-color
border-after-color
border-start-color
border-end-color
border-top-color(等同于 border-before)
border-bottom-color(等同于 border-after)
border-left-color(等同于 border-start)
border-right-color(等同于 border-end)
邊框寬度屬性:
border-width
border-before-width
border-after-width
border-start-width
border-end-width
border-top-width(等同于 border-before)
border-bottom-width(等同于 border-after)
border-left-width(等同于 border-start)
border-right-width(等同于 border-end)
padding-before
padding-after
padding-start
padding-end
padding-top(等同于 padding-before)
padding-bottom(等同于 padding-after)
padding-left(等同于 padding-start)
padding-right(等同于 padding-end)
background-color
background-image
background-repeat
background-attachment(scroll 或 fixed)
塊是可被單獨樣式化的輸出序列:
<fo:block
font-size="12pt"
font-family="sans-serif">
This block of output will be written in a 12pt sans-serif font.
字型屬性:
font-family
font-weight
font-style
font-size
font-variant
文本屬性:
text-align
text-align-last
text-indent
start-indent
end-indent
wrap-option(定義自動換行)
break-before(定義分頁符)
break-after(定義分頁符)
reference-orientation(定義 90" 增量的文字旋轉)
font-size="14pt" font-family="verdana" color="red"
space-before="5mm" space-after="5mm">
RUNOOB
text-indent="5mm"
font-family="verdana" font-size="12pt">
At RUNOOB you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
結果:
At RUNOOB you will find all the Web-building
tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
請看上面的執行個體,如果要生成一個擁有許多标題和段落的文檔,那麼将會需要非常多的代碼。
通常,XSL-FO 文檔不會像我們剛才所做的那樣對格式化資訊和内容進行組合。
通過 XSLT 的些許幫助,我們就可以把格式化資訊置入模闆,然後編寫出更純淨的内容。
您會在本教程後面的章節學習到如何使用 XSLT 模闆來組合 XSL-FO。