最近我在重新設計自己的部落格站點,決定用一個月曆樣式的icon顯示時間。以前的解決方案一般是用背景圖檔,感謝css3,現在我們用css3就能實作這樣的功能。我将會用到一些linear-gradients, border radius 和 box shadow這些屬性來代替以前的photoshop設計。
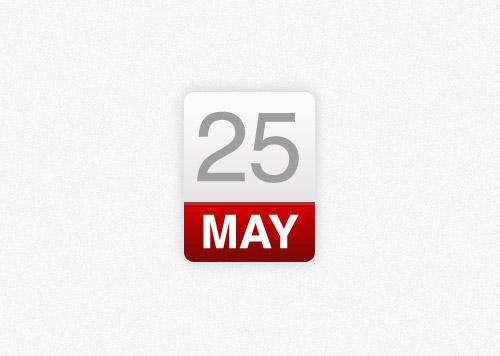
photoshop 概念圖

很多設計者采用直接在浏覽器上設計的方式,但是我還是更喜歡先做photoshop的概念圖的方式。雖然現在很多效果可以直接用css實作,但是用photoshop設計效果的方式比不斷嘗試修改css來最終達到你想要的效果的方式簡單很多。
首先建立一個圓角矩形,設定圓角半徑為10px,之後我們會用css的border-radius屬性實作。
為矩形添加垂直方向的漸變,漸變顔色是從#dad8d8 到 #fcfcfc。
設定1像素的描邊,顔色是#e3e3e3
最後添加向下的陰影效果,透明度為20%,0像素的距離和15像素的大小。這些效果在css中将會用box-shadow屬性實作。
複制剛才的矩形,移除上邊的部分。修改漸變,顔色從#790909 到 #d40000,填充新建立的矩形,這部分将要放置月份資訊。
設定一個内陰影來表示上邊框,顔色為#a13838,100%透明度,3px的距離和0px的大小。
用photoshop的字型工具設定月曆icon上半部分時間内容的字型效果,字型為Helvetica,顔色為#9e9e9e。
在下面紅色部分輸入月份資訊,字型設定為寬,顔色為白色。

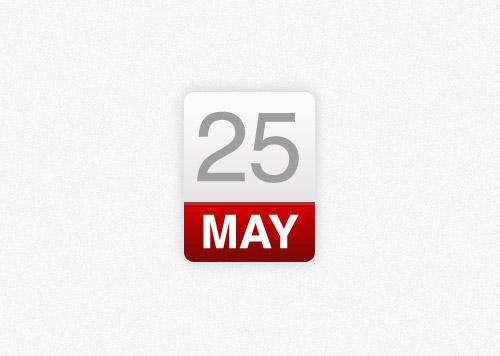
photoshop的模型就完成了。以前的話,我們會把圖檔抽出來作為背景,再在上面寫上html的數字,但是現在所有這些都可以用css實作。
HTML結構
這次時間ICON demo的html非常簡單。我們會用帶有class為‘date’的div作為容器,然後用一個p标簽來表示日期數字。天和月份在我們的設計裡用不同大小的字元表示,是以我們會<span>标簽來差別對待不同元素。
css樣式
css樣式首先設定了整個容器的高和寬,通過css的gradient又可以很容易的實作漸變的效果。
用border屬性可以實作photoshop中1px邊框效果,然後用border-radius實作了圓角的效果。不要忘記加上-moz-和-webkit-字首,以實作對老版本浏覽器的相容。
最後一部分代碼,通過box-shadow實作在photoshop設計中的下陰影效果。添加0px的水準和垂直的偏移量,增加15px的模糊度。用rgba實作對透明度的控制,在photoshop設計中的105,在這裡換成了0.1。
我們用給p标簽定義樣式,實作了為日期定義文字樣式。字型,文字大小,文字顔色都是從photoshop中拷貝得到的,text-align設定為居中。但是樣式也同樣影響了月份文字,接下來我們會單獨為它定義span标簽樣式。
紅色部分的實作是通過為span的背景設定linear-gradient屬性實作的,紅色的數值也是來自于photoshop。
修改文字樣式,使它和設計比對,大小設定為45px,設定為粗體字,顔色設定為白色,使用text-transform實作大寫轉換。将span标簽設定為塊元素,這樣他就會比對容器的大小了,設定紅色背景。
剩下的就是添加頭部邊框,用border-top樣式實作,還有就是用border-radius屬性實作下部兩個圓角。一點點的padding屬性可以讓月份文字上下和其他元素有些間隔。
浏覽器相容性
盡管css改進的屬性可以幫助我們實作photoshop中漸變和陰影的效果,但是我們仍然要面對以前web設計師要面對的問題,浏覽器相容性。
<a href="http://www.vancl.com/?source=kbh1983&sourcesuninfo=ad-3090-1-52-0-1" target="_blank"></a>