class 與 style 是 HTML 元素的屬性,用于設定元素的樣式,我們可以用 v-bind 來設定樣式屬性。
v-bind 在處理 class 和 style 時, 表達式除了可以使用字元串之外,還可以是對象或數組。
v-bind:class 可以簡寫為 :class。
我們可以為 v-bind:class 設定一個對象,進而動态的切換 class:
執行個體中将 isActive 設定為 true 顯示了一個綠色的 div 塊,如果設定為 false 則不顯示:
<div :class="{ 'active': isActive }"></div>
以上執行個體 div class 渲染結果為:
我們也可以在對象中傳入更多屬性用來動态切換多個 class 。
此外,:class 指令也可以與普通的 class 屬性共存。
text-danger 類背景顔色覆寫了 active 類的背景色:
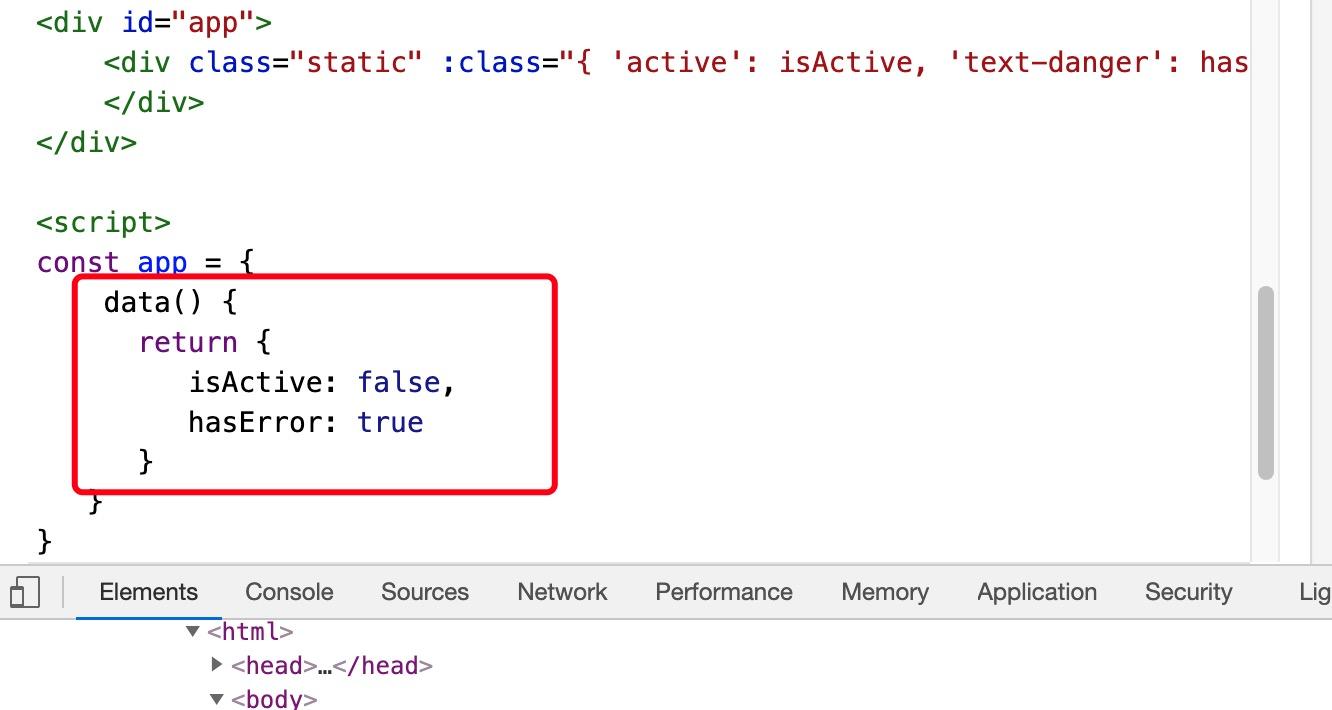
<div class="static" :class="{ 'active' : isActive, 'text-danger' : hasError }">
</div>

當 isActive 或者 hasError 變化時,class 屬性值也将相應地更新。例如,如果 active 的值為 true,class 清單将變為 "static active text-danger"。
我們也可以直接綁定資料裡的一個對象:
<div id="app">
<div class="static" :class="classObject"></div>
執行個體 3 與 執行個體 2 的渲染結果是一樣的。
此外,我們也可以在這裡綁定一個傳回對象的計算屬性。這是一個常用且強大的模式:
data() {
return {
isActive: true,
error: null
}
},
computed: {
classObject() {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
我們可以把一個數組傳給 <b>v-bind:class</b> ,執行個體如下:
<div class="static" :class="[activeClass, errorClass]"></div>
我們還可以使用三元表達式來切換清單中的 class :
errorClass 是始終存在的,isActive 為 true 時添加 activeClass 類:
<div class="static" :class="[isActive ? activeClass : '', errorClass]"></div>
我們可以在 v-bind:style 直接設定樣式,可以簡寫為 :style:
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }">菜鳥教程</div>
以上執行個體 div style 渲染結果為:
也可以直接綁定到一個樣式對象,讓模闆更清晰:
<div :style="styleObject">菜鳥教程</div>
v-bind:style 可以使用數組将多個樣式對象應用到一個元素上:
<div :style="[baseStyles, overridingStyles]">菜鳥教程</div>
注意:當 <b>v-bind:style</b> 使用需要特定字首的 CSS 屬性時,如 transform ,Vue.js 會自動偵測并添加相應的字首。
可以為 style 綁定中的 property 提供一個包含多個值的數組,常用于提供多個帶字首的值,例如:
這樣寫隻會渲染數組中最後一個被浏覽器支援的值。在本例中,如果浏覽器支援不帶浏覽器字首的 flexbox,那麼就隻會渲染 display: flex。
當你在帶有單個根元素的自定義元件上使用 class 屬性時,這些 class 将被添加到該元素中。此元素上的現有 class 将不會被覆寫。
<runoob class="classC classD"></runoob>
<script>
// 建立一個Vue 應用
const app = Vue.createApp({})
// 定義一個名為 runoob的新全局元件
app.component('runoob', {
template: '<h1 class="classA classB">I like runoob!</h1>'
})
app.mount('#app')
</script>
對于帶資料綁定 class 也同樣适用:
當 isActive 為 true 時,HTML 将被渲染成為:
如果你的元件有多個根元素,你需要定義哪些部分将接收這個類。可以使用 $attrs 元件屬性執行此操作:
<runoob class="classA"></runoob>
template: `
<p :class="$attrs.class">I like runoob!</p>
<span>這是一個子元件</span>
`
注意:template 中 ` 是反引号,不是單引号 '。