元件(Component)是 Vue.js 最強大的功能之一。
元件可以擴充 HTML 元素,封裝可重用的代碼。
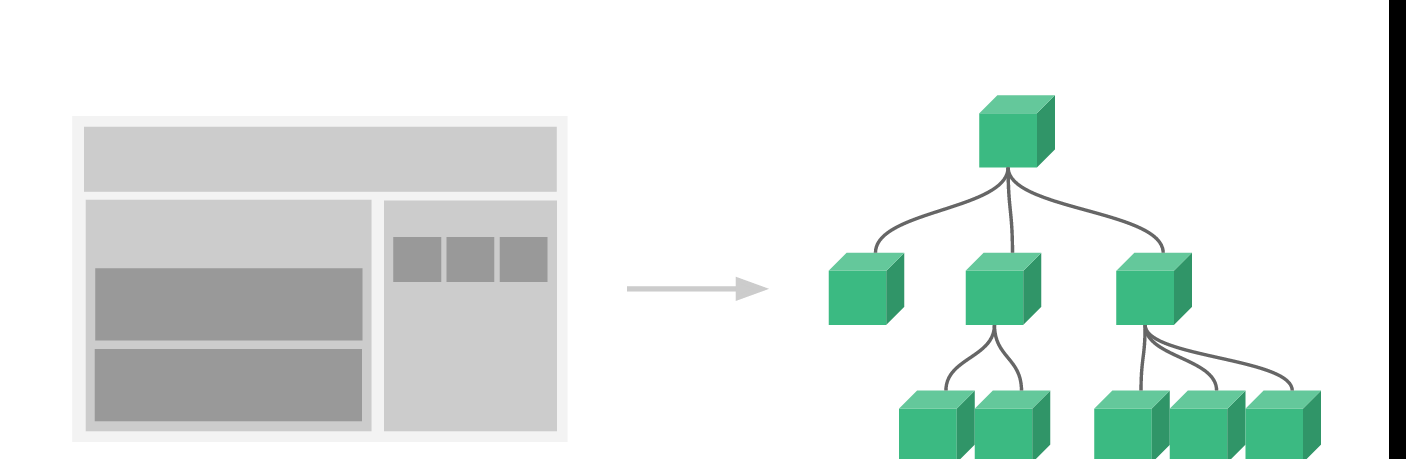
元件系統讓我們可以用獨立可複用的小元件來建構大型應用,幾乎任意類型的應用的界面都可以抽象為一個元件樹:

每個 Vue 應用都是通過用 createApp 函數建立的,傳遞給 createApp 的選項用于配置根元件。當我們挂載應用時,該元件被用作渲染的起點。
一個應用需要被挂載到一個 DOM 元素中。
以下執行個體我們将 Vue 應用挂載到 <div id="app"></div>,應該傳入 #app:
注冊一個全局元件文法格式如下:
my-component-name 為元件名,/* ... */ 部分為配置選項。注冊後,我們可以使用以下方式來調用元件:
一個簡單的 Vue 元件的執行個體:
注冊一個簡單的全局元件 runoob,并使用它:
<div id="app">
<runoob></runoob>
</div>
<script>
// 建立一個Vue 應用
const app = Vue.createApp({})
// 定義一個名為 runoob的新全局元件
app.component('runoob', {
template: '<h1>自定義元件!</h1>'
})
app.mount('#app')
</script>
接下來我們再注冊一個 button-counter 元件,在每次點選後,計數器會加 1:
// 定義一個名為 button-counter 的新全局元件
app.component('button-counter', {
data() {
return {
count: 0
}
},
template: `
<button @click="count++">
點了 {{ count }} 次!
</button>`
注意:template 中 ` 是反引号,不是單單引号 '。
你可以将元件進行任意次數的複用:
<div id="components-demo">
<button-counter></button-counter>
以上的執行個體中我們的元件都隻是通過 component 全局注冊的。
全局注冊的元件可以在随後建立的 app 執行個體模闆中使用,也包括根執行個體元件樹中的所有子元件的模闆中。。
// 定義一個名為 runoob 的新全局元件
全局注冊往往是不夠理想的。比如,如果你使用一個像 webpack 這樣的建構系統,全局注冊所有的元件意味着即便你已經不再使用一個元件了,它仍然會被包含在你最終的建構結果中。這造成了使用者下載下傳的 JavaScript 的無謂的增加。
在這些情況下,你可以通過一個普通的 JavaScript 對象來定義元件:
然後在 components 選項中定義你想要使用的元件:
對于 components 對象中的每個屬性來說,其屬性名就是自定義元素的名字(component-a、component-b),其屬性值就是這個元件的選項對象(ComponentA、ComponentB)。
我們也可以在執行個體選項中注冊局部元件,這樣元件隻能在這個執行個體中使用:
注冊一個簡單的局部元件 runoobA,并使用它:
<runoob-a></runoob-a>
var runoobA = {
}
const app = Vue.createApp({
components: {
'runoob-a': runoobA
prop 是子元件用來接受父元件傳遞過來的資料的一個自定義屬性。
父元件的資料需要通過 props 把資料傳給子元件,子元件需要顯式地用 props 選項聲明 "prop":
<site-name title="Google"></site-namet>
<site-name title="Runoob"></site-namet>
<site-name title="Taobao"></site-name>
app.component('site-name', {
props: ['title'],
template: `<h4>{{ title }}</h4>`
一個元件預設可以擁有任意數量的 prop,任何值都可以傳遞給任何 prop。
類似于用 v-bind 綁定 HTML 特性到一個表達式,也可以用 v-bind 動态綁定 props 的值到父元件的資料中。每當父元件的資料變化時,該變化也會傳導給子元件:
<site-info
v-for="site in sites"
:id="site.id"
:title="site.title"
></site-info>
const Site = {
data() {
return {
sites: [
{ id: 1, title: 'Google' },
{ id: 2, title: 'Runoob' },
{ id: 3, title: 'Taobao' }
]
const app = Vue.createApp(Site)
app.component('site-info', {
props: ['id','title'],
template: `<h4>{{ id }} - {{ title }}</h4>`
元件可以為 props 指定驗證要求。
為了定制 prop 的驗證方式,你可以為 props 中的值提供一個帶有驗證需求的對象,而不是一個字元串數組。例如:
當 prop 驗證失敗的時候,(開發環境建構版本的) Vue 将會産生一個控制台的警告。
type 可以是下面原生構造器:
<code>String</code>
<code>Number</code>
<code>Boolean</code>
<code>Array</code>
<code>Object</code>
<code>Date</code>
<code>Function</code>
<code>Symbol</code>
type 也可以是一個自定義構造器,使用 instanceof 檢測。