在網站中,都不可避免的要用到一些中文字型,比如微軟雅黑,黑體等,在css中寫入中文的方法一般是:font-family:"微軟雅黑","黑體";這樣類似的表達方式,但是對于像 WordPress 這樣需要 UTF8 編碼平台來說,一個不注意沒有轉換編碼就會導緻中文字型無法按照希望的字型表形出來。是以我們可以通過英文、unicode 這種形式來表達中文,比如說剛才的 font-family:"微軟雅黑","黑體";就可以寫成 font-family:"Microsoft Yahei","SimHei";在Firefox 的某些版本和 Opera 不支援 SimHei的寫法,采用font-family:\5FAE\8F6F\96C5\9ED1;寫法
這些unicode太難記,下面的表示一些常用的字型
華文細黑
STHeiti Light [STXihei]
\534E\6587\7EC6\9ED1
華文黑體
STHeiti
\534E\6587\9ED1\4F53
華文楷體
STKaiti
\534E\6587\6977\4F53
華文宋體
STSong
\534E\6587\5B8B\4F53
華文仿宋
STFangsong
\534E\6587\4EFF\5B8B
麗黑 Pro
LiHei Pro Medium
\4E3D\9ED1 Pro
麗宋 Pro
LiSong Pro Light
\4E3D\5B8B Pro
标楷體
BiauKai
\6807\6977\4F53
蘋果麗中黑
Apple LiGothic Medium
\82F9\679C\4E3D\4E2D\9ED1
蘋果麗細宋
Apple LiSung Light
\82F9\679C\4E3D\7EC6\5B8B
Windows
新細明體
PMingLiU
\65B0\7EC6\660E\4F53
細明體
MingLiU
\7EC6\660E\4F53
DFKai-SB
黑體
SimHei
\9ED1\4F53
宋體
SimSun
\5B8B\4F53
新宋體
NSimSun
\65B0\5B8B\4F53
仿宋
FangSong
\4EFF\5B8B
楷體
KaiTi
\6977\4F53
仿宋_GB2312
FangSong_GB2312
\4EFF\5B8B_GB2312
楷體_GB2312
KaiTi_GB2312
\6977\4F53_GB2312
微軟正黑體
Microsoft JhengHei
\5FAE\x8F6F\6B63\9ED1\4F53
微軟雅黑
Microsoft YaHei
\5FAE\8F6F\96C5\9ED1
Office
隸書
LiSu
\96B6\4E66
幼圓
YouYuan
\5E7C\5706
STXihei
華文中宋
STZhongsong
\534E\6587\4E2D\5B8B
方正舒體
FZShuTi
\65B9\6B63\8212\4F53
方正姚體
FZYaoti
\65B9\6B63\59DA\4F53
華文彩雲
STCaiyun
\534E\6587\5F69\4E91
華文琥珀
STHupo
\534E\6587\7425\73C0
華文隸書
STLiti
\534E\6587\96B6\4E66
華文行楷
STXingkai
\534E\6587\884C\6977
華文新魏
STXinwei
\534E\6587\65B0\9B4F
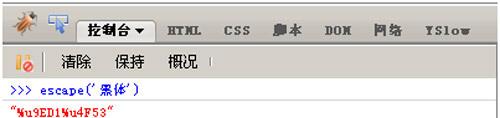
有一種快速獲得字型Unicode編碼的方法
,
使用火狐的 Firebug 插件,直接在控制台中輸入 escape(‘黑體’),就可以得到黑體的 Unicode 編碼,

得到“%u9ED1%u4F53″,将其改寫為 “\9ED1\4F53″ 即可寫入 CSS 檔案。