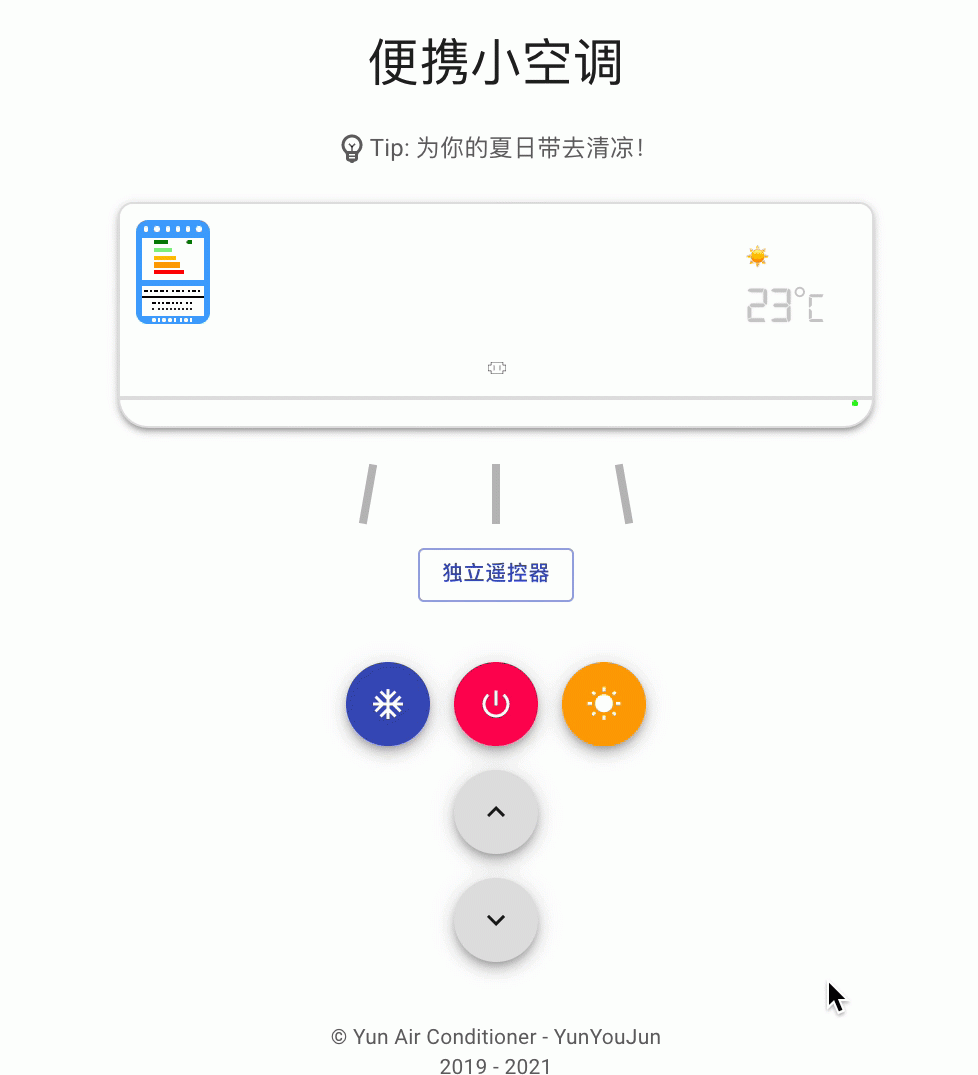
最近,你有沒有在朋友圈刷到這個好玩又魔性的「便攜小空調」?

項目雖然非常簡潔,但稱得上五髒俱全:不僅配備了“專業”空調和遙控器,結合逼真的音效,仿佛真有徐徐清風撲面而來~
據作者介紹,這個小項目還有諸多優勢:
随時随地打開空調
便攜
低功耗(使用 HTML CSS 而非 Canvas 繪制)
靜音
操作簡單
安裝便捷
唯一的劣勢就是:沒有風
目前該項目已開源。在這個日漸炎熱的夏天,這個小項目通過意識流吹空調 + 冷幽默的方式為使用者帶給了一絲清涼。
那麼問題來了,你是否也想快速“安裝”自己的小空調?
簡單!使用雲開發推出的 「一鍵部署」 建站能力,借用雲開發底層能力和一體化部署工具 CloudBase Framework,無需寫代碼,隻需簡單配置就能把小空調“安裝”到你的“家”中(雲開發環境中)。具體怎麼安?請看:
Step 1 進入頁面,點選「部署到雲開發」
頁面位址:https://github.com/TencentCloudBase-Marketplace/air-conditioner
Step 2 登入雲開發控制台後,在彈出的視窗中,選擇想部署到的雲開發環境。
完成應用配置:
Step 3 靜待幾分鐘,應用就部署完成了!點選“通路”按鈕即可打開你的網站,還可以進行管理、解除安裝等操作 。
到此,就完成了一個項目的部署。除了小空調項目,雲開發還提供了一系列的主流項目模闆,可供開發者一鍵部署:
項目作者:
雲遊君,學生,前端開發者,業餘開源愛好者,個人網站 yunyoujun.cn,同名公衆号雲遊君主理人。
項目原位址:https://github.com/YunYouJun/air-conditioner
項目作者小訪談
Q:先簡單介紹下自己吧~
雲遊君:嗨,我是雲遊君。現在是中傳的一名在讀研究所學生,即将入職騰訊實習。我現在的主攻方向是前端開發,喜歡所見即所得的東西,相信一切可以在雲端運作的東西一定都會在雲端出現。熱愛開源,喜歡一切有趣的東西,也希望業餘能用自己的雙手創作出更多好玩的東西!
Q:你創作的小空調項目受到了很多人的喜愛,能簡單說下創作背景和靈感來源嗎?
雲遊君:可能要從CSS說起:幾年前,練習 CSS 動畫我寫過一個線上的電風扇(也是開源的 ),當然囿于技術和設計能力,美觀上可以說是非常欠缺。
後來,由此聯想到:夏天還有什麼呢?沒錯,那就是「空調」。這就是「雲空調」 的來曆了。
Q:看來是興趣使然+靈感閃現~能否介紹下技術實作方面的思路嗎?
雲遊君:在技術實作上:因為初衷便是一個玩具項目,是以我通常喜歡使用我最不熟練的技術來完成它,并借此學習一些東西,是以它的代碼可能并不是最最優雅的方式。
由此,技術選型定為 React + Material-UI。具體實作的話,說難也不難,說簡單自己又确實是下了很多功夫。除去項目本身自帶的冷幽默,最大的亮點想必便是純 CSS 繪制了,比如能效标簽。當然,這本質上是一個苦力活,對着真實的能效标簽,配合架構的循環文法,用 CSS 一個個畫下來就是。
值得一提的是,這個項目也對我的面試産生了一些幫助,再加上能給一些人帶來快樂,總的來說,個人還是挺有意義的。
Q:最後,再說說你對雲開發一鍵部署的看法吧~
雲遊君:小空調火了後,有很多剛接觸程式設計的同學來詢問代碼怎麼運作、怎麼部署,對于小白來說,甚至要從本地環境哪裡怎麼配置開始研究,導緻雙方答疑和學習的效率都不高。
有了雲開發的一鍵部署,可以自動借助雲開發的部署托管能力,快速生成自己的小空調項目,再從成形的項目去反推和研究技術細節,進而去了解和學習相關知識,我覺得是很有用的一種思路!
最後,歡迎大家多多關注我的個人小站 yunyoujun.cn 和雲開發的一鍵部署,希望應用市場能引入更多豐富的應用模闆,為大家帶去快樂/便利。
福利小彩蛋
按上述部署教程,用雲開發部署一個
你的“小空調”或任意一個應用
将部署後的網站位址發送至:公衆号背景
即可領取微信讀書卡一張(每人限領一張,數量有限)
雲開發建站特惠
免運維、低成本、高彈性
5分鐘輕松搭建獨立品牌網站
建站位址:https://cloud.tencent.com/act/pro/hosting01
雲開發(Tencent CloudBase,TCB)是騰訊雲提供的雲原生一體化開發環境和工具平台,為開發者提供高可用、自動彈性擴縮的後端雲服務,包含計算、存儲、托管等serverless化能力,可用于雲端一體化開發多種端應用(小程式,公衆号,Web 應用,Flutter 用戶端等),幫助開發者統一建構和管理後端服務和雲資源,避免了應用開發過程中繁瑣的伺服器搭建及運維,開發者可以專注于業務邏輯的實作,開發門檻更低,效率更高。
開通雲開發:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
産品文檔:https://cloud.tencent.com/product/tcb?from=12763
技術文檔:https://cloudbase.net?from=10004
技術交流群、最新資訊關注微信公衆号【騰訊雲雲開發】