(1)注意:!!給元件使用的
(2)自定義事件綁定在該元件的執行個體對象vc上
(3)給那個元件标簽綁定的自定義事件==>就在哪個元件中用methods中的方法調用$emit觸發該事件
(4)用于元件間通信(資料)
(5)銷毀後是以元件的自定義事件都不生效了
邏輯上是:
a元件調用b元件标簽,并綁定一個自定義b事件,調用a方法==>在b元件中設定一個b方法,該方法包含$emit(b事件,b元件中資料),調用b方法就觸發自定義b事件,并且将b元件資料傳遞給a方法==>調用b方法一般需要某些條件(比如點選/按鍵等原生事件),用原生事件在b元件中綁定b方法==>a方法被觸發并且收到b資料,實作元件間通信
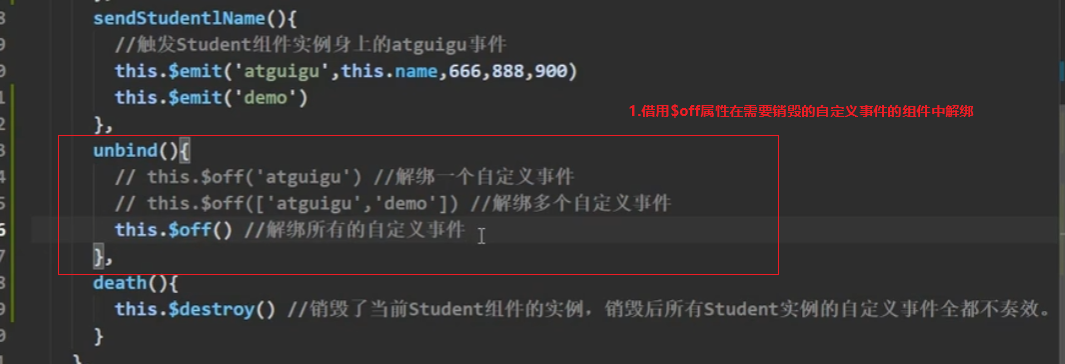
解綁自定義事件的方法:
(類似于關閉定時器)
(1)誰綁定誰解綁