本文目标:按照本建站教程的順序操作,能夠實作:基于全球份額最大的建站系統“wordpress”,從零搭建一個B2B外貿網站,且建站成本每年小于1000元(如果不計算自己投入的人力成本的話)。
模闆站點:基于下述的教程,我制作了B2B外貿網站模闆https://b2bdemo.loyseo.com/,開箱即用,如有需要,請聯系我免費擷取安裝包與安裝說明。
原文位址:https://loyseo.com/how-to-make-a-business-website-step-by-step/
域名取名
用.COM域名
域名長度要盡量短一點
最好不要有數字、連字元-
選擇容易被記住的名字
基于以上條件,再看下面的幾條:
首選:用品牌名,知名樣例:alibaba.com, amazon.com
次選:用品牌名+主營産品關鍵詞,又叫半比對域名(PMD),例如我的站點:loyseo.com
非常不建議直接用産品關鍵詞做域名,又叫EMD(精準比對域名),牢記咱們是品牌企業網站,更多原因分析請看: 關于EMD和PMD的分析文章
購買域名
Porkbun:購買前3個域名,每個域名首年僅需$4.15(¥29),續費$8.56(¥60)/年。
阿裡萬網:新使用者有32元代金券,購買.COM域名首年正常價55元,使用代金券後為23元,續費69元/年,略有不便的是需要實名認證,點段首連結直接可進入有代金券的頁面。
Namesilo:新會員首次購買域名時輸入優惠代碼:loyseo,可少付1美元,即$7.99(¥56),正常價格$8.99(¥63)/年。
如需查詢域名是否可用、了解更多關于注冊域名的知識,請點選此處
買完後暫時不用做任何配置,繼續下一步驟:買存放網站用的主機Siteground。
Siteground是價格低于10美金的、成本效益最高的wordpress托管主機
是wordpress官方推薦的三大主機之一,且好評率排名第一,高達92%.
價格:2020年6月18号起,建立站點不限數量的Growbig套餐,從$5.95/月漲價到$9.99/月,昔日優惠不再,之前真是白菜價,目前漲價後雖然成本效益不夠高了,如果資金充裕,它依舊是值得選擇的主機(服務好、管理面闆的功能易用),點此了解價格詳情
GrowBig(可建立多個網站)
StartUp(隻可建立一個網站)
購買12個月
$9.99/月(約70元)
$6.99/月(約49元)
購買24個月
$14.99/月(約105元)
購買36個月
$17.49/月(約123元)
$10.49/月(約74元)
續費
$24.99/月(約175元)
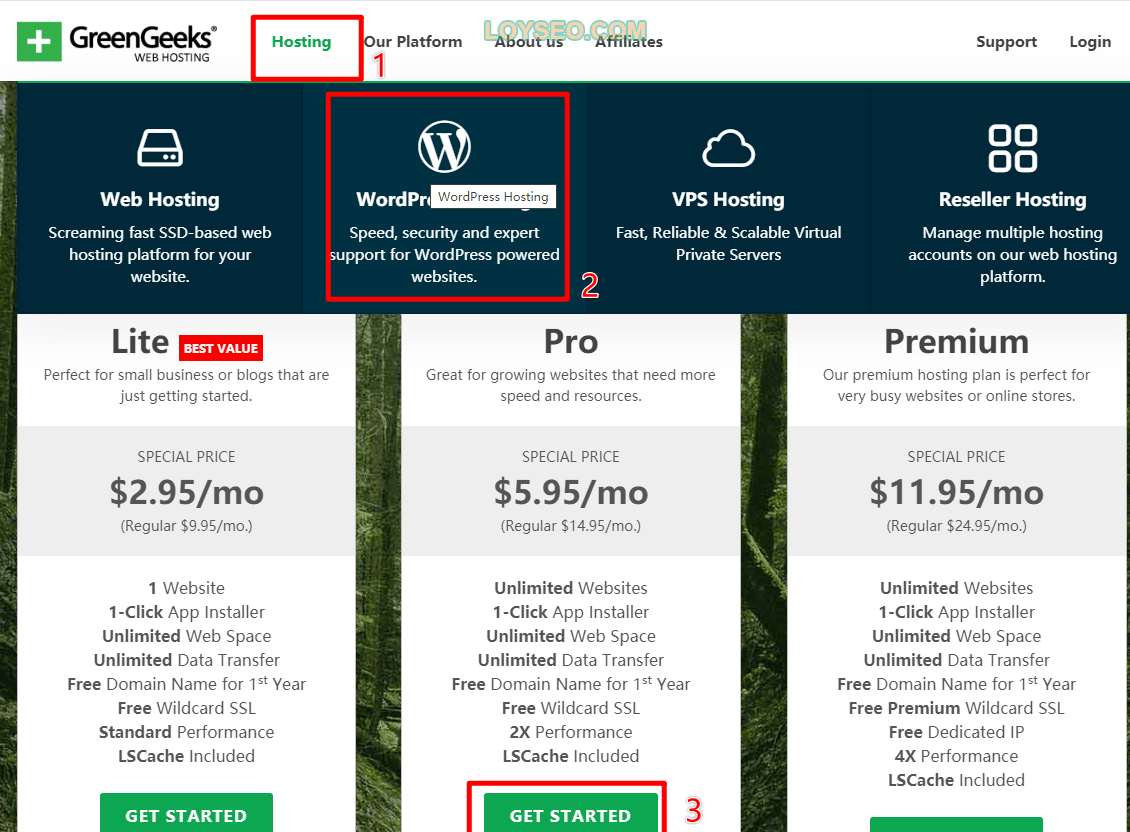
Siteground漲價後的價格,對于個人且新手而言會有些難以接受,是以也可以考慮比Siteground使用者規模小一點的GreenGeeks,它的5星評價占比91%(siteground是92%), 它的價格套餐如下,套餐詳情可前往官網檢視。
PRO(可以建立多個網站)
Lite(隻可以建立一個網站)
$7.95/月 (約56元)
$4.95/月(約35元)
$6.95/月(約49元)
$3.95/月(約28元)
$5.95/月(約42元)
$2.95/月(約21元)
$14.95/月(約105元)
$9.95/月(約70元)

記得買wordpress hosting,别選錯了哦
重點:我咨詢了一下官方,GreenGeeks的價格越高的版本伺服器性能越好,就跟汽車性能一樣,在使用功能方面沒有差別,有些主機的版本與功能挂鈎,譬如Siteground的低配就沒有動态緩存與手動備份等功能。
需要注意的是,GreenGeeks提供免費域名,但次年起要續費,價格$13.95/年,略貴,如果需要域名隐私,還要單獨付費$9.95/年,是以我不建議在這裡使用免費域名。
這裡是關于GreenGeeks的購買注意事項及其他教程
購買siteground注意事項:
若開着代理時購買遇到問題,就關閉代理;不要用新加坡區域代理,會額外增加$5費用
套餐 Choose Plan:點此進入後,選擇GrowBig套餐,不推薦StartUp套餐,因為沒有按需備份,且隻能建立一個站點。
域名Choose Domain:選擇I already have a Domain,輸入剛才購買的域名
主機位置 Data center:有6個選項:美國、新加坡、澳洲、英國、德國、歐洲、新加坡,請選擇你的主要客戶區域,在主機靠近的區域速度表現相對更好一些,我的兩台主機分别位于美國和新加坡
購買年限 Period:按需選擇,續費價格不再享有3折,恢複較貴的19.95美元/月,到期後可用優惠價再新購一台主機進行站點搬家,但搬家也是個技術活兒,需要提前學習、測試,是以我個人建議是買中位值24個月,經過兩年的時間,我們的建站、營運、運維經驗也會有所積累,網站流量變大後也需要選擇速度更快的主機。
支付方式:預設是visa、master信用卡;若需要PayPal支付,需點此聯系銷售客服擷取
費用:若是購買時發現有個$5的GST,那麼請更改代理的節點到非新加坡。
退款規則:前30天内可退全款。
買完後,出現如下界面時,就可以點選SET UP SITE按鈕着手建立網站了。
點選上圖中的set up site,或者在登入siteground後,按下圖序号依次操作,點選new website建立網站。
再按下圖序号依次操作:1.點選域名類型,2.輸入剛才購買的域名,3.送出
送出後,系統會提示:“站點建立完成後需要我們去修改域名的DNS設定”,稍後我們去修改,此時點選continue繼續下一步
按下圖序号順序依次操作:
選擇start new website
選擇wordpress
輸入郵箱作為登入wordpress背景的賬号
輸入複雜的強密碼,或點選generate自動生成強密碼,建議copy密碼儲存到記事本裡,不儲存關系也不大,可以直接在siteground登入wordpress的背景。
點選continue繼續下一步
進入下圖界面後,不用add付費的服務,直接點選Finish按鈕,網站便開始建立,大約需要2分鐘,建立完成後,系統也會發郵件通知你。
站點完成後,我們擷取下圖中的2條NS記錄
有時候安裝過程會比較長,系統不會回報上面的圖,此時,你可以在收到站點建立成功的郵件通知後,在siteground中按下圖序号操作,進入網站管理工具擷取NS記錄。
進入site tools後,将看到如下界面,我們拿着這兩條name servers資訊(簡稱NS),去修改域名的NS記錄。
接下來對上文說到的三大域名注冊商,分别介紹修改NS的方法。
登入porkbun,進入域名管理界面
按下圖序号操作,在Namesever處點選edit
在修改界面,先清空已有的NS記錄,從siteground中的複制NS記錄黏貼到此處,注意不需要複制括号及其内部的IP,然後送出即可。通常需要48h生效,實際經過測試,大約5-10分鐘大部分地區都能生效的。
登入阿裡雲,進入域名管理,點選域名操作項中的管理按鈕
在NS伺服器處,點選修改DNS按鈕
繼續點選修改DNS伺服器
從siteground中的複制NS記錄黏貼到此處,注意不需要複制括号及其内部的IP,然後送出即可。通常需要48h生效,實際經過測試,大約5-10分鐘大部分地區都能生效的。
登入namesilo,點選域名數量連結,進入域名管理
在域名清單,點選下圖中的小地球按鈕
在彈出窗中點選click here
進入NS修改界面後,從siteground中的複制NS記錄黏貼到此處,注意不需要複制括号及其内部的IP,然後送出即可。通常需要48h生效,實際經過測試,大約5-10分鐘大部分地區都能生效的。
在域名解析配置完畢之後,我們直接通路域名網址,試試看能否打開網站。
當打開網站能看到下圖所示界面,說明解析生效啦。
若打不開網站,則NS可能沒生效,你可以通過切換代理的位置看看生效與否,也可以通過這個網站https://www.whatsmydns.net/#NS/,輸入域名檢視NS生效與否。
進入Siteground的site tools,進入Site》SSL manager
選擇ssl為 let’s encrypt
點選get,等待安裝完成後去啟用
安裝完成後在該界面能看到一條記錄,點選操作項中的enforce https強制使用SSL
進入下個頁面後,打開https enforce開關
此時我們通路網站域名後,将在域名左側發現多了一個鎖狀的安全圖示及證書資訊
方法1.通過網站背景管理位址進入
預設管理登入網址是:域名/wp-admin/,譬如:https://domain.com/wp-admin/;
剛剛建立完網站時,可以直接通過這個位址通路;
在後文中,我們将修改該位址以提升網站安全,屆時通過自己定義的位址進入。
方法2.登入siteground的site tools,從wordpress管理面闆進入
此外,此處還能進行:修改密碼、删除站點等操作,忘了密碼也不怕~
1.登入wordpress背景,跳過siteground提供的wordpress向導
2.勾選“建議搜尋引擎不收錄”,在站點建完之後再去掉勾選,以便讓搜尋引擎收錄
進入settings》reading
将search engine visibility勾選
點選save changes
3.修改背景界面語言為中文,友善使用
第一步,安裝簡體中文語言包
第二步,将site language改回English
如果你的站點不是英文的,而是西班牙語的,那麼你就需要在這裡安裝西班牙語,并将site language設定為西班牙語。
第三步,在使用者處修改語言為中文
此操作確定背景是中文的,網站前台看到的依舊還是英文,或你設定的其他語言。
Hello elementor是建站可視化插件elementor的官方免費主題,很輕很快,堪比知名的Astra,并且由于是官方親生的,兩者之間的相容性更好。
安裝主題的教程如下:
進入主題清單,點選添加按鈕
輸入主題名稱或關鍵詞,譬如hello elementor
找到主題後,點選安裝按鈕
安裝完成後,點選主題下的啟用按鈕
啟用完成後,提示新主題已經激活,點選通路站點檢視效果
安裝新主題後的網站樣貌,如下圖所示(嗯,很簡單,幾乎不像一個網站的樣子)
主題安裝好以後,我們把用不上的系統自帶主題删除
在主題頁面,點選需要删除的主題
在主題詳情面闆上,點選右下角的删除即可。
在安裝建站插件之前,先把暫時不用的插件deactivate禁用,不需要的插件delete删除
對下圖中的兩個插件,分别點選deactivate禁用;
然後對wordpress starter進行delete删除;
先列一下插件清單,請認準插件名稱和作者,這樣就不會裝錯了,如果用了我的模闆站點,插件就都不用安裝了;自學的話,請先裝免費的,付費插件可聯系我擷取正版共享,付費插件不建議使用來路不明的破解版本,謹防惡意代碼注入(譬如黑鍊)。
插件名稱
插件作者
插件作用
插件費用
何時啟用
内容制作類
elementor
Elementor.com
最熱門的前端拖放頁面生成器,兩個插件都要裝。
免費
一直啟用
elementor pro
付費,隻需買單站點版本$49/年,前往購買
envato elements
Envato
良心插件!免費版就提供了100多套elementor的網站模闆,還有豐富的子產品庫。
站點完成後禁用或删除
WooCommerce
Automattic
管理産品的商城系統,但B2B不需要商城銷售功能,隻需要其中産品功能即可。
若用到它,則一直啟用;啟用插件後,點選跳過或Skip引導界面
Advanced Custom Fields
Elliot Condon
預設情況下,文章、産品隻有标題、摘要、正文、封面圖等基本字段,通過它可以新增各種自定義字段,譬如視訊、産品手冊附件、qa、規格參數等。
若用到它,則一直啟用
SEO插件
Rank Math SEO
Rank Math
網站SEO設定功能
站點完成制作後需要配置SEO設定時,啟用它并保持啟用
安全類插件
Wordfence Security
Wordfence
防火牆和惡意軟體掃描
提速類插件
WP Rocket
WP Media
網站加速
付費
單站點$49/年,可加微信聯系我擷取
站點完成制作後啟用,并保持啟用
reSmush.it Image Optimizer
reSmush.it
圖檔壓縮
一旦開始有需要壓縮的圖檔時,則啟用;不需要壓縮圖檔時,可禁用或删除
其他輔助
Code Snippets
Code Snippets Pro
可以通過它安裝GA\禁用縮略圖\去除URL的Slug等短代碼到function.php檔案中,若直接修改function.php檔案,在更新後會引起還原,是以用這個管理段代碼就避免了這個問題。
WP Mail SMTP by WPForms
WPForms
用于配置郵件通知
Elementor Contact Form DB
Sean Barton - Tortoise IT
用于記錄elementor pro制作的表單所收到的詢盤
若使用elementor pro制作詢盤表單,則一直啟用
插件并非越多越好,選用的人多的、評價好的插件,安裝夠用的插件即可,過多插件會拖累網站速度,增加網站漏洞風險。
與安裝主題方法的類似,步驟概述:搜尋-安裝-啟用:
滑鼠左鍵移動到菜單“插件”上
點選安裝插件
輸入插件名稱或關鍵詞搜尋插件;
點選目标插件的“現在安裝”按鈕;
安裝完成後,再點選active“啟用”按鈕;暫時用不上的插件也可以不點“啟用”,需要用的時候,在“已安裝插件”清單中啟用即可。
通過上傳插件壓縮包進行安裝,步驟概述:上傳-安裝-啟用:
點選上傳插件
點選選擇檔案,靜待檔案上傳完畢
點選現在安裝
安裝完成後,再點選active“啟用”按鈕;
暫時用不上的插件也可以不點“啟用”,需要用的時候,在“已安裝插件”清單中啟用即可。
下面介紹一下部分插件安裝時的注意事項
如自購,則前往https://elementor.com/購買PERSONAL版本,$49/年,30天内可退款,支援信用卡和paypal
購買完成後,登入賬戶下載下傳Elementor Pro插件安裝包,然後按照上文辦法進行安裝并啟用
啟用elementor pro後,按照下圖所示激活,不激活無法使用進階元素塊以及模闆功能
啟用woocommerce時,将打開如下界面,直接點選not right now跳過
跳過後,回到背景界面,在上方有如下提示資訊,依舊點選skip setup跳過
如果看到下圖的提示文案,請繼續下一步
請在設定》正常中,将wordpress位址與站點位址中的http改為https,儲存即可,儲存後需要重新登入網站背景。
啟用wordfence後會進入如下界面,按圖序号所示,依次填寫和選擇,最後點選continue繼續下一步
在此界面點選no thanks跳過,在站點的新生階段隻需要使用免費版的,若站點客流蒸蒸日上,就有必要考慮買付費版的了。
完成上一步後,回到wordpress背景将看到頂部的提示資訊,點選click here to configure以設定防火牆
然後我們将看到如下界面,點選download .htaccess後就可以直接點選continue了
接下來就看到成功提示了,點選CLOSE即可。
回到背景還會看到這樣一條提示,問我們是否要保持wordfence的自動更新,這裡點選YES即可。
自此wordfence的設定就結束了,它會默默保護網站,防止惡意嘗試登陸、注入等風險,有任何需要你知悉的事件都會發郵件通知你,當然這是免費版的,功力不如付費版的,也不可能防住所有風險。
具體步驟如下:
進入 Snippets > add new
輸入标題,例如:禁用頁面預設标題
輸入如下代碼
選擇 only run on site front-end
點選save changes儲存
上傳圖檔或導入模闆時,wordpress及woocommerce會自動為圖檔生成很多種尺寸的圖檔,有不少尺寸我們壓根不用上,白白占伺服器空間
這些自動生成的圖檔并不能在wordpress的媒體庫看到,需要在siteground背景檢視,下圖是wordpress的媒體庫,隻能看到原圖
下圖是siteground背景檢視圖檔檔案的方法,能看到系統為同一張圖生成了很多不同尺寸的圖檔
是以在網站頁面設計完、内容上傳前,我們先禁用所有自動生成的圖檔;若馬上可以上傳内容了,我們可以根據設計情況,酌情放開部分圖檔尺寸,譬如在制作産品清單頁時,我們用到了300*300px的圖檔,那麼就在下面的代碼中,将對應行的代碼前加//注釋掉或直接删除該行。
輸入标題,例如:禁用所有縮略圖
選擇 Run snippet everywhere
點選Save changes儲存即可。
接下來我們要進入制作網站章節,請确認以下插件都已經安裝并啟用。
其中進階自定義字段插件在下文有執行個體,屬于進階功能,如果看過執行個體後,你覺得不需要對應功能,你也可以選擇删除這個插件。
滑鼠放置于頁面菜單
點選建立頁面
輸入頁面标題,例如Home
無需填寫頁面内容,點選釋出按鈕,儲存成功即可。
然後同理制作Products、About us、Contact us、Blog頁面,Catalogs或其他頁面按需建立。
在頁面清單中,将用不上的頁面,如sample page移至資源回收筒進行删除。
進入 外觀》菜單界面,你将看到如下界面,我們将 首頁、sample page分别删除,先忽略順序問題,我們點選建立菜單按鈕即可儲存成功
儲存成功後,我們依舊還在菜單頁面,此時将顯示位置設定為primary并儲存菜單,那這個菜單就能預設出現在網站導航位置了。
下圖就是此時網站上的導航,含網站名稱、副标題和菜單
接下來,我們說一下如何從頭建立一個新菜單,同時會介紹菜單排序方法
滑鼠懸停于外觀菜單
點選菜單
輸入菜單名稱,例如menu
點選建立菜單
在頁面标簽下,全選所有剛才添加的頁面,你也可以逐個勾選頁面,譬如Home菜單可不選,因為點選logo可進入首頁。
點選添加到菜單按鈕
此處再次将顯示位置設定為primary,以便接下來導入header模闆後可以直接引用它
點選儲存菜單
調整菜單順序的教程:
如下圖所示,左鍵點選并長按某個菜單後,上下移動即可調整排序;
左右移動可以調整層級,向左移動是提升層級,向右移動是降低層級,
譬如,以後添加了産品目錄時,可以将産品目錄添加到菜單,并向上移動放置于products菜單下,長按稍微向右移動,可将産品目錄作為products的子菜單項。
菜單制作完成後,我們接下來制作全站通用的頂部header,并将菜單放入其中。
打開 設定>閱讀頁面
将“您的首頁顯示”選中“一個靜态頁面”,并将首頁選為“Home”,這樣通路網站與點選logo時預設打開的就是Home頁面了,文章頁設為Blog,這樣釋出的文章将直接出現在Blog頁面;将“對feed中的每篇文章,包含”選為摘要(能提升網站速度)
點選儲存更改
進入woocommerce》設定》産品
将商店頁面設定為products頁面,點選儲存,這樣能使得釋出後的産品都出現在products頁面,
Header即導航菜單區域,操作步驟如下
滑鼠放在在“模闆”菜單
點選theme builder
點選添加新模闆
選擇模闆類型為header
輸入模闆名稱,譬如header
點選“建立模闆”按鈕,可進入下圖所示的library頁面:
左鍵移動到模闆上方,将出現放大鏡按鈕,點選可預覽模闆;
選擇喜歡的模闆,點選insert按鈕即可導入到模闆中;
導入完成後,内容、logo都可以先不管,下文将介紹Elementor編輯操作的細節,待整體架構都搭建完之後,再逐一調整
如下圖所示,若你建立了多個菜單,且需要更換菜單,可以滑鼠單擊一下導航元素塊,被選中元素塊周圍有藍色線框,此時,左側面闆将會切換為:目前選中的元素塊的操作面闆,在面闆的layout》menu中選擇你所需的菜單即可。
接下來是儲存header模闆
點選左下角的update按鈕
在彈出層中點選add condition
系統自動出現一個預設條件,表示全站都使用這個header;你也可以下拉菜單看看條件的構成;你也可以根據需要建立多個header,不同條件下用不同的header。
點選save&close即可
此時通路網站位址或點選publish按鈕左側的preview
即可可看到導航。
點選 模闆>theme builder
選擇模闆類型為footer
輸入模闆名稱,譬如footer
點選“建立模闆”按鈕,可進入下圖所示的library頁面
在下圖的library中,左鍵移動到模闆上方,将出現放大鏡按鈕,點選可預覽模闆;選擇喜歡的或接近喜歡的模闆,點選insert按鈕即可導入到模闆中;然後如同添加header一樣,點選publish釋出并點選add condtion,然後save儲存。
網站的頭尾都做好後,我們可以開始制作頁面了。
首先需要對ELEMENTOR進行基礎設定
進入 Elementor > 設定 > 一般 頁面中
在文章類型選項中,将産品勾選中,使得産品頁面也可以使用Elementor編輯内容。
勾選兩個禁用預設字型,這樣就不會與模闆的字型産生混淆了。
接下來了解一下頁面類别與結構
獨立頁面:首頁Home、公司介紹About us、聯系我們Contact us
産品頁面:産品首頁Products、*産品清單頁Products Archive、*産品詳情頁Single Product
部落格頁面:部落格首頁Blog、*部落格清單頁Archive、*部落格詳情頁Single
未标記*的頁面:在上文建立菜單時,我們已經建立了空白頁面,稍後直接用Elementor編輯即可。
标記*的是模闆頁,建立方法與上文的header、footer一樣,中文名稱後方的英文,即是對應的模闆類型。
接下來開始逐一制作頁面,就如同我們上文制作header一樣,我們也是通過導入模闆 – 整合拼接模闆 – 修改模闆細節的方式快速做出網站架構,記得多去看看國内網優秀同行的網站學習模仿。
進入頁面>所有頁面,找到home頁面,點選編輯
在編輯home界面上,點選使用elementor編輯按鈕
進入下圖中的頁面,頁面中已經包含了之前做好的header和footer
這兩個圖示
對應的都是模闆庫,前者是elementor官方模闆庫,後者是envato elements插件的模闆庫。
點選
我們将看到如下模闆庫,浏覽模闆後,若發現有喜歡的模闆,檢視模闆的名稱1,通過搜尋模闆的标題關鍵詞2,以便将所有模闆都搜尋出來。
也可以根據目前制作的頁面類型來搜尋,譬如輸入homepage、contact、about,找到對應的模闆;
若有喜歡的一個或多個模闆,可以點選insert導入到頁面中,結合實際需求進行删減調整;
下圖是導入後的效果
建議不要在同一個頁面導入過多模闆,内容過多的頁面會影響操作速度;
可以通過建立備用頁面導入模闆,再從頁面中複制出需要的元素塊到最終頁面中,備用頁面用完後删除掉。
複制元素塊的方法如下:
點選子產品後,其周圍會出現藍色細邊框,此時點選滑鼠右鍵,點選copy複制,然後在需要放置該元素塊的地方,點右鍵Paste黏貼。
我們還可以繼續浏覽envato elements的模闆庫擷取靈感和素材,點選
你将看到下圖,目前沒有任何模闆,此時你需要回到wordpress背景首頁
進入Elements > free kits頁面
可以通過搜尋名稱查找網站模闆,對喜歡的網站模闆可以點選preview預覽模闆
對需要的網站模闆點選install kit
點選view kit可以檢視網站模闆的每個頁面模闆,随後可以導入頁面模闆
所有已安裝的kits在左側elements >install kits中可檢視
ps:envato elements除free kits以外的内容都是付費的,如頂部的tab标簽頁中可見到的photos、template kits > premium kits;付費方式是按月訂閱,16.5美元/月,訂閱期間無限下載下傳和使用,如果确實有喜歡的模闆,我認為還是很劃算的,點此檢視詳情
網站模闆導入完畢後,我們回到編輯首頁頁面上,繼續點選
,将看到網站模闆已經導入了,繼續點選view installed kit,我們将看到這個網站模闆的所有頁面模闆
如下圖所示,找到需要導入的頁面模闆,點選insert template就可以将模闆導入到頁面中了。
頁面架構完成後,可以點選下圖中的2預覽看效果,也可以點選1直接釋出,因為站點目前是建設期,屏蔽搜尋引擎抓取,也不擔心被使用者看到;
若站點完成并面向客戶後,涉及大面積的修改時,就不建議直接點選1釋出,而是點選2預覽效果,儲存時,點選1publish旁邊的箭頭>save draft儲存為草稿,在确認頁面完成後,再點選釋出。
其他操作項分别是:
頁面的基本設定
頁面内元素的導航,類似文章的章節導航,能快速幫你找到需要的元素,以及調整頁面内的元素排序。
曆史動作和版本管理,友善回溯,操作錯了也可以恢複,但删除元素塊後就無法恢複了。
響應式模式,目前看到是PC效果,點選可選擇到平闆、手機視圖,以便調整網頁在不同裝置上的效果。
看到這裡,你可能迫不及待想自己調整一下界面上的元素,那麼,你可以跳轉到Elementor編輯功能教程的章節;
用上述教程,我們可依次完成首頁、關于我們、聯系我們的架構搭建,接下來,我們繼續把産品與部落格類頁面架構的制作方法介紹一下,這樣整站的頁面結構就全部完成了,再開展細節調整所需的ELEMENTOR編輯功能教程。
此階段不用準備好産品材料,待整站設計完成後,再根據下文中的網站内容釋出要點上傳産品。
進入 産品》分類
在添加新分類中輸入名稱,然後直接回車即可送出
按照該方法建立3個示例分類
建立完畢後将在分類頁面右側的清單中看到這些分類。
然後将這些産品目錄加入到products的子菜單中,按下圖中的序号順序操作如,可以将産品、産品類别加入到“添加菜單項”欄目中,否則預設情況下,你在菜單項欄目中是看不到它們的。
然後,按照上文教過的移動菜單的辦法,将産品分類放到Products下方作為子菜單。
儲存菜單後去檢視一下,将看到如下效果
進入 産品》添加新的
輸入産品名稱
輸入産品描述,一段無關的圖文都可以
勾選多個分類
上傳産品圖檔,可以了解為首圖、封面圖
選擇性上傳産品相冊,有就傳兩三張,沒有也沒關系
點選釋出
還可以繼續在産品頁面的下方找到産品簡短描述字段,輸入示例内容,稍後可用于制作産品詳情頁模闆
接下來我們可以采用複制産品的辦法快速生成示例産品,按下圖方式複制産品
複制後的産品預設是草稿狀态,在頁面上點選“釋出”按鈕即可,這樣網站中才會顯示。
你也可以在“全部産品”頁面,點選産品下方的快速編輯,在展開的面闆中将狀态設定為已釋出,點選更新儲存即可。
建立完5條産品後,我們可以通路網站的products頁面,就能看到産品已經上架了。
你也可以點選一條産品看看目前的樣子,接下來我們就去添加産品詳情頁的模闆
進入模闆》添加新模闆,選擇模闆類型為single product,輸入模闆名稱,譬如single product
選擇喜歡的模闆,點選insert按鈕即可導入;
導入後,系統會自動選擇一個産品資料嵌入,以便我們直覺看到效果,但依然有一些看不到内容的元素,譬如價格、加入購物車,那是因為我們上傳産品時沒有填寫對應内容,你可以挨個點選元素,檢視左上角這些元素的名稱,對無用的元素右鍵點選删除。
如果你想更換一個産品以預覽效果,那麼按照下圖的數字順序操作,以更換産品
最後,點選publish,點選add condition為include products,儲存即可,然後我們就可以去預覽一下效果了。
現在打開一個産品頁面,是下面的樣子,細節會在後文的執行個體中調整。
建立完産品詳情頁的模闆後,我們開始做産品清單頁的模闆
這裡有個操作小說明:從剛做完的singe product模闆回到wordpress背景的方式如下,點選elementor左上方的按鈕後,再點選下方的exit to dashboard。
建立方法與上一節基本一樣,隻是模闆類型選擇product archive,儲存時添加預設條件,釋出後通路Products頁面,是如下效果,Elementor的産品模闆比較簡約。
Elementor産品清單頁示例
如果你想要在産品卡片裡展示産品簡介,那麼你需要使用元素塊Post,并将取值來源query從預設的Post改為Product。
Post元素塊調用産品
同時,将post的layout按如下圖所示配置,其中excerpt為産品的簡短描述,建議你在上傳産品時控制好内容的字數,不要過多。下圖中的posts per page是指每頁文章或産品數量,你可以按需設定為8或12,産品數量較多時,還要啟用 pagination翻頁功能。
Post元素塊設定
pagination翻頁功能
部落格可用于釋出公司新聞、行業專業知識、成功案例等等,請根據你的實際情況規劃分類。持續的釋出部落格是有益于Google SEO繼而帶來客戶流量的,當然,部落格内容需是盡可能對你的客戶群體有價值、能幫助到他們的内容,簡短無料的水文不會帶來積極作用。
建立文章分類及文章的方法與上文的産品無大差别,下文簡要說明步驟。
如果你沒多少部落格要寫,也可以先不建立分類,以後内容逐漸多了,再添加。
進入 文章》分類目錄
在添加新分類目錄中輸入名稱,然後直接回車或點選添加新分類目錄按鈕,即可送出
按照該方法建立2個示例分類,建立完成後,可以參照上文添加産品分類到菜單裡的辦法,将部落格分類加入到Blog菜單下。
進入 文章》寫文章
輸入标題
輸入文章描述,複制黏貼一段無關的圖文都可以
上傳特色圖像,可以了解為首圖或封面圖
文章欄目不具備複制功能,可安裝插件Duplicate Post實作,鑒于示例部落格數量不多,你也可以重複上述步驟,建立另外3篇示例部落格
創作方法與上文的産品單頁類似
進入模闆》添加新模闆,選擇模闆類型為single,選擇post type為文章,輸入模闆名稱,譬如post,點選“建立模闆”按鈕,進入下一步
進入library頁面:
導入後,會自動選擇一篇文章資料嵌入,以便我們直覺看到效果
建立完部落格詳情頁的模闆後,我們開始做部落格清單頁的模闆,方法與上基本一樣,隻是模闆類型選擇archive即可,此處不做贅述了。
建立完成後,我們再到網站通路一下blog菜單,檢視一下是否生效。
至此,我們對網站頁面的結構及搭建架構的方法有了系統的認知,你是否也找到了想要參照學習的同行網站呢?仿站是對建站新手而言最快的方式,而過往我們檢視、導入的精美模闆,檢視這些元素塊的設定,是熟悉Elementor編輯功能的最快的方式。那麼接下來,我們來熟悉一下Elementor的常用編輯功能。
界面分為左側工具區域與右側内容制作區域
包含了所有元素、各種設定功能,點選右上角九宮格可展示所有元素。
元素分類:按Elementor的免費與付費區分,如Basic、Pro;按用途分:如woocommerce、wordpress等等。
元素搜尋:輸入元素的英文名可快速找到對應元素。
在内容區,點選
圖示,可建立section,你可以了解為單行,單行可以劃分出多列column ,所有元素塊都必須放到section中。
行與列都可以左鍵、右鍵操作,左鍵點選後,左側工具欄将出現所選行或列的設定功能,右鍵點選後,可進行所選行或列的複制、黏貼、删除等操作,譬如可以通過複制列、友善的實作一行變多列。
section可以進行雙層嵌套,即在section内再嵌入另一個section,操作方法是從左側找到inner setion元素塊拖拽到已有的setion内部。
滑鼠左鍵點選元素,長按左鍵,移動滑鼠到右側内容區域的section内部,或者直接拖拽到灰色虛線區域,它将自動建立一個section:
若滑鼠處顯示禁止圖示,則此處不能插入元素;
若滑鼠處顯示藍色粗橫線,則元素可插入藍色粗橫線處,可挪動滑鼠到目标位置後,松開左鍵即可
左鍵點選元素後,左側工具區将展示元素的修改面闆,面闆分為三欄:content、style、advanced,每欄裡的配置項因元素不同而不同,同時又有一些共通的規律,如下。
content,即内容。通常用于修改元素的内容及内容的相關配置,如文案、圖檔、連結、内容數量、内容取值來源等等,也會附加尺寸、對齊等樣式操作。
style,即樣式。通常用于修改元素的外觀,如顔色、字型樣式、圖檔效果、其他内容效果等。
advanced,即進階/進階。通常用于修改元素的外部間距與内部間距、動畫效果、背景、邊框、位置、響應式、自定義CSS。
如下圖所示,當你修改元素時發現:某個修改項旁邊有個電腦圖示,點選下拉後可展開平闆、手機圖示,那表示:這個修改項可以在不同裝置上用不同的設定;若沒有這些圖示,那說明所有裝置上都用相同的設定。
在元素上右鍵點選,将元素可儲存為Global
給它命名并儲存
需要使用時,點選左側的global标簽,像添加元素一樣使用即可
修改Global元素時,其他使用這個全局元素的地方,都能被修改,節省了逐一修改的時間,常見用途:詢盤的聯系表單。
參照模闆中子產品的設定,自己模仿做一個一樣的。挨個檢視元素的設定項,進行反複操作試驗,
我們打開之前為産品詳情頁制作的single product模闆,進行逐一調整
在導入的模闆中,産品圖檔是放在背景中的,這會導緻無法使用相冊功能,是以我們先将産品圖檔從背景中删除
左鍵選中圖檔所在的列
在左側選擇style标簽
點選background欄
在image中點選x删除product image,這裡有個重要的細節,當你看到圖示
(dynamic tags),說明目前設定可以采用動态調用的方式擷取,你可以點選圖示,看看有哪些可供調用的内容,這個功能非常好用,譬如這裡就實作了在背景裡調用目前産品的産品圖檔
接下來,我們用navigator功能來查找不容易發現的元素(比如即将删除的spacer元素),在内容區右鍵後找到navigator,點選後就能看到面闆了,其中按頁面構成順序依次展示了行、列、元素,這裡不僅可用于查找元素,也可以操作排序功能
我們發現此列中有個spacer元素,先删除此列中的spacer元素
然後我們在左側找到product images元素,并拖入該列
我們發現圖檔周圍有大片空白,需要進行調整:
點選列
在左側點選advanced
選中advanced欄
調整padding,padding是指列内部上下左右的内間距
将padding都改為0,你也可以選中鎖鍊圖示,它将使得4個間距值保持一緻,改任一值,其他三值都一樣改變;反之,解鎖鎖鍊後,就可以單獨編輯每個間距值;額外說一下padding上方的margin值是所選元素與周圍其他元素的外間距,請試試看吧。
去掉間距後,我們進一步調整産品圖檔的設定,在前文中,我麼能看到此處的産品相冊圖是緊貼的,此處按下圖所示修改(下圖是修改後的效果)
點選product image元素
将sale flash關閉
将第一個spacing設定為10px,原來是0
将第二個spacing設定為10px,原來也是0,然後就能看到如下圖說是的效果了
接下來我們看下其他裝置上的效果
點選左側的advanced
點選左側底部的裝置圖示
切換到平闆、手機依次檢視,我們發現手機端有一些空白間距
我們進行padding的調整
将padding都改為0,然後update
調整完産品圖檔後,我們調整右側的産品簡介,我在導入模闆後,隻保留了産品标題元素,其他的都删除了,現在我們按下圖所示補充元素
從上到下依次是:面包屑、産品簡述、(詢盤)按鈕、分享按鈕
我們注意到詢盤按鈕的顔色與主題不符,我們不用單獨去為按鈕設定顔色,可以采用主題樣式的辦法進行全局設定,這樣以後用button元素時,都有統一的效果,當然,若别處需要用到個性化設計的按鈕,你可以在button元素上設定,它将覆寫預設的全局設定。
點選左側左上角的三道杠後,再點選theme style
切換到theme style面闆,點選button欄目,設定text color為白色
将background color設定為金色(或者你選的主題的顔色)
将border radius設為0 ,這将去掉按鈕四角的圓弧,當然你也可以将border radius設定為更大的值,增大四角的圓弧,變成圓角按鈕
記得要點選update儲存樣式,并點選左側右上方的x關閉theme style回到頁面編輯模式;你還可以依次浏覽theme style的各項設定,譬如background用來設定所有頁面的預設背景色/圖;typography用來設定全局字型、标題字型等等,請挨個探索吧~
回到single product頁面的編輯後,我們點選enquiry圖示
在text中設定按鈕上的文案,譬如enquiry
将連結link設定為contact url,
選擇type為email
填寫email為mailto:你接受詢盤的郵箱
将alignment設定為居中對齊,你可以挨個試一下4個對齊方式的效果
選擇一個icon,或者不選也可以,以上設定完成後,就将看到下圖所示的按鈕效果
詢盤按鈕除了上文的做法,還有另一種辦法,稍微複雜一些
開通企業郵箱,相關教程:如何開通阿裡雲企業郵箱免費版
配置發件郵箱賬号,在wordpress背景安裝SMTP插件并設定發件功能
安裝插件Elementor Contact Form DB并啟用,用于在wordpress背景存儲詢盤記錄
用elementor添加新模闆,模闆類型為popup(彈出窗),我們将在popup裡放聯系表單
在popup模闆庫裡不要選擇模闆導入,直接點選右上角關閉
将heading和form元素加入到頁面,如下圖所示
6.設定需要使用者必須填寫的字段,并顯示*标記;你也可以在左側新增字段,預設情況下是name、email、message三個字段,建議字段不要過多,降低使用者填寫難度
7.将調整完畢的form元素右鍵存儲為Global元素,以便于在其他地方重複使用
8.釋出表單,并将條件設為全站,儲存即可,不需要設定其他(triggers或advanced rules)
9.回到産品模闆頁面,點選詢盤按鈕(下圖中我換了一個示例網站,但操作都是一樣的),在左側按鈕設定中,點選link 右側的dynamic 按鈕,在下拉選項中選擇popup,然後繼續點選popup,在setting中搜尋并選中剛才添加的popup
設定按鈕的link值為popup
搜尋已添加的popup名稱,并選擇
10.此時,點選詢盤按鈕,将可見到詢盤彈出視窗
11.我們在任一産品頁面送出詢盤進行測試,檢視是否能收到詢盤郵件通知以及背景是否記錄,詢盤郵件将發送到你的wordpress賬戶郵箱裡,如需添加收件郵箱,請在詢盤表單中進行配置,多個郵箱之間用英文逗号間隔即可。同時,在此處也能設定通知郵件的标題、正文。
在發完測試詢盤後,我們檢視郵箱是否收到郵件(注意檢查垃圾郵箱),同時在背景Elementor DB中檢視詢盤記錄,如下圖所示,大功告成。
接下來調整産品介紹的内容區域,主要是調整字型部分,從模闆中導入的元素,通常都有自定義的設定,無法直接調用我們在theme style中的預設設定,這會導緻全站的字型混雜,不僅影響觀感,加載過多的字型更影響網站的速度
點選product data tabs元素
将panel的typography點選重新整理按鈕恢複themestyle中的預設設定
将heading的typography點選重新整理按鈕恢複themestyle中的預設設定
恢複預設字型後的效果如下圖所示,當然也沒必要所有地方都統一用預設字型,适當的自定義字型能增加美觀
接下來删除下面的upsell 及其所在的section,因為咱們的B2B站點也用不上這個功能
最後,如果你希望客戶能夠送出産品評價,或者自己錄入一些過往客戶對你的産品評價,以助于更好的宣傳你的産品,你可以增加product rating元素塊。
如果你不想産品頁面保留評價,那麼你需要按下圖所示,以關閉評價功能
接下來,你可以切換到平闆、手機效果下看看網頁是否正常,并酌情調整。至此我們就得到了一個滿足基本需求的産品詳情頁了,如果想要更多的進階功能,那就進入下個環節,運用advanced custom filed進階自定義字段插件,為産品自定義字段,譬如:Q&A
進入 字段》 建立
添加字段組名稱,如産品
設定位置為:内容類型等于産品,這樣能實作所有産品頁面都會新增這個字段
點選添加字段
依次輸入字段标簽,字段名稱系統會根據字段标簽自動生成,建議都用英文,選擇字段類型為可視化編輯器,然後儲存即可
儲存後我們進入産品清單,編輯任一産品,發現在頁面下方新增了上述字段,你也可以參照上述辦法再增加一下你需要的其他字段,譬如brochure、why choose us等等,然後在所選産品頁面填充好QA的示例内容。
回到single product模闆的編輯頁面,你可以通過通路任一産品頁面,在頁面頂部點選edit with elementor,并在展開的下拉面闆中選中目前模闆進入編輯。
在頁面的末尾加上一個heading元素,設定title為QA,預設html tag為h2,師不用修改的,一個頁面可以有多個h2,但隻能由1個h1,h1一般用作标題,h1-h6可以了解為章節标題的層級遞進,類似總分關系,數字越小層級越高
然後在heading下方再加入一個text editor元素,點選dynamic tag,選中acf field(acf 是advanced custom filed插件的首字母)
選中acf field後,在key中選擇剛才添加的字段 QA
若你剛才添加了qa的産品并非目前預覽的産品,則你需要點選左下角的齒輪setting一下預覽的産品,點選apply&preview按鈕後即可看到qa已經添加成功了。
好了,關于這個elementor編輯的詳細示例就講解到這裡,其他頁面請自行多多探索,如有疑問可以聯系我,收集到大家的常見問題後,我會繼續補充到本文中。
需按照圖檔本意進行英文命名,不要用中文或亂碼命名,這樣不利于搜尋引擎了解圖檔的内容,譬如:産品若有多張圖檔,可以采用同義詞進行命名
一般是png、jpg,不同用途的圖檔尺寸和大小又有差別:
Logo:寬度不超過300px,大小建議在50K以内
站點圖示:顯示在浏覽器頁卡中的正方形圖示,尺寸用至少512* 512,大小控制在幾K。PS:如果在手機上用J将網頁儲存到桌面的功能時,也會用到此圖示。
Banner/slider:廣告圖或裝飾用的背景圖檔,寬度一般建議在1200px,若banner希望做成全寬的,那麼圖檔用2560px寬度也是可以的,但要盡量不讓圖檔太大,盡量控制在200K以下,以不影響清晰度為前提,越小越好。
産品圖檔:寬度建議在600-1200px,大小建議控制在150K以下,盡量保證圖檔的方向和尺寸的統一性,避免部分圖檔是橫圖,部分又是豎圖。
其他圖檔,如證書、團隊成員等:寬度建議在1200px以内,大小建議控制在150K以下。
上文中已經介紹過圖檔大小建議,一般我們用手機或相機拍的照片,圖檔都是幾M以上,這會嚴重拖累網站速度,進而流失使用者。那麼如果圖檔過大,該怎麼處理呢?
第一步:線下壓縮圖檔
圖檔數量多時,用photoshop的自動批處理功能
打開photshop,打開一張圖檔
在菜單欄中,點選“視窗”,勾選“動作”,點選建立按鈕,命名動作名稱,确定後自動開始錄制
将圖像大小改為目标尺寸,如1000px或1200px
将圖檔存儲為web格式,調整品質為90 jpg格式,存儲到非原圖的新檔案夾内。(PS:如果你的圖檔需要保留透明效果,就要保持為png格式,通常png格式比jpg格式的圖檔要大)
關閉圖檔,并點選不儲存原圖修改,
至此,動作錄制完成,點選動作錄制的結束按鈕
接下來進行圖檔的批量處理,
點選檔案》自動》批處理
選擇動作,預設已經選好剛才錄制的動作
選擇源件夾:選擇需要處理的圖檔所存放的檔案夾
目标檔案夾:選擇需要存儲處理後圖檔的檔案夾
點選确定,photoshop開始快速處理圖檔,處理完成後你去檔案夾裡驗收即可
圖檔數量少時,用免費軟體paint.net單個處理,采用下面的步驟會覆寫原圖,如需保留原圖,則請先複制一份原圖
用paint.net打開圖檔
點選ctrl+r修改圖像尺寸後,Enter鍵确認
點選ctrl+s儲存圖檔,設定品質為90,Enter鍵确認
第二步:線上壓縮圖檔
針對原圖很大的圖檔,僅僅線下壓縮是不夠的,我們還可以繼續在wordpress裡進行二次壓縮,你也可以用shortpixel.com網站的glossy模式壓縮後,再上傳到wordpress進行三次壓縮
順便一說:shortpixel是一款付費插件,但提供每個月少量的免費壓縮額度,你也可以嘗試安裝這款插件試用一番,shortpixel和下文即将介紹的插件我都在用,shortpixel比本文推薦的reSmush.it image optimizer更好,在本站這麼多圖的壓縮中,我先用的reSmush.it image optimizer(它免費),發現不夠理想,就轉為用shortpixel付費版本了,價格也不貴,$9.9可處理10000張圖,且無時間限制。
如果你的圖檔在1M以内,也可以考慮直接采用線上壓縮圖檔,而跳過第一步的線下壓縮,但要試驗,确認一下線上壓縮後的圖檔大小,是符合上文建議的,或者能在100K左右。
確定安裝并啟用了插件reSmush.it image optimizer,按下圖所示配置:
此後每次上傳圖檔都會自動處理,若需要優化安裝插件之前的圖檔,請在上圖中點選optimize all pictures,或者在媒體庫中按需手動優化。
諸如公司介紹視訊、産品介紹視訊、客戶評價視屏、項目實施視訊等等,請不要直接上傳到網站的媒體庫裡,當面向國外使用者時,請上傳到Youtube,擷取視訊位址并放入到網站中需要展示的地方。
如果你同時要做中文站,我的建議是另建站,把伺服器放到國内,速度會更快,依舊可以用wordpress建站,隻是國内建站需要備案。
産品分類介紹、産品介紹、産品手冊、産品項目資訊、産品評價資訊…
公司介紹文案、公司曆史、公司資質、公司生産水準、公司貿易水準…
以上圖文介紹資訊可參照阿裡巴巴國際站的同行店鋪,在店鋪中找到公司介紹頁,它的資訊結構已經被梳理的非常完善,當然你也可以參照優秀同行做準備,同時,更重要的是想目标客戶之所需,内容要飽滿,因為内容稀薄的頁面不大會獲得搜尋引擎中的高排名,同時,也會降低使用者的詢盤意向。
每個頁面可以了解為一篇作文,主旨就是核心關鍵詞,就是你想要向使用者傳遞的關鍵資訊。
譬如,我們寫一篇有關媽媽的作文,這個出題的意圖就不精确,作文标題會有不同的取法:
媽媽
媽媽的手
媽媽做過的飯
我的愛做飯的媽媽
工作中的媽媽
…
那拿着媽媽這個詞去谷歌裡搜尋,也會呈現很多類型不一緻的結果,那麼這個詞作為頁面核心關鍵詞是不合适的,因為意圖不明确,我們要找到搜尋意圖明确的關鍵詞。
接下來以bottle coding machine為示例,在谷歌中搜尋後,檢視視訊、圖檔、文字的搜尋結果是否與産品趨于一緻,如果大部分都一緻,譬如還能看到阿裡巴巴等B2B平台的搜尋結果、同行的産品,那麼詞意是準确的。
有些人做的産品是2C的,譬如衣服的批發,那這種時候直接搜尋衣服,會看到大部分是amazon等線上銷售的網站,這種時候,定關鍵詞時就要帶上準确的意圖詞,譬如衣服批發商、衣服制造商等等。
通常一個産品可能會有多個同義名稱,每個名稱的使用者搜尋量是不一樣的,這種時候,我們通常借助于工具來查詢每個詞的搜尋量和排名難度,找尋搜尋量大一些,排名難度低一些、搜尋意圖準确的的詞。
我用的工具是Kwfinder,Ahrefs和Semrush,kwfinder評估的難度值和搜尋量更接近同行的均值,但ahrefs和semrush提供了更多的關鍵詞建議,這三款都提供免費的試用,敬請體驗。
我基于目前在用的kwfinder,示意一下操作過程
注冊并登入Kwfinder,在如下頁面輸入關鍵詞,點選find keywords
你将看到如下搜尋結果,左邊展示了相關關鍵詞(可用于找同義詞資料)、搜尋量趨勢(平穩上升或穩定的趨勢好,走下坡路的就盡量避免)、搜尋量(大的好)、付費搜尋單價(價格越貴購買意圖越強)、付費搜尋競争度(數值越大付費競争越激烈)、關鍵詞自然排名的難度值(難度越低越好,越有希望排名靠前)。右邊是搜尋量趨勢資料與搜尋結果。
你還可以繼續用谷歌提供的Google keywords planner(GKP)來檢視搜尋量、競争度,它是為Google Ads服務的(谷歌付費搜尋),但依舊能為我們提供很大的參考,畢竟它的資料是一手的。再使用GKP之前,我們要開通Google Ads賬戶,請自行處理。在進入GKP後,将看到如下界面
輸入你的産品名稱,設定好語言和區域(區域可以設定無,地區保留為空,即全球)
然後你将得到關鍵詞建議、搜尋量區間與競争度(針對付費競争)
此時,若勾選關鍵詞加入方案中,你将得到更詳細的資料
此外,在谷歌搜尋時,輸入框下方也會給你使用者搜尋的相關關鍵詞提示
你可以使用這個關鍵詞工具快速擷取和導出谷歌搜尋的相關關鍵詞。
好的,說到這裡,你已經知道頁面關鍵詞該怎麼定了,關鍵詞要放入頁面标題(title)、頁面的描述(meta description)、頁面的H1标簽、頁面的正文中進行自然而然的布局,語句要通順,語境要自然,别為了加關鍵詞而堆砌,這樣會遭到算法的懲罰。
在這裡提前說一下隸屬于SEO子產品的内容,關于頁面的url、title、meta description在哪裡設定,待你安裝好rank math seo插件後,使用“編輯”功能進入産品、文章、頁面等,在頁面下方,能看到設定欄目;若頁面使用了elementor編輯,在elementor界面左側也能看到rank math設定欄目
當你的站點内容都已經填充完成,三端(電腦、平闆、手機)都進行了周密的檢查,我們開始站内基礎SEO教程。
首先,改網站名字,之前一直沒改,你也可以提前改,在上線前任何時間改動都可以。請進入wordpress背景的設定》正常頁面,把站點名稱改為你的品牌名稱或公司簡稱,不要太長;副标題可以直接去掉。
設定logo:進入外觀》自定義》站點身份,上傳圖示(即logo)和站點圖示(上文說到的512*512px),最後記得點選右上角釋出
接下來按照下述教程,逐一操作
給網站安裝google analytics跟蹤代碼
給網站開通google search console
将google analytics關聯google search console
Rank math SEO設定教程
我們需要用工具gtmetrix測試站點的速度,并進行速度優化,盡量優化到加載時間在3S以内,優化教程請按如下子教程逐一實施
優化圖檔,在上文中已經介紹了圖檔的優化辦法,此教程中做了一些補充擴充
使用SG Optimizer加速網站,如果使用WP Rocket插件,就不要安裝sg optimizer,但針對使用siteground建站的情況,請進入Siteground的site tools>speed>caching頁面,在Memcached标簽頁中打開開關
使用WP Rocket加速網站
在siteground給網站啟用cloudflare CDN
完成上述内容後,站點可上線,開放收錄吧、
進入設定》閱讀,将建議搜尋引擎不索引本站點去掉勾選,儲存更改
還可以進入google search console送出站點地圖以助于加快收錄