說明:HTML文檔中包含有各種級别的标題,各種級别的标題由 h1 到 h6 元素來定義。其中,h1 代表最進階别的标題,依次遞減,h6 級别最低。h1 到 h6 元素中的字母h是英文字母headline的簡稱。其中,h1 标題的重要性最高,h6 的最低。
常用對齊方式:
屬性值
含義
left
左對齊
center
居中對齊
right
右對齊
說明:
font标記用來控制字型、字号和顔色等屬性,他是html最基本的标記之一。
标記以 font 開始,以 /font 結束。中間的文本是要修改的内容。
在 font 後可以設定多個屬性,用空格隔開。
有些屬性需要設定屬性值,而有些屬性則不需要。
說明:可以通過字型的face屬性設定不同的字型,設定的字型效果必須在浏覽器中安裝相應的字型後才可以正确浏覽,否則有些特殊字型會被浏覽器的普通字型替代。是以,在網頁中要盡量減少使用過多的特殊字型,以免使用者在浏覽時無法看到正确的效果。
說明:size屬性用來設定字型的大小,它有絕對和相對兩種方式。從1到7的整數,代表字型大小的絕對字号。從-4到+4的整數,字型相對于3号放大和縮小字号。
說明:b 和 strong 是行内元素,它可以插入到一段文本的任何地方。
說明:斜體文字一般起到醒目、強調或者差別的作用。
說明:sup全稱superscript。可用于各種數學方程式等。sup 也是行内元素,可以出現在一段文字的任何地方。并且它可以嵌套調用,及上标的上标。
說明:sub全稱subscript。可用于各種數學公式,化學方程式等。sub 也是行内元素,可以出現在一段文字的任何地方。并且它可以嵌套調用,及下标的下标。
說明:big 标記用來增大文本中字号的大小,它所包含的文字都會在原來的字号上增加一級。如果有多 big 元素作用于同一個文本,則字号會被逐級增大。big 作為一個行内元素,它可以成對出現在一段文字中的任何位置。
說明:small 标記所包含的文字,在浏覽器裡顯示會比普通文字小一級。如果有多個 small 元素作用于同一段文本上,則該段文本的字号會逐級縮小。small 作為一個行内元素,它可以成對出現在一段文本中的任何地方。
說明:段落标記可以沒有 /p,每一個新段落的開始就意味着上一個段落的結束。段落标記也可以搭配align标記來使用,設定段落格式。
說明:換行标記 br 的作用是在不另起一段的情況下将目前文本強制換行。一個 br 标記代表一個換行,連續的多個标記可以實作多次換行。
說明:在網頁中如果某一行的文本過長,浏覽器會自動對這段文字進行換行處理。可以使用 nobr 标記來禁止自動換行。
說明:hr 标記代表水準分割模式,并會在浏覽器中顯示一條線。在網頁中輸入一個 hr 标記,就添加了一條預設樣式的水準線。
說明:在該文法中,水準線的寬度值可以是确定的像素值,也可以是視窗的百分比。
說明:在該文法中,水準線的高度值隻能是像素值。
說明:noshade是布爾值的屬性,它沒有屬性值,如果在 hr 元素中寫上了這個屬性,則浏覽器不會顯示立體形狀的水準線,反之則無需設定該屬性,浏覽器預設顯示一條立體形狀帶有陰影的水準線。
說明:顔色代碼是十六進制的數值。也可以是已命名的顔色。
說明:水準線在預設情況下是居中對齊的,如果想讓水準線左對齊或右對齊,就需要設定對齊方式。在該文法中對齊方式可以有3種,包括center、left和right,其中center的效果與預設的效果相同。
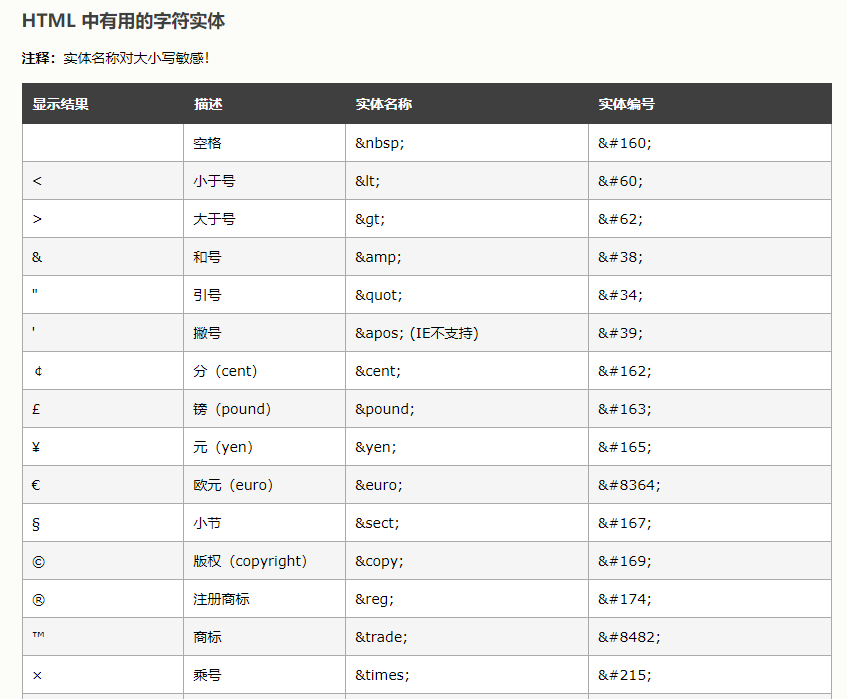
說明:在網頁中除了可以輸入漢字、英文和其他語言外,還可以輸入一些空格和特殊字元,如¥、$、◎、#等。但是某些如空格等字元如果直接輸入則會在網頁中無法顯示,這時就需要用到一些給定的标記語言。

想了解更多的字元實體,[可以點選這裡](HTML ISO-8859-1 參考手冊 (w3school.com.cn))。