前言:最近園子裡多了許多談語言、談環境、談逼格(格局)的文章,看看笑笑過後,殊不知其實都是然并卵。提升自己的技術才是王道。之前部落客分享過多篇bootstrap元件的文章,引起了很多園友的關注和支援,看樣子這種風格還是受到很多園友青睐的。本着不辜負園友們的支援的原則,應群友們的要求,今天來分享下項目中使用Ace模闆的菜單樣式和基于iframe的Tab頁效果。
Ace模闆位址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有時會打不開)
Ace英文官網:http://wrapbootstrap.com/preview/WB0B30DGR
Ace模闆功能介紹位址:http://www.cnblogs.com/txw1958/p/Ace-Responsive-Admin-Template.html
系列文章
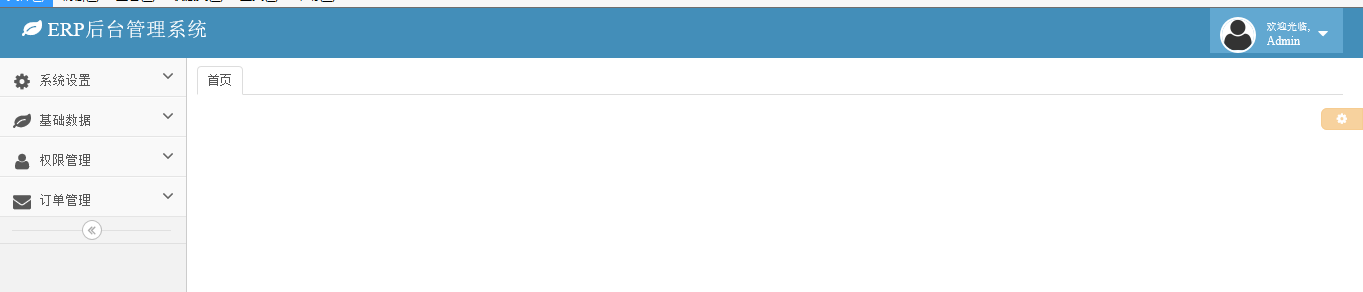
JS元件系列——基于Bootstrap Ace模闆的菜單和Tab頁效果分享(你值得擁有)
JS元件系列——基于Bootstrap Ace模闆的菜單Tab頁效果優化
折騰了好久,終于将菜單樣式和Tab頁的效果從項目中抽出來了,園友們且看且珍惜哈~~

有現成的東西用起來就是爽,總的來說Bootstrap Ace模闆的功能還是比較強大的,并且支援各種終端裝置。本文主要使用的它的菜單的效果,下面就來看看Ace模闆菜單效果的實作代碼。
由于Ace是基于Bootstrap的,是以首先需要引用jquery和bootstrap元件,先來總的看看它需要引用哪些檔案吧。
呵呵,看着還是挺多的吧。除了最後一個js檔案(<script src="/Content/sidebar-menu/sidebar-menu.js"></script>)是部落客自己封裝的,其他基本都是些元件需要的特性元件。看看頁面上面要放哪些html标簽:
再來看看sidebar-menu.js這個檔案裡面封裝的方法:
sidebar-menu元件封裝
在頁面上面直接調用sidebar-menu的方法
這裡需要說明的很重要的一點就是關于菜單前面的小圖示,icon屬性對應的是http://v3.bootcss.com/components/頁面裡面的圖示的樣式:
con的值為icon-user的時候,菜單上面就會顯示一個如圖的小圖示。當然一般情況下,菜單肯定是動态加載的的,如果需要從背景取資料,可以直接調用此方法:
即可,呵呵,很簡單吧。
Tab頁的效果其實是和左邊菜單息息相關的,首先還是看看Tab頁效果的js引用。
頁面的html标簽:
bootstrap-tab.js這個檔案裡面封裝了addTabs方法
bootstrap-tab.js
那麼,在什麼時候調用Addtabs方法呢?答案是注冊菜單click事件的時候,這部分代碼在前面sidebar-menu元件封裝的時候就有,可以看看上面。
以上就是bootstrap ace模闆的菜單和Tab頁效果的展示,總的來說,基本的功能具備了,但菜單的樣式還有待調整,比如點選某個菜單之後,點選的菜單需要給一個選中的狀态。如果你的項目也是用的bootstrap風格,研究下ace模闆,可以使用起來試試。
PS:關于ace模闆收費的問題許多園友在評論中提到了,部落客補充說明幾點:
1、ace模闆确實是收費的,官網上面寫的很清楚:$18。這個毋庸置疑。
2、本文隻使用了ace的一個菜單功能,并且引用的檔案都是從網上找來的,是以對于本文的效果并不存在收費一說。
源碼下載下傳位址:https://download.csdn.net/download/landeanfen/12323940