前言:對于Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行内編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起着重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這章來看看bootstrap裡面彈出框和提示框的處理。總的來說,彈出提示主要分為三種:彈出框、确定取消提示框、資訊提示框。本篇就結合這三種類型分别來介紹下它們的使用。
使用過JQuery UI的園友們應該知道,它裡面有一個dialog的彈出框元件,功能也很豐富。與jQuery UI的dialog類似,Bootstrap裡面也内置了彈出框元件。打開bootstrap 文檔http://v3.bootcss.com/components/可以看到它的dialog是直接嵌入到bootstrap.js和bootstrap.css裡面的,也就是說,隻要我們引入了bootstrap的檔案,就可以直接使用它的dialog元件,是不是很友善。本篇我們就結合新增編輯的功能來介紹下bootstrap dialog的使用。廢話不多說,直接看來它如何使用吧。
最外面的div定義了dialog的隐藏。我們重點來看看第二層的div
這個div定義了dialog,對應的class有三種尺寸的彈出框,如下:
第一種表示預設類型的彈出框;第二種表示增大的彈出框;第三種表示滿屏的彈出框。role="document"表示彈出框的對象的目前的document。
預設情況下,我們的彈出框是隐藏的,隻有在使用者點選某個操作的時候才會show出來。來看看js裡面是如何處理的吧:
對,你沒有看錯,隻需要這一句就能show出這個dialog.
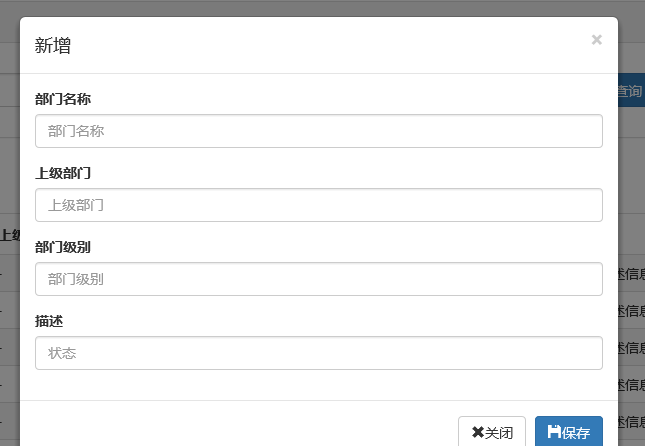
新增效果

編輯效果
彈出框顯示後,點選界面上其他地方以及按Esc鍵都能隐藏彈出框,這樣使得使用者的操作更加友好。關于dialog裡面關閉和儲存按鈕的事件的初始化在項目裡面一般是封裝過的,這個我們待會來看。
這種類型的提示框一般用于某些需要使用者确定才能進行的操作,比較常見的如:删除操作、送出訂單操作等。
介紹這個元件之前,就得說說元件封裝了,我們知道,像彈出框、确認取消提示框、資訊提示框這些東西項目裡面肯定是多處都要調用的,是以我們肯定是要封裝元件的。下面就來看看我們封裝的缺乏取消提示框。
元件封裝
不了解元件封裝的朋友可以先看看相關文章。這裡我們的确認取消提示框主要用到了confirm這個屬性對應的方法。還是來看看如何調用吧:
message屬性傳入提示的資訊,on裡面注入點選按鈕後的回調事件。
生成的效果:
在網上找bootstrap的彈出元件時總是可以看到bootbox這麼一個東西,确實是一個很簡單的元件,還是來看看如何使用吧。
bootbox API:http://bootboxjs.com/documentation.html
當然要使用它必須要添加元件喽。無非也是兩種方式:引入源碼和Nuget。
接下來就是使用它了。首先當然是添加bootbox.js的引用了。然後就是在相應的地方調用了。
效果展示:
更多用法可以參見api。使用起來基本很簡單。這個元件最大的特點就是和bootstrap的風格能夠很好的保持一緻。
要使用它,還是老規矩:Nuget。
(1)文檔
sweetalert Api:http://t4t5.github.io/sweetalert/
開源項目源碼:https://github.com/t4t5/sweetalert
(2)在cshtml頁面引入js和css
(3)js使用
(4)效果展示:
點選确定後進入回調函數:
元件很多,用哪種園友沒可以自行決定,不過部落客覺得像一些網際網路、電子商務類型的網站用sweetalert效果比較合适,一般的内部系統可能也用不上。
關于資訊提示框,部落客項目中使用的是toastr.js這麼一個元件,這個元件最大的好處就是異步、無阻塞,提示後可設定消失時間,并且可以将消息提示放到界面的各個地方。先來看看效果。
顯示在不同位置:
top-center位置
bottom-left位置
官方文檔以及源碼
源碼網站:http://codeseven.github.io/toastr/
api:http://www.ithao123.cn/content-2414918.html
關于它的使用。
(1)、引入js和css
(2)、js初始化
将這個屬性值設定為不同的值就能讓提示資訊顯示在不同的位置,如toast-bottom-right表示下右、toast-bottom-center表示下中、toast-top-center表示上中等,更過位置資訊請檢視文檔。
(3)、使用
使用起來就如下一句:
是不是很簡單~~這裡的有四種方法分别對應四種不同顔色的提示框。
分别對應上圖中的四種顔色的提示框。
在Bootstrap中文網裡面提到了一個alert元件:Messenger。
它的使用和toastr.js這個元件基本相似,隻不過效果有點不太一樣。我們還是來看看它是如何使用的。
(1)效果展示
可以定位到網頁的不同位置,例如下圖中給出的下中位置、上中位置。
提示框的樣式有三種狀态:Success、Error、Info
并且支援四種不同樣式的提示框:Future、Block、Air、Ice
(2)元件使用以及代碼示例
Messenger Api文檔:http://www.bootcss.com/p/messenger/
Messenger 源碼:https://github.com/HubSpot/messenger
關于它的使用和toastr大同小異,首先引入元件:
初始化它的位置
然後js裡面使用如下:
如果提示框使用預設樣式,也隻有一句就能解決
很簡單很強大有木有~~
以上就是部落客花了幾個小時時間整理出來的幾種常用bootstrap常用彈出和提示框的效果以及使用小結,雖然花了點時間,但想想值了。如果你覺得文章能或多或少幫到你,請幫忙推薦一下吧,畢竟有你的支援,部落客才有更大的動力。另外,如果園友們有什麼更好的的彈出提示元件,不吝賜教~~歡迎拍磚~~
鑒于園友提的一個問題,部落客将toastr元件加了一個居中顯示的效果,其實也很簡單,在此記錄下:
在toastr.css檔案中加一個樣式:
然後在指定位置的時候
搞定,然後看看效果: