一、事件回放
今天工作時碰到了一個奇怪的問題,這個問題很早很早以前也碰到過,不過沒想到過這麼久了竟然又栽在這裡。
當時正在聯調一個項目,由于後端沒有提供資料接口,于是我直接本地建立了一個 json 檔案,然後把配置的URL指向這個json檔案,檔案内容大概如下 :
嗯,一個十分标準的Javascript對象。
然後,我的ajax代碼大概如下:
然後,悲劇就開始了。
這段代碼,一直走入error的回調
什麼原因?我開始漫漫的排查之路。
一開始,我想是不是ajax代碼寫錯了,仔細看了看,貌似沒有什麼問題。
然後,由于是我使用本地json檔案導緻的問題,是以一直覺得是本地檔案這一塊出的問題。
突然想到了貌似浏覽器有個對于本地檔案通路的安全限制,比如chrome就有這個限制,需要在啟動的時候加上參數。
但是印象中這種情況控制台會有提示的,是以應該不是這種情況,
不過我還是死馬當作活馬醫,試一試看看,給浏覽器加上了啟動參數
結果,确實沒用。
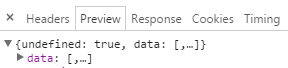
打開浏覽器的Network,排查,發現了一個奇怪現象
在preview裡面看資料

我的那句 success: true 怎麼會變成 undefined: true。這是什麼鬼。。。于是思路轉向了json檔案方向。
然後又想,會不會是傳回的資料不是json導緻的?(其實這次已經接近正确答案了),
但是我看了看檔案,并沒有發現什麼問題,
是以猜然道是浏覽器把我的json檔案當作文本檔案,而我dataType寫了json導緻解析錯誤?(哭!!!感覺當時應該是腦抽了)
然後修改ajax代碼
果然,運作成功了。
但是,這還是治标不治本啊,而且也不能 每次 切換接口的時候改代碼吧。
然後,深吸一口氣,決定好好靜下來想想這個問題。
首先看了看自己以前的代碼,發現也是這麼寫的,完全沒問題。。
不信邪,,看了看同僚的代碼,寫法不一樣,但是大體上也是這樣的,也沒問題。
那到底是什麼問題,崩潰啊!
一怒之下,打開stackoverflow,開始搜尋
由于方向錯誤,一直搜尋 ajax、local file、always error等等。。
我隻能說當時我的内心是崩潰的,雖然在搜尋的過程中,學到了好多别的知識(各種問題連結看來看去,最後竟然看到關于react的東西去了,時間就是這樣流逝掉的。。。),但關鍵是我這個問題還是沒有解決。
根據經驗,往往最無厘頭的問題原因往往是最簡單的,心想這一定是一個很小的錯誤照成的,但是錯誤在哪裡呢?
終于,功夫不負有心人,我找到了,因為那個json檔案格式錯了。。
在jQuery的api網站上看到了這麼一句話
在 jQuery 1.4 中,JSON 格式的資料以嚴格的方式解析,如果格式有錯誤,jQuery都會被拒絕并抛出一個解析錯誤的異常。(見json.org的更多資訊,正确的JSON格式。)
于是乎,我改了下檔案
好吧,運作成功了。
不知道各位看到了檔案的差別嗎。标準的JSON,所有的key,是需要引号的。
就是這麼一個小小的問題!
二、标準JSON格式
雖然問題解決了,但是這次的經曆讓我有點劫後餘生的感覺,做了這麼多年的前端,盡然連一個JSON都掌握不了?實在說不過去。
于是進入了JSON官網(http://json.org/json-zh.html),把那一屏半的内容好好的看了看。
都說細節是魔鬼,以前一直潛意識的就把Javascript對象當作JSON的我,這次真的好好補習了下JSON的知識。
有幾個點可以和大家分享下
1、對象的key一定要用雙引号。
這個就是我今天碰到的問題,就不多說了。
2、對象的value可以有以下幾種值。
大體上和Javascript對象沒差別。
但是這裡要注意的一點是,沒有undefined。
也就是說
這麼一個JSON,是錯誤的。
3、對于number類型,表示的方法如下
用科學計數法的時候會牽涉到。
三、一點感想
回頭看這個bug,真的是非常非常基礎。本來解決完也就沒事了,但這次卻讓我陷入了沉思。
記得以前有人調侃過,是說前端分太細了,CSS和Javascript都分開,以後是不是要分一個JSON工程師啊。
雖然隻是一句調侃,但是我想大部分前端對于JSON都抱着一種“哦,就是一個Javascript對象”這種态度,而沒有去認真去看一看它的定義。
回想最近兩年學習與接觸的前端知識,各種工程化工具,各種MV*架構,前端應用架構模式等。而那些基礎的東西确實很久沒有關注了。
其實之前我一直覺得自己基礎還挺好的,從11年入行以來,泡着藍色理想論壇 ,HTML,CSS一步一步走過來,也算踏實。
又想起前不久阿當舌戰群儒,争論關于前端基礎和層出不窮的新技術問題。雖然不能說完全認可他的觀點,但是現在也挺能了解。
是時候好好靜下來,重拾那些前端最根本的東西了。
轉載本站文章請注明作者和出處 哎呦大黃 – http://www.cnblogs.com/season-huang/ ,請勿用于任何商業用途