有陣子沒更新部落格了,因為快年結了工作比較多,這不,最近公司的對外示範環境出現問題這個活兒也落到了我的頭上……
事情是這樣的,原來示範環境有很多服務,每個服務都是對外單獨開一個端口,比如 <code>http://a.com.cn:8080</code>、<code>http://a.com.cn:8081</code> 這種,通過外網域名端口映射到内網的伺服器上。最近有個變化是 <code>為了降低安全風險,公司決定啟用https,并且對外示範環境隻開設一個端口</code>。
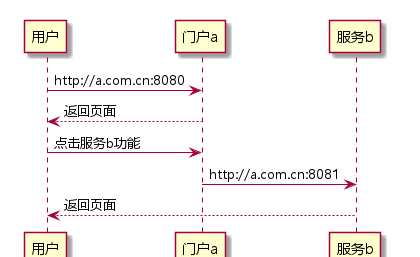
之前的樣子:

現在想要的效果:
看着應該會很好實作,隻需要用個Nginx就可以了嘛~
看着也沒什麼問題嘛,而現實狠狠地給我上了一課:
Vue 前端預設是以 / 下載下傳資源檔案的!哪怕我的html的确是從服務b傳回的,但html到達使用者浏覽器後,擷取靜态資源請求仍是向http://a.com.cn:8080/ 發起的!
想解決這個問題常見有兩種方案:
修改 Vue 建構源碼,使用自定義路徑或<code>./</code>作為擷取靜态資源的基礎路徑
使用 Nginx 擷取 Referer 請求頭,根據請求頭的目錄轉發到對應的服務
方案1需要修改代理的所有前端服務,改動量雖然不是很大,除了修改還需要再次建構部署。
方案2隻需要修改 Nginx
綜合考慮現在示範環境的程式是由不同産品線提供的穩定版本,最好不對程式進行大的修改,最後選擇了方案2。
就這樣了,雖然前端仍是向/發起請求,但請求已經轉到了正确的服務上,添加的 referer-review 請求頭可以清楚地看到前端靜态資源是從哪級目錄過來的。本文内容就這些了,如果文章内容有錯誤希望讀者評論與我溝通,我們一起進步!
本文同步于本人部落格園(hellxz.cnblogs.com) 與 CSDN(https://blog.csdn.net/u012586326)