在群裡會有同學問相關的問題,怎麼樣使用 CSS 實作一個内切角按鈕呢、怎麼樣實作一個帶箭頭的按鈕呢?
本文基于一些高頻出現在設計稿中的,使用 CSS 實作稍微有點難度和技巧性的按鈕,講解使用 CSS 如何盡可能的實作它們。
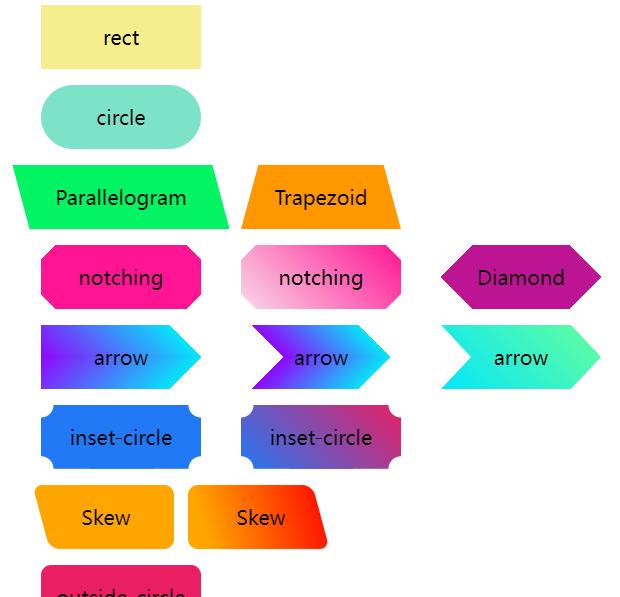
先讓我們來看看這些經常會出現的按鈕形狀:

正常而言,我們遇到的按鈕就這兩種 -- 矩形和圓角:
它們非常的簡單,寬高和圓角和背景色。
接下來,基于矩形的變形,經常會出現梯形與平行四邊形的按鈕。
實作它們主要使用 <code>transform</code> 即可,但是要注意一點,使用了 <code>transform</code> 之後,标簽内的文字也會同樣的變形,是以,我們通常使用元素的僞元素去實作造型,這樣可以做到不影響按鈕内的文字。
使用 <code>transform: skewX()</code> 即可,注意上述說的,利用元素的僞元素實作平行四邊形,做到不影響内部的文字。
如果不想使用僞元素,除了 <code>transform: skewX()</code>,平行四邊形使用漸變也是可以實作的。
大概就是這樣:
梯形比平行四邊形稍微複雜一點,它多借助了 <code>perspective</code>,其實是利用了一定的 3D 變換。原理就是一個矩形,繞着 X 軸旋轉,像是這樣:
使用 <code>perspective</code> 和 <code>transform: rotateX()</code> 即可,當然,它們可以合在一起寫:
接下來是切角圖形,最常見的方法主要是借助漸變 <code>linear-gradient</code> 實作,來看這樣一個圖形
結果如下,
基于此,我們隻需要利用多重漸變,實作 4 個這樣的圖形即可,并且,利用 <code>background-position</code> 定位到四個角:
當然,這個技巧有個問題,當要求底色是漸變色的時候,這個方法就比較笨拙了。
好在,我們還有另外一種方式,借助 <code>clip-path</code> 切出一個切角圖形,這樣,背景色可以是任意定制的顔色,無論是漸變還是純色都不在話下:
簡單的實作一個漸變背景,接着核心就是,在漸變矩形圖形的基礎上,利用 <code>clip-path: polygon()</code> 切出我們想要的形狀(一個 8 邊形):
當然,上述代碼非常容易聯想到下述這種 6 邊形,使用漸變和 <code>clip-path</code> 都可以輕松得到:
接下來是箭頭按鈕,仔細觀察上面的切角按鈕,當兩邊的角被切掉的足夠多的時候,就變成了一個箭頭的形狀。
我們可以利用兩重漸變,實作一個單箭頭按鈕:
一個箭頭就出來了:
它是由上下兩個漸變塊組合得到的,換個顔色立馬就能明白:
那如果是這樣一個箭頭造型呢?
一樣的,它也是兩個漸變的疊加,漸變的顔色是透明 --> 顔色A --> 顔色B --> 透明。當然,同樣在這裡也可以使用 <code>clip-path</code>:
這裡給出 <code>clip-path</code> 的解法:
下面這個按鈕形狀,多出現于優惠券,最常見的解法,也是使用漸變,當然,與切角不同,這裡使用的徑向漸變。
首先,看這樣一個簡單的例子:
可以得到這樣一個圖形:
是以,隻需控制下 <code>background-size</code>,在 4 個角實作 4 個這樣的圖形即可:
如果背景色要求漸變怎麼辦呢?
假設我們有一張矩形背景圖案,我們隻需要使用 <code>mask</code> 實作一層遮罩,利用 <code>mask</code> 的特性,把 4 個角給遮住即可。
<code>mask</code> 的代碼和上述的圓角切角代碼非常類似,簡單改造下即可得到漸變的内切圓角按鈕:
這樣,我們就得到了這樣一個圖形:
當然,讀懂上述代碼,你需要首先弄清楚 CSS <code>mask</code> 屬性的原理,如果你對它還有些陌生,可以看看我的這篇文章:
奇妙的 CSS MASK
下面這個按鈕形狀,也是最近被問到最多的,先來看看它的造型:
不太好給它起名,一側是規則的帶圓角直角,另外一側則是帶圓角的斜邊。
其實,它就是由圓角矩形 + 圓角平行四邊形組成:
是以,借助兩個僞元素,可以輕松的實作它們:
由于一個僞元素疊加在另外一個之上,是以對其中一個使用漸變,一個則是純色,其顔色是可以完美銜接在一起的,這樣就實作了漸變色的該圖形:
接下來這個按鈕形狀,常見于 Tab 頁上,類似于 Chrome 的分頁:
我們對這個按鈕形狀拆解一下,這裡其實是 3 塊的疊加:
隻需要想清楚如何實作兩側的弧形三角即可。這裡還是借助了漸變 -- 徑向漸變,其實他是這樣,如下圖所示,我們隻需要把黑色部分替換為透明即可,使用兩個僞元素即可:
代碼如下:
即可得到:
上述的所有圖形的完整代碼,你可以在這裡看到:CodePen Demo -- CSS Various Button Shapes | CSS 各種造型按鈕
基于上述的實作,我們不難發現,一些稍微特殊的按鈕,無非都通過拼接、障眼法、遮罩等方式實作。
而在其中:
漸變(線性漸變 <code>linear-gradient</code>、徑向漸變 <code>radial-gradient</code>、多重漸變)
遮罩 <code>mask</code>
裁剪 <code>clip-path</code>
變形 <code>transform</code>
發揮了重要的作用,熟練使用它們,我們對于這些圖形就可以信手拈來,基于它們的變形也能從容面對。
上述的圖形,再配合 <code>filter: drop-shadow()</code>,基本都能實作不規則陰影。
再者,更為複雜的圖形,如下所示:
還是切圖吧,CSS 雖好,實際使用中也需要考慮投入産出比。
本文的目的更多的是當一個簡單的手冊,實際中實作上述的效果可能有更好的方法,本文沒有一一枚舉,也歡迎補充指正。
好了,本文到此結束,希望本文對你有所幫助 😃
更多精彩 CSS 技術文章彙總在我的 Github -- iCSS ,持續更新,歡迎點個 star 訂閱收藏。
如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。