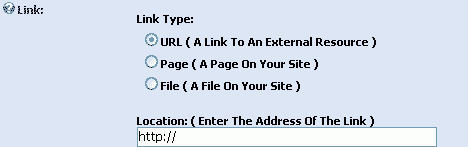
DNN裡檔案上傳一般使用的是一個URL控件,這個控件支援如下幾個功能
輸入一個外部URL
選擇一個内部網頁
選擇一個内部檔案連結,如果沒有這個檔案,可以上傳檔案
最終的結果就是傳回一個URL給你。

我們先來看看URL控件的接口:
通過對相應屬性的設定就可以定義URL控件的功能:
FileFilter:檔案類型。可以選擇和上傳得類型,如:jpg,gif,txt
LocalResourceFile:該控件對應的語言資源檔案。這個不用設定,預設就可以了。
Log:擷取和設定該連結是否記錄點選日志。及記錄詳細的通路人通路時間等。
ModuleID:設定連結屬于的子產品。這個不需要專門的設定。這個控件會預設擷取目前所在子產品的ID。
NewWindow:擷取和設定該連結是否通過新視窗打開。
Required:擷取和設定該連結是否必須填寫。預設:True
ShowDatabase:是否顯示儲存在資料庫中的檔案。預設:True
ShowFiles:是否顯示添加檔案選擇。預設:True
ShowLog:是否顯示記錄日志選擇。預設:True
ShowNewWindow:是否顯示新視窗打開連結選擇。預設:False
ShowNone:是否顯示無。預設:False。
ShowSecure:是否顯示儲存在檔案系統中的檔案。預設:True
ShowTabs:是否顯示網站内部頁面選擇。預設:True
ShowTrack:是否顯示設定記錄連結點選次數選擇。預設:True
ShowUpLoad:是否顯示檔案上傳。預設:True
ShowUrls:是否顯示 預設:True
ShowUsers:是否顯示添加一個檢視使用者資訊的連結。預設:False
Track:擷取和設定是否記錄連結的點選次數。
Url:擷取和設定連結值
UrlType:擷取和設定目前連結類型。N:無;U:外部連結;T:内部連結;F:檔案連結;M:使用者資訊連結
Width:控件寬度。
URL控件在頁面中的使用如下,首先在.ascx檔案中注冊并設定URL控件。
在頁面首部注冊:
<%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %>
在頁面中使用并設定:
<portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False"
showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" />
在code-behind檔案中使用:
ctlNavigateUrl.URL
就可以取到這個URL值了。