Q:
我在VS2010裡面建立的使用者控件有多個,分别代表多個功能,例如:新聞管理下有添加新聞、新聞清單等兩個控件,現在我在DNN中
建立了一個NewsManager的子產品。又在DNN中建立了兩個頁面為NewsAdd.ASPX和Newslist.ASPX,然後分别在加入newsManager中,
我的問題是:為什麼這個newsmanager子產品隻能顯示其中一個newsadd.ASCX的控件,不能在兩個頁面顯示不同的控件麼,難道要每個使用者控件
建立一個子產品?
A:
解決你這個問題首先你要正确的了解DNN裡面的子產品(Module)是如何工作的。
既然是開源軟體,你就得學會如何看開源的代碼解決你的問題。我這裡以每一個DNN都會帶有的HTML子產品做類比回答你的問題。
HTML子產品由兩個功能,一個是 “Edit content”,一個是”My Work”,類比到你的例子上面就是做如下的比方:
| Edit content | AddNews |
| My Work | ListNews |
首先,你不需要兩個頁面來分别顯示AddNews和ListNews,你隻需要在一個頁面裡面加載AddNews或者ListNews。
你可以先看看HTML是如何在一個頁面裡面加載這個兩個子產品的。
| http://localhost:91/Home/tabid/56/ctl/Edit/mid/365/Default.aspx?popUp=true | |
| http://localhost:91/Home/tabid/56/ctl/MyWork/mid/365/Default.aspx?popUp=true |
你可以看到URL中大部分東西都是一樣的,隻有一樣不同,那就是ctl的值不同,分别是ctl=Edit和ctl=MyWork.
這就是DNN用來制定加載哪個子產品的方法。那這個值是在哪裡指定的呢?這個其實是在.dnn檔案裡面指定的。你可以通過簡單的方法檢視一下。
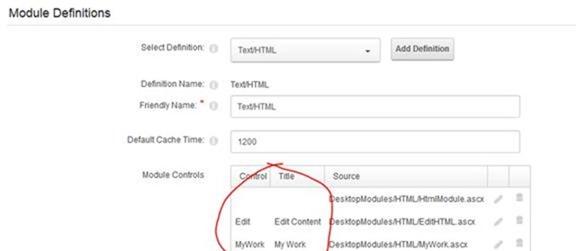
你到Host->Extensions,點選HTML子產品邊上的小筆進入編輯狀态。你找到子產品定義(Module Definitions)這一節,你看子產品控件(Module Controls)這個部分

你就能看到 HTML實際上上定義了三個Control. Control ID 分别是, Edit, MyWork, Settings.
要如何調用這幾個Control,我們打開 HTML子產品的源代碼,找到”HtmlModule.ascx.cs”檔案。找ModuleActionCollection屬性。
找到這兩部分:
1: // add the Edit Text action 2: var Actions = new ModuleActionCollection(); 3: Actions.Add(GetNextActionID(), 4: Localization.GetString(ModuleActionType.AddContent, LocalResourceFile), 5: ModuleActionType.AddContent, 6: "", 7: "", 8: 9: false, 10: SecurityAccessLevel.Edit, 11: true, 12: false); 1: // add mywork to action menu 2: Actions.Add(GetNextActionID(), 3: Localization.GetString("MyWork.Action", LocalResourceFile), 4: "MyWork.Action", 5: "", 6: "view.gif", 7: 8: false, 9: SecurityAccessLevel.Edit, 10: true, 11: false); 注意辨別出的兩個函數,這個兩個函數就會生出對應的這兩個Url。你也許會問問什麼第一個函數不需要傳參數呢?如果你想知道答案,你可以去看看那這個函數的源代碼
.
| EditUrl() | |
| EditUrl(“MyWork”) |
到這裡,你應該能大緻明白DNN子產品式如何組合各個控件(Control)并且如何加載的吧?