<code>vue-router</code>是<code>Vuejs</code>的官方推薦路由,讓用 Vue.js 建構單頁應用變得非常容易。目前Vue路由最新的版本是4.x版本。
<code>vue-router</code>是基于路由群組件的
路由用于設定通路路徑, 将路徑群組件映射起來.
在<code>vue-router</code>的單頁面應用中, 頁面的路徑的改變就是元件的切換.
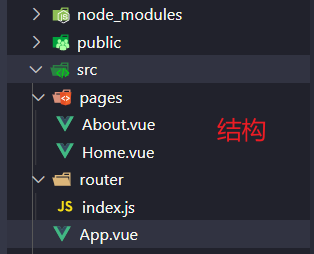
第一步:建立路由元件的元件;
第二步:配置路由映射、傳入映射關系的<code>routes</code>數組;
第三步:通過<code>createRouter</code>建立路由對象,并且傳入<code>routes</code>和<code>history</code>模式;
第四步:使用路由: 通過<code><router-link></code>和<code><router-view></code>;

<code>index.js</code>
<code>main.js</code>
<code>App.vue</code>
<code>顯示效果</code>
本文介紹了<code>Vue-router</code>的最小使用<code>demo</code>、當然、一個強大的架構背後肯定遠遠不止這些,未完待續...