<a href="http://www.hightopo.com/demo/pipeline/index.html">http://www.hightopo.com/demo/pipeline/index.html</a>
 數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
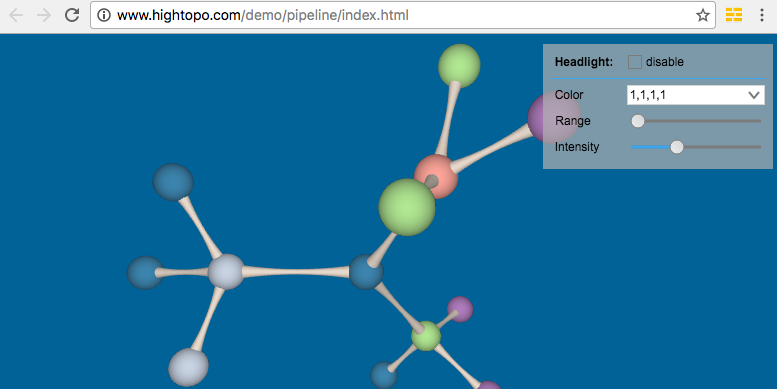
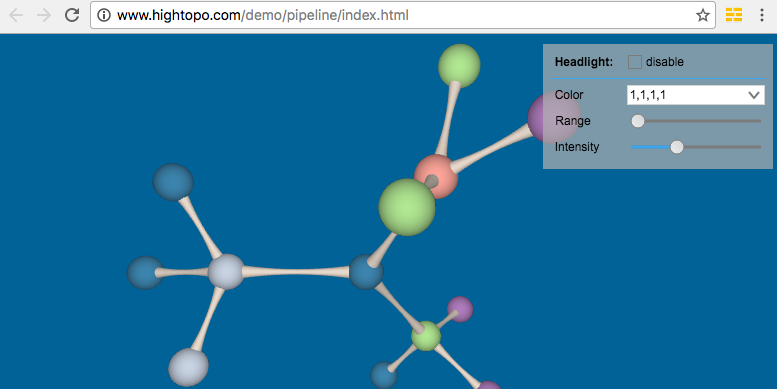
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇 不過這個例子中的模型都比較規矩,也就消防栓由一個球 + 圓通構成,其他圖形通過 HT 提供的基本 Node 以及 Shape 對象即可搞定:
 數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇 這個例子原理是這樣的,将連線 Edge 設定成透明不可見的,然後針對每個 Edge 對應一個 Node 節點,這個節點的形狀就是被拉伸并定位到連線位置替代連線來顯示,而 Node 圖形在還沒拉伸之前長得如下:
 數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇 這裡還有個細節是通過 createMatrix 函數,為每個管線設定一個指向兩節點位置的矩陣坐标變換參數到 style 的 mat 屬性上,矩陣預算不了解也沒關系,直接照抄例子中代碼即可,為了友善大家了解我搞了個兩個節點一條連線更簡單的例子供參考:
 數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇  數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇
數百個 HTML5 例子學習 HT 圖形元件 – 3D 模組化篇