1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title>百度地圖API顯示多個标注點帶百度樣式資訊檢索視窗的代碼</title>
5 <!-- 原作部落格位址:http://blog.csdn.net/a497785609/article/details/24009031 -->
6 <!--css-->
7 <link href="style/demo.css" rel="stylesheet" type="text/css" />
8 <!--javascript-->
9 <script src="scripts/jquery-1.9.1.js" type="text/javascript"></script>
10 <script src="scripts/demo.js" type="text/javascript"></script>
11 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR"></script>
12 <script type="text/javascript" src="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"></script>
13 <link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
14 </head>
15 <body>
16 <div class="demo_main">
17 <fieldset class="demo_title">
18 百度地圖API顯示多個标注點帶提示的代碼
19 </fieldset>
20 <fieldset class="demo_content">
21 <div style="min-height: 300px; width: 100%;" id="map">
22 </div>
23 <script type="text/javascript">
24 var markerArr = [
25 { title: "名稱:廣州火車站", point: "113.264531,23.157003", address: "廣東省廣州市廣州火車站", tel: "12306" },
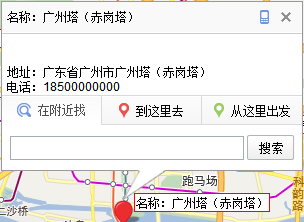
26 { title: "名稱:廣州塔(赤崗塔)", point: "113.330934,23.113401", address: "廣東省廣州市廣州塔(赤崗塔) ", tel: "18500000000" },
27 { title: "名稱:廣州動物園", point: "113.312213,23.147267", address: "廣東省廣州市廣州動物園", tel: "18500000000" },
28 { title: "名稱:天河公園", point: "113.372867,23.134274", address: "廣東省廣州市天河公園", tel: "18500000000" }
29 ];
30 function map_init() {
31 var map = new BMap.Map("map"); // 建立Map執行個體
32 var point = new BMap.Point(113.312213, 23.147267); //地圖中心點,廣州市
33 map.centerAndZoom(point, 13); // 初始化地圖,設定中心點坐标和地圖級别。
34 map.enableScrollWheelZoom(true); //啟用滾輪放大縮小
35 //地圖、衛星、混合模式切換
36 map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]}));
37 //向地圖中添加縮放控件
38 var ctrlNav = new window.BMap.NavigationControl({
39 anchor: BMAP_ANCHOR_TOP_LEFT,
40 type: BMAP_NAVIGATION_CONTROL_LARGE
41 });
42 map.addControl(ctrlNav);
43 //向地圖中添加縮略圖控件
44 var ctrlOve = new window.BMap.OverviewMapControl({
45 anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
46 isOpen: 1
47 });
48 map.addControl(ctrlOve);
49 //向地圖中添加比例尺控件
50 var ctrlSca = new window.BMap.ScaleControl({
51 anchor: BMAP_ANCHOR_BOTTOM_LEFT
52 });
53 map.addControl(ctrlSca);
54
55 var point = new Array(); //存放标注點經緯資訊的數組
56 var marker = new Array(); //存放标注點對象的數組
57 var info = new Array(); //存放提示資訊視窗對象的數組
58 var searchInfoWindow =new Array();//存放檢索資訊視窗對象的數組
59 for (var i = 0; i < markerArr.length; i++) {
60 var p0 = markerArr[i].point.split(",")[0]; //
61 var p1 = markerArr[i].point.split(",")[1]; //按照原數組的point格式将地圖點坐标的經緯度分别提出來
62 point[i] = new window.BMap.Point(p0, p1); //循環生成新的地圖點
63 marker[i] = new window.BMap.Marker(point[i]); //按照地圖點坐标生成标記
64 map.addOverlay(marker[i]);
65 marker[i].setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫
66 //顯示marker的title,marker多的話可以注釋掉
67 var label = new window.BMap.Label(markerArr[i].title, { offset: new window.BMap.Size(20, -10) });
68 marker[i].setLabel(label);
69 // 建立資訊視窗對象
70 info[i] = "<p style=’font-size:12px;lineheight:1.8em;’>" + "</br>位址:" + markerArr[i].address + "</br> 電話:" + markerArr[i].tel + "</br></p>";
71 //建立百度樣式檢索資訊視窗對象
72 searchInfoWindow[i] = new BMapLib.SearchInfoWindow(map, info[i], {
73 title : markerArr[i].title, //标題
74 width : 290, //寬度
75 height : 55, //高度
76 panel : "panel", //檢索結果面闆
77 enableAutoPan : true, //自動平移
78 searchTypes :[
79 BMAPLIB_TAB_SEARCH, //周邊檢索
80 BMAPLIB_TAB_TO_HERE, //到這裡去
81 BMAPLIB_TAB_FROM_HERE //從這裡出發
82 ]
83 });
84 //添加點選事件
85 marker[i].addEventListener("click",
86 (function(k){
87 // js 閉包
88 return function(){
89 //将被點選marker置為中心
90 //map.centerAndZoom(point[k], 18);
91 //在marker上打開檢索資訊視窗
92 searchInfoWindow[k].open(marker[k]);
93 }
94 })(i)
95 );
96 }
97 }
98 //異步調用百度js
99 function map_load() {
100 var load = document.createElement("script");
101 load.src = "http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR&callback=map_init";
102 document.body.appendChild(load);
103 }
104 window.onload = map_load;
105 </script>
106 </fieldset>
107 </div>
108 </body>
109 </html>

若轉載請注明出處!若有疑問,請回複交流!