之前講ES6的時候有提過一部分Node的知識,簡單回顧下:一文讀懂ES6
npm國内鏡像:<code>https://npm.taobao.org</code>
配置國内源:<code>npm install -g cnpm --registry=https://registry.npm.taobao.org</code>
然後就可以把<code>cnpm</code>當作<code>npm</code>來用了,比如之前的<code>React</code>元件案例:
<code>cnpm install react</code>
<code>cnpm install react-dom</code>
<code>cnpm i babel-core@old</code>
解除安裝安裝的包:<code>npm uninstall -g uuid</code>用<code>npm</code>而不是<code>cnpm</code>
常用參數說明:
<code>i</code>是<code>install</code>的簡寫
<code>-g</code>是安裝到全局環境中(預設是目前目錄)
<code>-D</code>添加為開發依賴(<code>-D ==> --save-dev</code> 開發環境)
<code>-S</code>添加為生産依賴(<code>-S ==> --save</code> 生産環境)
eg:<code>cnpm i express -S</code>
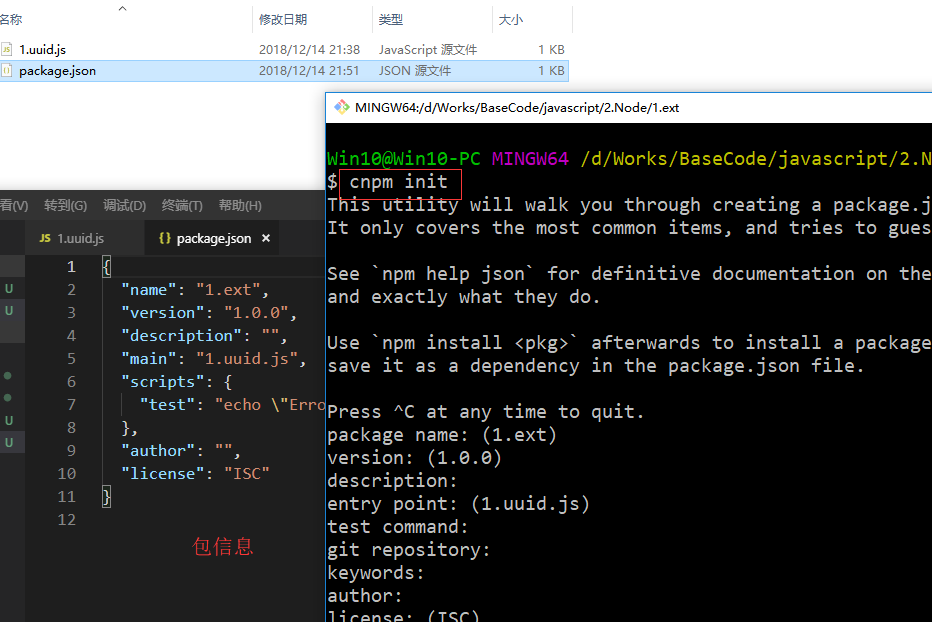
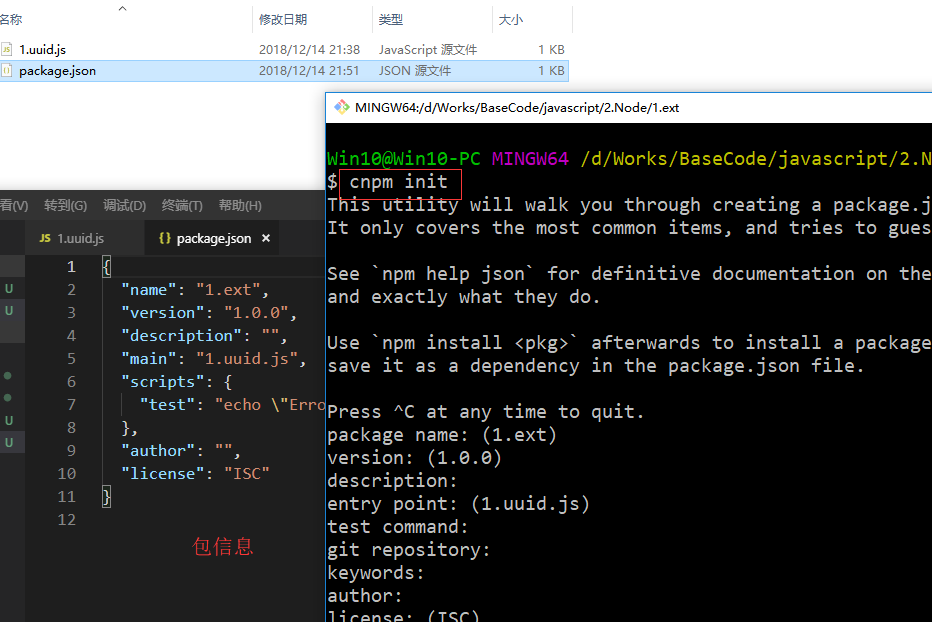
eg:<code>cnpm init</code>之後:

PS:你把依賴包删了也沒事,執行<code>cnpm i</code>就會會根據<code>package.json</code>自動安裝依賴包
課外閱讀:
這個之前也說過,可以看看:VSCode and NoteBook for JavaScript | NodeJS,簡單說下:
每次F5運作的時候選一下<code>NodeJS</code>,或者添加一下調試的配置檔案
<code>nodejs</code>用法和<code>js</code>基本一樣,隻是多了些伺服器的子產品,eg:
如果想同時運作<code>nodejs</code>和<code>html</code>再添加下配置就行了,比如:
配置完成後:想運作HTML就選擇谷歌浏覽器
想運作<code>nodejs</code>的<code>js</code>檔案就選擇啟動程式(現在運作JS檔案的時候,F5即可自動切換成node)
<code>${workspaceRoot}</code> VS Code目前打開的檔案夾
<code>${file}</code> 目前打開的檔案
<code>${relativeFile}</code> 相對于<code>workspaceRoot</code>的相對路徑
<code>${fileBasename}</code> 目前打開檔案的檔案名
<code>${fileDirname}</code> 所在的檔案夾,是絕對路徑
<code>${fileExtname}</code> 目前打開檔案的擴充名
<code>ijavascript</code>依賴于<code>Python2.7</code>,詳細過程:Jupyter NoteBook IJavaScript 配置
然後就和Python一樣用了:
這塊官方文檔寫的很詳細,我就簡單說說,後面用到再詳細說
中文文檔:http://nodejs.cn/api
官方文檔:https://nodejs.org/api
文檔:<code>http://nodejs.cn/api/http.html</code> or <code>https://nodejs.org/api/http.html</code>
NodeJS既然作為伺服器,那得先有個伺服器的樣子,我們來個簡單的案例:
效果:
其他内容需要結合其他子產品一起講解
文檔:<code>http://nodejs.cn/api/fs.html</code> or <code>https://nodejs.org/api/fs.html</code>
這個是IO對應的子產品,推薦使用異步方法,簡單看看:(<code>xxxFileSync</code>是同步方式,不建議使用)
In [1]:
In [2]:
In [3]:
In [4]:
In [5]:
PS:如果檔案不是文本檔案,就不能<code>toString</code>了(<code>data</code>預設是<code>buffer</code>類型)
圖檔照常打開:
簡單小結一下:
讀取檔案:<code>fs.readFile("xxx", (ex, data) => { });</code>
建立檔案:<code>fs.writeFile("xxx", data, ex => {});</code>
追加檔案:<code>fs.appendFile("xxx", data, ex => {});</code>
<code>data</code>是<code>buffer</code>類型,内置了:
<code>toString()</code>:buffer轉換成字元串
<code>toJSON()</code>:buffer轉化成Json
In [6]:
上面幾個方法(eg:<code>readFile</code>)都是先把資料都緩存到記憶體中,然後才回調,這樣比較浪費記憶體,對于大檔案不友好,so ==> 流走起
用法比較簡單,看個案例:
還有一些類似于監聽的事件:
文檔:<code>http://nodejs.cn/api/url.html</code> or <code>https://nodejs.org/api/url.html</code>
說<code>url</code>子產品之前得先說下<code>querystring</code>子產品
文檔:<code>http://nodejs.cn/api/querystring.html</code> or <code>https://nodejs.org/api/querystring.html</code>
這個是專門針對參數進行解析的,來個案例:
注意:querystring.parse 隻是對?後面(不包括<code>?</code>)的參數進行解析(以<code>=</code>和<code>&</code>分隔)
上面說下<code>querystring</code>隻是一個鋪墊,基本上不太用,<code>url</code>子產品已經包含這個了:
PS:一般都是這麼用的:
結合上面的<code>HTTP子產品</code>,來個簡單的<code>web伺服器</code>:
輸出:(<code>www</code>目錄就兩個檔案,一個<code>test.html</code>,一個<code>test.png</code>)
推薦寫法:
PS:<code>request</code>和<code>response</code>就是一個典型的讀寫流(<code>ReadStream</code>、<code>WriteStream</code>)
文檔:<code>http://nodejs.cn/api/zlib.html</code> or <code>https://nodejs.org/api/zlib.html</code>
先看個案例:(<code>zlib</code>是讀寫流)
結合上面再來個加強版:
輸出對比:
文檔:<code>http://nodejs.cn/api/path.html</code> or <code>https://nodejs.org/api/path.html</code>
這個主要是針對路徑的子產品,看個案例:<code>path.parse()</code>
文檔:<code>http://nodejs.cn/api/crypto.html</code> or <code>https://nodejs.org/api/crypto.html</code>
這塊主要就是用來加密(簽名)的,很簡單:
In [7]:
In [8]:
In [9]:
In [10]:
文檔:<code>http://nodejs.cn/api/os.html</code> or <code>https://nodejs.org/api/os.html</code>
這塊是系統相關的子產品,看個常用的案例:
In [11]:
In [ ]:
可以參考我之前講的Python多程序進行對比學習:https://www.cnblogs.com/dotnetcrazy/p/9363810.html
輸出:
PS:NodeJS注意下面幾地方:
子程序可以共用一個端口
并發的時候,如果不等到某個核的CPU100%,其他核的CPU就看戲(不工作)
這個是第三方子產品,如果沒安裝:
<code>cnpm init</code>
<code>cnpm i uuid -D</code>(開發環境) or <code>cnpm i uuid -S</code>(生産環境)

使用案例:
作者:毒逆天
出處:https://www.cnblogs.com/dotnetcrazy
打賞:<b>18i4JpL6g54yAPAefdtgqwRrZ43YJwAV5z</b>
本文版權歸作者和部落格園共有。歡迎轉載,但必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接!