每天都有很多新的網站推出,其中不乏一些設計極其優秀的作品。這個系列的文章,我為大家挑選了2012年赢得 CSS Awards 大獎的50個最佳網站。這些鼓舞人心的網站作品代表了網頁設計的最高水準,相信你可以得到很大的啟發。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/16/one-page-websites-that-are-using-parallax-scrolling.html" target="_blank">經典網頁設計:25個應用視差滾動單頁網站</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/25/25-best-examples-of-flat-ui-design-websites.html" target="_blank">經典網頁設計:20例與衆不同聯系表單設計</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/25/25-best-examples-of-flat-ui-design-websites.html" target="_blank">流行趨勢:25個最佳的扁平化網頁設計案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/11/29/20-simple-and-beautiful-landing-pages.html" target="_blank">經典網頁設計:20例簡潔精美着陸頁面設計</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/03/11/20-clean-and-minimal-ecommerce-designs.html" target="_blank">經典網頁設計:20個簡約風格電子商務網站</a>
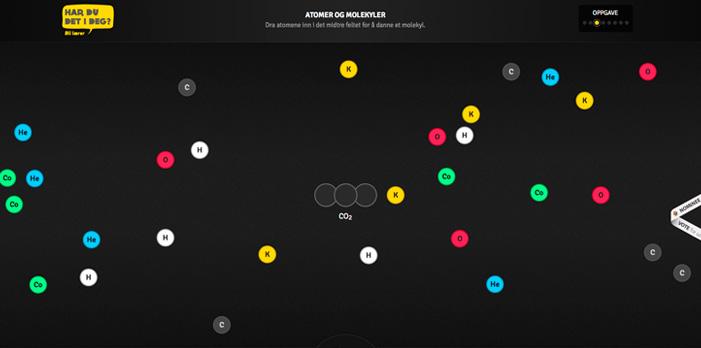
這是來自挪威的一個教師招聘活動的網站,用于線上測試教師的技能是否達到了要求。使用了大量的 HTML5 和 CSS3 技術來實作互動效果,能夠自适應螢幕,在移動裝置上也能夠完美呈現。

喬丹籃球鞋的宣傳網站,使用了市場滾動(Parallax Scrolling)效果,帶給你身臨其境的數字型驗。
<a href="http://www.nike.com/jumpman23/aj2012/" target="_blank"></a>
來自 Adobe 的展示 HTML5 和 CSS3 特性的網站項目,以形象生動的例子示範了加入到現代Web中最有創造性和表現力的功能,另外還提供了衆多具有視覺沖擊力的HTML5和CSS3學習資源。
<a href="http://beta.theexpressiveweb.com/" target="_blank"></a>
這是一本 iPad 和 Android 平闆電腦的互動兒童書。該網站使用大量的動态效果,營造出強烈的立體感。
<a href="http://babeltheking.com/eng" target="_blank"></a>
來自墨西哥一個網站,旨在告知顧客有關脫發的原因和應采取的預防措施,以防止秃頭。視覺外觀使用的是一個經典的理發店布局。
<a href="http://grupowprojects.com/folicure/" target="_blank"></a>
這是一個攝影師作品展示網站。響應式設計,是以完全相容所有的螢幕尺寸。翻閱照片時,鍵盤和手勢控制支援往後靠的操作體驗。
<a href="http://berndkammerer.com/" target="_blank"></a>
日本的一個汽車展示網站,頁面滾動的時候會有平滑的動畫效果,充滿吸引力。
<a href="http://www.mini.jp/event_campaign/big-point/" target="_blank"></a>
手工制作的聲波啟示。選擇制作音樂目錄和獨家商業許可。美國制造。
<a href="http://gdj.gdj.netdna-cdn.com/wp-content/uploads/2012/06/website-2012-4.jpg" target="_blank"></a>
CaptainDash 生産實時儀表闆營銷。智能資料,美麗的資訊圖表和炫酷的界面組成了新的商業智能的一部分。
<a href="http://gdj.gdj.netdna-cdn.com/wp-content/uploads/2012/06/website-2012-5.jpg" target="_blank"></a>
Weyland 公司用于招商引資項目的網站。比較典型的水準滾動導航設計,界面設計帶有濃郁的未來科技氛圍。
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/29/stunning-big-backgrounds.html" target="_blank">25個以全屏照片為背景的精美網頁作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/03/html5-business-websites-inpiration.html" target="_blank">10個精美的 HTML5 商業網站設計案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/16/parallax-scrolling-effect-web-design.html" target="_blank">35個立體動感的視差滾動效果網站作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/01/13/25-outstanding-single-page-website-designs.html" target="_blank">25個優秀的國外單頁網站設計作品欣賞</a>
歡迎任何形式的轉載,但請務必注明出處。