使用布局頁相當于一個母版頁,可以将各個頁面公用部分,如上方标題區、左側導航菜單區、下方版權聲明及狀态顯示區以及通用的js及css引用等,集中放到布局頁管理,具體功能頁面隻需關注自己獨有的界面元素系布局即可。
建立布局頁
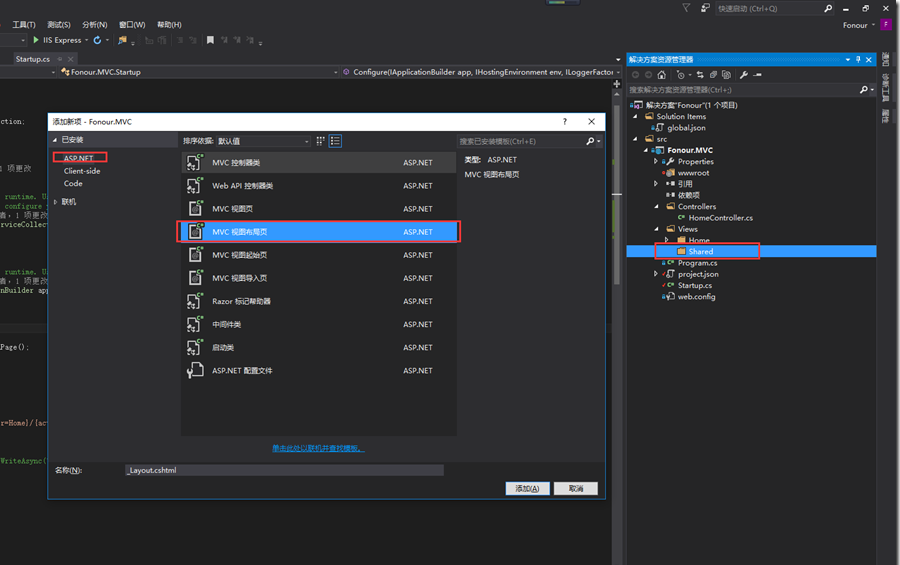
在Views檔案夾下建立一個Shared檔案夾,檔案夾下建立一個名稱為“_Layout.cshtml”的MVC視圖布局頁。

将_Layout.cshtml布局頁的内容修改如下:
布局頁的使用
使用布局頁,隻需要指定頁面的Layout即可,我們以上節建立的Home下的Index.cshtml為例,隻需在頁面上添加如下代碼即可。
此時,我們運作程式,已經成功使用了布局頁
為了避免每個頁面都要指定Layout這種重複繁瑣的操作,MVC為我們提供了MVC視圖起始頁,我們隻需添加一個視圖起始頁,并在視圖起始頁裡面添加對布局頁的引用,即可達到所有頁面都使用布局頁的目的。
建立起始頁
右鍵Views檔案夾,通過“添加->建立項”菜單添加一個名稱為“_ViewStart.cshtml”的MVC視圖起始頁。
起始頁的使用
在起始頁添加對布局頁的引用,修改_ViewStart.cshtml起始頁的内容如下:
對于個别不需要使用統一布局頁的界面,如登入界面、注冊界面,我們可以通過在頁面頭部添加以下代碼,禁止使用布局頁面。
開發環境錯誤頁
Asp.net Core為我們提供了統一的錯誤處理機制,在Startup.cs中的Configure方法中,已經預設添加了以下開發環境的錯誤處理代碼。
我們将HomeController中的Index方法修改為直接抛出異常,進行測試。
直接開發環境調試運作,得到如下結果頁面,錯誤頁面上會提示詳細的錯誤資訊,這有助于我們快速定位并解決異常資訊。
生産環境錯誤頁
在生産環境我們一般不會将上述頁面直接呈現給我們的客戶,而是選擇制作一個提示友好的錯誤頁。我們首先修改Startup.cs中Configure方法,添加對生産環境的錯誤處理。
在Controllers檔案夾下建立一個包含如下内容,名稱為SharedController的控制器。
在Shared檔案下建立一個名稱為Error.cshtml的錯誤頁面,将Error.cshtml的内容修改為如下代碼:
模拟生産環境運作程式(具體方法參看上一篇使用Kestrel服務運作程式的第二種方法,或直接釋出部署到IIS上),結果如下:
資源的多次請求
我們要對靜态資源進行壓縮、多資源的捆綁。
點到為止