剛剛開始使用.net core 2.0 Razor進行web開發,上來就遇到一點小問題,在前端頁面如何調用ajax,網上的文章很多,但大多是傳統的MVC架構,即通過ajax調用controller,雖可以使用但總不理想。Razor2.0使用handler處理頁面請求的結構,并可以通過asp-page-hanlder來調用不同的處理方法,經過2天測試,終于達到預期效果,為了怕以後忘記記錄下全部過程。整個項目隻有一個測試頁面,兩個按鈕分别對應get和post方法:
環境:WIN10pro+VS2107pro
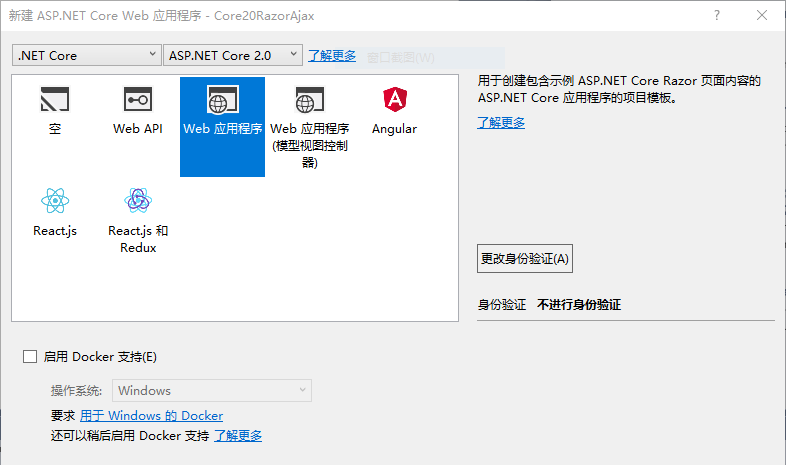
1. 建立Asp.net Core Web應用程式Core20RazorAjax

2. 在Pages檔案夾建立一個Razor頁面:RazorAjax
3. 系統自動生成2個檔案,前端頁面以cshtml為擴充名,後端頁面以.cshtml.cs為擴充名,後端頁面裡自動生成一個預設的OnGet方法,現在到頁面裡添加一個按鈕,調用後端的方法來顯示一個簡單資訊
在背景RazorAjax.cshtml.cs頁面裡添加方法
4. 運作,并通路 http://localhost:xxxxx/RazorAjax 點選按鈕就可以調出背景字元串
5. 下面開始測試post方法,由于post方法會遇到跨域保護cross-site-request-forgery(CSRF/XSRF),是以要在配置裡添加設定
首先在Startup.cs裡添加配置
修改頁面檔案,增加post測試内容
修改背景頁面,添加post處理
6. 測試運作
7. 附注:如果對url寫法不舒服/xxx/?handler=xxx,可以在頁面開始部分添加@page "{handler?}",則url可以寫成/xxx/handler的方式
8. 全部代碼