一、sublime Text簡介
Sublime Text 是一個文本編輯器(收費軟體,可以無限期試用,但是會有激活提示彈窗),同時也是一個先進的代碼編輯器。Sublime Text是由程式員Jon Skinner于2008年1月份所開發出來,它最初被設計為一個具有豐富擴充功能的Vim。
Sublime Text具有漂亮的使用者界面和強大的功能,例如代碼縮略圖,Python的插件,代碼段等。還可自定義鍵綁定,菜單和工具欄。Sublime Text 的主要功能包括:拼寫檢查,書簽,完整的 Python API , Goto 功能,即時項目切換,多選擇,多視窗等等。Sublime Text 是一個跨平台的編輯器,同時支援Windows、Linux、Mac OS X等作業系統。
二、下載下傳Sublime Text
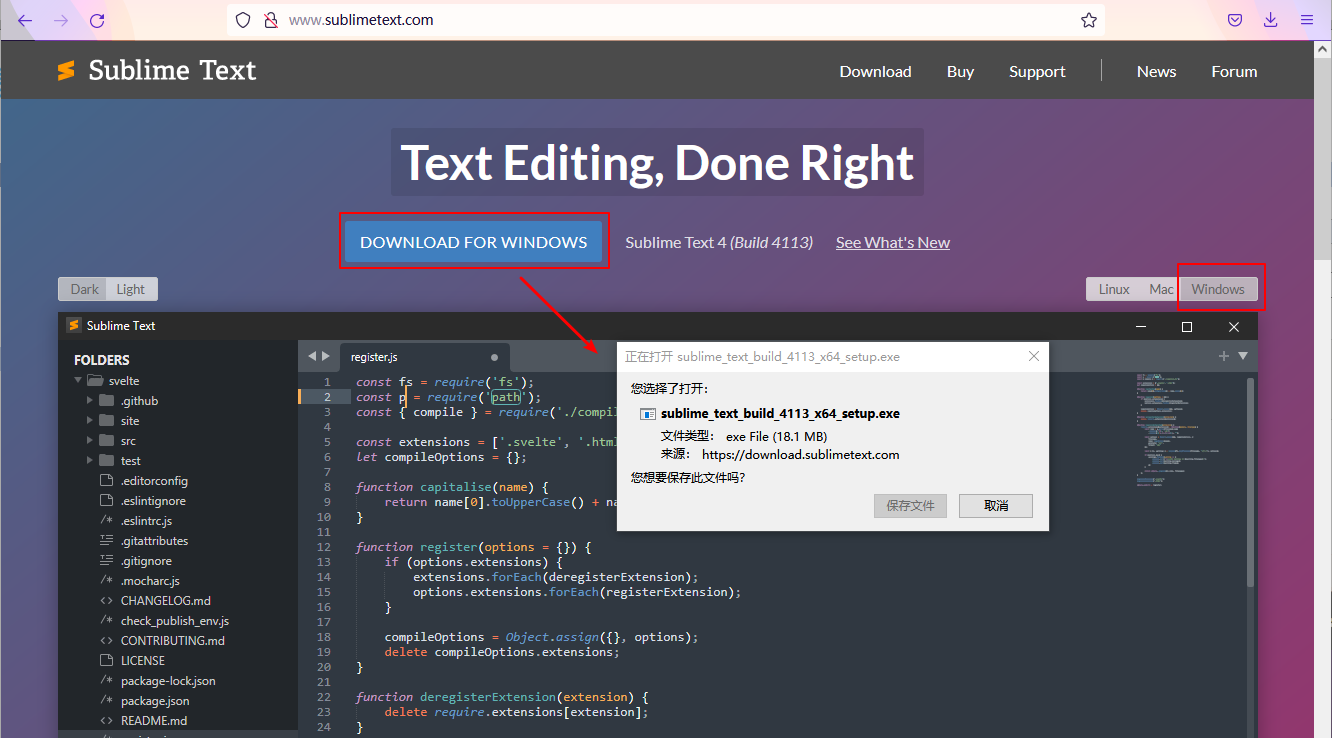
進入sublime Text官網,http://www.sublimetext.com/ ,下載下傳對應系統的軟體

三、安裝Sublime Text
一路按照提示安裝,最後安裝到對應檔案夾。輕按兩下exe檔案打開Sublime Text。
四、安裝Package Control
1、快捷鍵ctrl+~ 調出console,在console中輸入如下代碼,回車。
2、快捷鍵ctrl+shift+P調出指令面闆,輸入install回車,此時可以看到package Settings顯示出來,并有package Control選項,代表安裝成功。
五、安裝插件
1、 按下Ctrl+Shift+P調出指令面闆。輸入install,選擇 Install Package 選項Enter回車。此時進入安裝插件的面闆。
2、在安裝插件的面闆輸入需要安裝的插件名稱。常用插件整理如下:
Emmet 能夠快速的進行程式的編寫,提高代碼的編寫效率。
Sublime Alignment 用于代碼格式的自動對齊。
Alignment 定義過多變量時,進行一鍵對齊。
Bracket Highlighter 類似于代碼比對,可以比對括号,引号等符号内的範圍。
AutoFileName 能夠自動完成檔案名的輸入。
DocBlockr 快速生成注釋(輸入/*、/**然後回車)。
localization 漢化插件(在安裝完成之後點選help->Language->選擇對應的語言即可)
CSS3 文法高亮、CSS文法提示,但是浏覽器的私有屬性不會高亮。
CSS Extended Completions 提示css檔案(包括關聯進來的)中的類名,非常好用。
JavaScript Completions javascript 原生文法提示
jQuery 提供了jQuery的API提示 和示例代碼片段
ColorHighlighter 顔色選擇器 可以呈現你目前設定的顔色
HTML-CSS-JS Prettify THML、CSS、JS代碼格式化---最大的功能就是可以格式話已經壓縮的代碼
Colorsublime 這是個主題插件庫 安裝完成後,可輸入Install Theme,線上更換主題。
filebrower 檔案管理 ,如果習慣了挺好用的,我感覺這個比側邊欄的那麼好用
Sassbuild Sass
sublimeGit git
六、常用快捷方式
Ctrl+p 查找檔案(尤其在項目中查找更為友善)
Ctrl+r 要檔案中查找函數,如果輸入:則查找行号
Ctrl+L 選擇整行(按住-繼續選擇下行)
Ctrl+/ 單行注釋
Ctrl+Shift+/ 塊注釋
Ctrl+M 光标移動至括号内開始或結束的位置
Ctrl+Shift+[ 折疊代碼
Ctrl+Shift+] 展開代碼
Tab 縮進
Shift+Tab 去除縮進
Ctrl+Z 撤銷目前操作